- 【已解决】Vue Duplicate keys detected: ‘[object Object]’
二川bro
bug集合vue.js前端
【已解决】VueDuplicatekeysdetected:‘[objectObject]’在Vue项目开发过程中,我们可能会遇到这样的报错:“Duplicatekeysdetected:‘[objectObject]’.Thismaycauseanupdateerror.”。这个错误通常发生在Vue的虚拟DOM进行渲染更新时,如果检测到重复的key值,就会抛出此警告。为了深入理解这个问题,并找到
- Vue3学习——Node环境安装(一)
rain_love_snow
学习
在进行Vue项目开发时,必须先安装Node.js。Node.js是一个基于ChromeV8引擎的JavaScript运行环境。在Vue项目中,我们通常会使用到Node.js的npm(NodePackageManager)来管理项目所需的各种库和工具,例如Vite、Babel、ESLint等。此外,Node.js还可以用来运行开发环境中的本地服务器,以及编译、打包项目等。因此,安装Node.js是进
- springboot/ssm工作量统计系统Java工作记录可视化管理系统web
kirito学长-Java
javaspringboot后端
springboot/ssm工作量统计系统Java工作记录可视化管理系统web基于springboot(可改ssm)+vue项目开发语言:Java框架:springboot/可改ssm+vueJDK版本:JDK1.8(或11)服务器:tomcat数据库:mysql5.7(或8.0)数据库工具:Navicat/sqlyog开发软件:eclipse//idea依赖管理包:Maven如需了解更多代码细节
- 关于Vue中npm install出现报错及解决方法
猿小白klp
vue3vue.jsnpm前端后端学习
在Vue项目开发过程中,我们经常会使用npm工具来安装项目所需的依赖包。然而,有时候在执行npminstall命令时会遇到各种报错,这可能会影响项目的正常开发和运行。本教程将介绍一些常见的npminstall报错及其解决方法,帮助开发者更好地应对这些问题。1.报错:EACCES:permissiondenied这个报错通常是由于权限不足导致无法安装依赖包。解决方法有两种:方法一:使用sudo命令s
- springboot/ssm文献搜索系统Java文献信息在线下载系统小说下载系统web
Java学长-kirito
javaspringboot后端
springboot/ssm文献搜索系统Java文献信息在线下载系统小说下载系统web基于springboot(可改ssm)+vue项目开发语言:Java框架:springboot/可改ssm+vueJDK版本:JDK1.8(或11)服务器:tomcat数据库:mysql5.7(或8.0)数据库工具:Navicat/sqlyog开发软件:eclipse//idea依赖管理包:Maven如需了解更多
- 微信小程序开发跳转问题
qq_33453797
微信小程序小程序
1.微信小程序事件监听问题在微信小程序开发过程中,如需实现点击按钮进行跳转的功能,首先要实现事件监听的功能。在vue项目开发中,事件监听可以直接通过绑定点击事件即可,然后调用函数,并传参。如下图所示,可以直接在函数方法中进行参数传递。而在微信小程序中,事件监听只能绑定函数名称,不能直接进行参数传递,需要使用data-进行参数传递。如下图所示:button按钮使用bind:tap/bindtap进行
- vue项目开发移动端真机测试/手机端网页预览
ForeverYoung_06
市场上手机大小各式各样,事实上目前还没有完美适配移动端的方案,常用的有vw,rem,百分比等。前端在PC端开发移动端项目时,通过F12看到的还是和真机有区别,因此我们需要真机测试。首先,真机测试的必要条件:1、手机与电脑在同一个局域网内,比如手机和电脑连接同一个WIFI。2、需要知道开发电脑的IP地址。步骤:1、查看电脑IP地址找到电脑的window键和R键,同时按下,弹出窗口image.png点
- vue项目开发vscode配置
RuiW_97
vue.jsvscode前端
配置代码片段步骤如下:文件->首选项->配置用户代码片段新增全局代码片段起全局代码片段文件名“xxx.code-snippets”这里以配置vue2初始代码片段为例,配置具体代码片段{"name":"vue-sph","version":"0.0.0","private":true,"type":"module","scripts":{"dev":"vite--open","build":"vit
- 在 VUE 项目中,使用 Axios 请求数据时,提示跨域,该怎么解决?
