几个颜色基本属性的个人理解
在2018年下半年的时候,曾做过SDR2HDR的尝试(从以前的低/标准动态范围standard dynamic range到高动态范围high dynamic range),了解到平常熟视无睹的颜色概念背后的博大精深,还处于颜色的迷宫中,只是借助线性代数中向量空间的概念,稍微理清了一些概念,当时还和同学一起整理了个关于HDR基本概念的文档。最近看了微信公共号“领略颜色之雅”关于色相、饱和度和明度的视频资料,又碰巧看到了一些资料,在此记录一下对颜色属性的基本知识和个人理解,以免遗忘,。如有差错,肯定来自我的理解,请边怀疑边阅读。总的来说,我的理解是颜色向量空间是个三维空间,通过定义不同的基,于是有了不同的颜色坐标系。
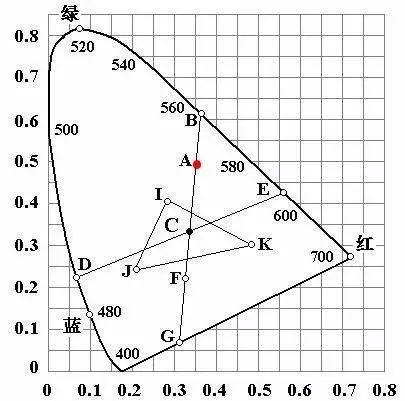
首先无法绕过的是如下所示的CIE1931xy色度图,建立在W. David Wright(Wright 1928)和John Guild(Guild 1931)做的一系列实验之上,具体细节可参看https://medium.com/hipster-color-science/a-beginners-guide-to-colorimetry-401f1830b65a 。 需要说明的是,这是色度图,并不关注亮度信息。

图中所示区域即人眼能感知到的色域区域color gamut,这个形状往往被称为马蹄形或者舌形,其四周曲线上的点对应着可见光中每个波长的颜色,可见光波长范围大致在380nm到700nm。区域内部的每个点,则是各种波长组合的光线进入人眼形成的色度。
人眼能够感知到的色域区域是如此的宽广,以至于显示器受限于实际物理条件只能部分支持,图中最里面三角形所包含区域对应着 ITU-R Recommendation BT.709 (Broadcasting service Television),是高清电视支持的色域范围;而最外面三角形所包含的区域对应BT.2020,是超高清电视支持的色域范围,是代表最新技术的HDR显示器支持的色域范围,即WCG (宽色域Wide Color Gamut)。虽然三角形范围越来越大,但是,离布满整个色域区域还是有不少距离。BT.709和BT.2020等规范都是由ITU-R(国际电信联盟无线电通信部门International Telecommunication Union- Radiocommunication)制定。
如果说,色度表示的是进入人眼光线的各波长可见光的组合比例关系,在CIE1931xy图中可以用坐标值x和y来表示,那么,亮度可以理解为这束光线单位时间进入人眼的光子总能量,可以用坐标值Y来表示,于是,我们有了颜色向量空间的第一组基(x,y,Y),在这个基下的每一个颜色向量,都有唯一对应的坐标值。做个简单推论,当亮度值不同的时候,即使色度坐标值相同,我们感知到的颜色也是不同的。
现在看一下计算机中最常见的RGB颜色表示,每个分量的取值范围在规格化后是0.0到1.0。比如,某个颜色用(0.1,0.2,0.3)来表示,实际上,这是在颜色向量空间的某个基确定后的某个颜色向量的坐标值。这个基本质上就是红绿蓝三原色,具体数值如何确定的呢,以高清显示器为例,在xyY坐标系下,三原色的色度坐标就是CIE1931xy色度图中最里面三角形的三个顶点的坐标,而亮度坐标大概就是显示器能支持的最高亮度值(以前显示器的亮度值都差不多),这个没有查到资料,我觉得只有这样才可能解释得通。所以,在颜色向量空间中,某个颜色向量可以用xyY基下的坐标值表示,也可以用RGB基下的坐标值表示,在明确RGB基在xyY坐标系下的坐标值后,两个坐标系就可以相互转换了(包括规格化)。做个简单推论,基于RGB基的颜色表示,已经内在的包含了亮度信息。
再进一步,随着显示器技术的发展,其能表示的色域范围和可以支持的最大亮度发生了变化,也就意味着不同显示器使用的RGB基是不同的。所以,当我们简单的说到RGB三分量的具体数值的时候,其实,我们背后隐含着这是基于BT.709还是BT.2020等规范规定的基。所以,视频文件往往会指出其属于BT709还是BT2020等信息。所以,我们拿到的RGB颜色值并不是直接适用于所有的显示器。比如,HDR显示器有更宽的色域和更高的亮度,适合HDR显示器的RGB颜色值虽然规格化后取值范围也是0.0到1.0之间,但是,如果要在普通显示器上显示的话,为了人眼看不出现大的差别,必须将颜色值进行坐标系变换(还包括超出范围信息的取舍),因为不同显示器定义了不同的基。反过来,也是一样的。这样的变换,往往可以被称为tone mapping色调映射(tone mapping还有更多的应用)。
在视频中常用的YUV表示,在BT.709和BT.2020等规范中已经有了明确的和RGB之间相互转换的公式,不同规范定义的公式参数不同,本质上,也是一种坐标系转换。
颜色还可以用明度、色相和饱和度来表示。明度和色相大概都可以顾名思义的理解,之前一直不理解饱和度到底是个什么东西。碰巧看到了在 https://zhuanlan.zhihu.com/p/31374619 的资料,才知道,原来色相+饱和度 和 色度xy值 是这样一一对应的。
如下图所示,C是白光点,A点的色度值由其xy坐标确定,而A点的色相和饱和度,则由下面的方法确定。即,连接CA并延长交于马蹄形周边的B点,如前所述,B点对应着某个波长颜色,此即色相值;而A点到C点的距离代表饱和度,距离越远,饱和度越高,颜色越纯,因为越接近B点色相,没有其他光线掺杂进来。

继续饱和度的通俗理解,估计是这样的,多个波长组合而成的光线,构成了一个颜色。逻辑上,还可以将其构造成两个颜色,首先将这些光线组合尽可能的凑成白色,然后剩余部分构成另一个颜色。如果另一个颜色所占的比例越大,白色所占比例越小,那么就是饱和度越高,也意味着,这“另一个颜色”更纯,更接近色相值了。
再重复一下HDR显示器的概念,主要是支持的色域三角形的取值范围更大,支持的亮度范围更高;而HDR电视则还要能够播放HDR视频,也就是要内置一个视频解码播放器。为了能够表达出更多的细节,每个颜色分量用更多的比特数来表示,比如10bit或者12bit等。另外,还有诸如更大分辨率、更快FPS等等支持。一个HDR视频要在不同显示器中播放,为了有类似的观影体验,并不只是一个坐标系转换就够了,比如环境光的影响,艺术加工等,人眼是个复杂系统,具体可以参看OOTF、OETF、EOTF等,那又是一片天地。
以上内容是本人业余时间兴趣之作,限于水平,差错难免,仅代表个人观点,和本人任职公司无关。
本文首发于微信公众号:那遁去的一