设计师工作日常
前端的诱惑vue.js前端javascript
在VUE项目开发时,遇到个问题,正常设置使用Axios库请求数据时,报错提示跨域问题。那在生产坏境下,该去怎么解决呢?其可以通过以下几种方式去尝试解决:1、设置允许跨域请求的响应头1.1在响应头中添加Access-Control-Allow-Origin字段,将其值设置为允许跨域请求的源地址。例如,如果您的源地址是http://localhost:8080,则可以设置如下响应头:Access-Co
- Vue 技术的小技巧
FantasticLBP
Webvuejsmvvm
Vue项目开发中经常遇到事件阻止冒泡的需求。在传统的写法上就是调用event.preventDefault()、event.stopPropagation()。尽管我们可以在methods里面这样写,但是更好的规范是:methods只做数据的逻辑处理,而不是去处理DOM相关的细节(阻止事件冒泡)为了解决这个问题,Vue为v-on提供了事件修饰符。通过.表示的指令后缀来调用修饰符.stop.prev
- vue项目开发的完整流程
拼命十三娘
vue项目流程
一.构建vue.js项目1.安装nodehttps://nodejs.org/en/下载完成后,下一步–>下一步–>安装完成验证node是否安装成功:打开命令行(windows)或终端(mac),在命令行(终端)中输入:node-v如果提示出版本信息则说明node安装成功npm-v如果提示出版本信息则说明npm安装成功2.安装vue脚手架:vue-clisudonpminstallvue-cli-
- 解决 vue 项目开发越久 node_modules包越大的问题
yujkss
vue.js前端javascript
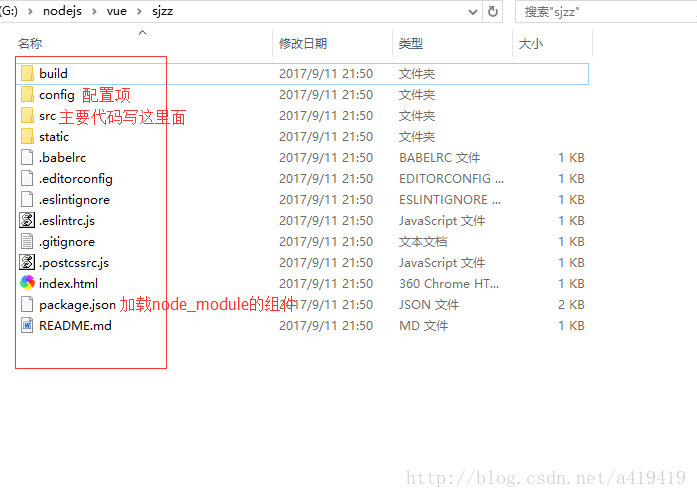
解决vue项目开发越久node_modules包越大的问题node_modules.cache文件(编译缓存文件可以删除)compression-webpack-plugin禁止缓存constCompressionPlugin=require("compression-webpack-plugin");module.exports={plugins:[newCompressionPlugin({c
- vue项目开发常用的依赖
无知的小菜鸡
vue基础vue.jsjavascript前端
声明:这是目前碰到过的,后续还会补充elementuiElement,一套为开发者、设计师和产品经理准备的基于Vue2.0的桌面端组件库vue-routerVueRouter是Vue.js官方的路由管理器。它和Vue.js的核心深度集成,让构建单页面应用变得易如反掌。axios用于发起Ajax请求,设置拦截请求和响应等学习文章:axios的基本使用babel-plugin-syntax-dynam
- vue项目开发中常用的正则校验
杨同学a
/***@param{string}path*@returns{Boolean}*/exportfunctionisExternal(path){return/^(https?:|mailto:|tel:)/.test(path)}/***@param{string}str*@returns{Boolean}*/exportfunctionvalidUsername(str){constvalid
- vue项目开发,关于分页问题总结
糖小宝2016
vue.jses6
改vue的分页字段1.他原本接受page,limit两个属性,现在我们需要改成PageIndex,PageSize以下是pagination组件代码import{scrollTo}from'@/utils/scroll-to'exportdefault{name:'Pagination',props:{total:{required:true,type:Number},PageIndex:{typ
- Vue入门五(Vue-CLI项目搭建|vue项目目录介绍|vue项目开发规范|es6导入导出语法)
0Jchen
Vuevue.jses6前端
文章目录一、Vue-CLI项目搭建介绍node环境搭建1)下载与安装2)测试是否安装成功安装vue-cli安装vue脚手架创建Vue项目1)使用命令创建项目2)使用图形化界面创建项目二、vue项目目录介绍1.命令行运行vue项目2.Pycharm中运行项目3.目录结构三、vue项目开发规范四、es6导入导出语法1)默认导入导出2)命名导入导出一、Vue-CLI项目搭建介绍VueCLI是一个基于Vu
- Vue2:插件开发
生产队队长
前端vue.jsjavascript前端
一、场景描述给Vue项目开发插件,增强Vue的功能。二、定义插件exportdefault{//第一个参数是Vue原型对象install(Vue,x,y,z){console.log('@@@install',Vue);console.log(x,y,z);//全局过滤器Vue.filter('mySlice',function(value){returnvalue.slice(0,4)});//
- vue项目开发技巧(require.context)
惗Study溡光_0cdd
require.context主要使用require.context实现前端工程化动他引入文件require.context(directory,useSubdirectories=false,regExp=/^.//)第一个参数目标文件夹是否查找子集true|false正则匹配比如:require.context('./router',true,/\.routes\.js/可以理解为获取rout
- Vue项目工程化创建和启动
熊猫发电机hhh
vue.js前端javascript笔记前端框架vue
一.Vue项目创建和启动1.创建一个工程化的Vue项目执行命令:
[email protected]项目安装依赖执行命令:npminstall3.vue项目—目录结构4.启动项目1.执行命令:npmrundev2.通过VScodeNPM脚本启动二、Vue项目开发流程App.vue:三.Api风格组合式api选项式api组合式Api前端工程化案例代码://导入axiosnpminstalla
- nodejs和vuejs的区别
w_t_y_y
VUEjsvue.js前端javascript
一、vue项目开发中,两个经常混合使用。不同:1、概念不同:一个是前端框架,一个是服务端语言。Node.js是一个基于ChromeV8引擎的JavaScript运行环境。Node.js使用了一个事件驱动、非阻塞式I/O的模型,使其轻量又高效。度Node.js的包管理器npm,是知全球最大的开源库生态系统。Vue.js是一个构建数据驱动的web界面的渐进式框架。Vue.js的目标是通过尽可能简单的A
- 【vue项目开发遇到的问题】:vue.runtime.esm.js:1887 TypeError: dateStr.match is not a function
筱熙☆
vue.jsjavascriptecmascript
报错信息:分析原因:看网上有博主分享原因是因为页面有rules不能和value-fomatter共存需要删掉value-fomatter;但是这里有一点需要注意如果不加value-format,时间会回显1970,此时其实就是数据类型的问题,日期选择器接受的数据都是string类型,而我们拿到的值是number类型,我们需要给它加一个String()方法来处理。此时的写法是如下代码块:{{scop
- 【Vue】Vue项目开发中遇到的一些问题记录
whu-水草
Vue前端javascript开发语言vueelementui前端框架
本篇主要记录项目开发中遇到的一些问题,Vue2/3都有所涉及,重点讨论问题本身,不涉及Vue2/3版本的区别。1.父子组件通信,传值为异步数据时,需要watch监听刷新子组件数据。2.Vue项目某个页面需要在新标签页打开,写法:constprojectDetail=this.$router.resolve({path:'/project/detail',query:{......}});windo
- 【JavaWeb学习-第四章(2)】前后端分离开发 & 前端工程化
Cpdr
JavaWeb学习学习vue.js前端
文章目录1.前后端分离开发1.1.介绍1.2.YAPI1.2.1.YAPI介绍1.2.2.接口文档管理3.前端工程化3.1.介绍3.2.前端工程化入门3.2.1.环境准备3.2.1.1.NodeJS安装3.2.1.2.Vue-cli安装3.2.2.Vue项目简介3.2.2.1.创建vue项目3.2.2.2.vue项目之目录结构介绍3.2.2.3.运行vue项目3.2.3.Vue项目开发流程1.前后
- 日常开发11 vue加载静态文件,页面刷新后报错Uncaught SyntaxError: Unexpected token ‘<‘ (at Encrypt.js:1:1)
圆周率v1.1
vue.js前端javascript
问题描述:vue项目开发中,加载静态文件,静态文件存放的地址是在static文件下,也就是说打包的时候是不会一起打包的。首次加载js文件时正常200返回,请求头中的Content-Type:application/javascript,刷新页面再次加载改文件304,Content-Type:text/html基本原理vue中静态文件引用注意事项1.assets文件夹与static文件夹的区别区别一
- vue项目开发,前端传入时间为UTC 通用标准时如2021-10-28T16:00:00.000Z,格式化为正常时间yyyy-MM-dd
零点七九
前端vue.jsjavascript
2021-10-28T16:00:00.000Z是UTC通用标准时UTC通用标准时:UTC即为世界标准时间,世界统一时间,国际协调时间,字母T是时间和日期的分隔符,T后面表示的即为时间,末尾的z表示UTC统一时间。接下来要把UTC通用标准时转换成通用的yyyy-MM-dd时间格式方法1:利用函数格式转换//修改日期格式format(time,format){vart=newDate(time);v
- 解决 vue3 使用mitt(发布订阅库)时,多次触发事件订阅问题
詹姆斯bind
前端框架&库javascriptvue.js前端
问题起源:在日常vue项目开发中,有时会用到mitt(前身事件总线mittBus)进行事件传递,然而使用经常就是mitt().emit(),mitt().on就结束了,未考虑到取消订阅事件,订阅事件会创建回调函数,并将其添加到事件总线中。如果在实例卸载前不取消订阅,这些回调函数将一直存在于内存中,这就导致同个订阅事件触发时相应多次。解决:const{proxy}=getCurrentInstanc
- vue获取当前日期并将日期格式转化为日期字符串,计算两个时间相差
Maidangchen
vue.jsjavascript前端
在vue项目开发中,常常需要实现获取当前的时间,而newDate()方法获取到的是日期格式并不符合我们实际开发过程中需要的,这个时候我们需要将newDate()获取到的日期格式转化成字符串格式以下通过两种方法实现首先:在使用newDate()时可以通过传递参数或者不传参两种方法,不传参获取到的是当前时间,传递参数常常使用在计算两个日期的时间差console.log(newDate())//WedS
- vue遍历对象的几种方式
Maidangchen
vue.jsjavascript前端
在vue项目开发中,我们需要对对象进行处理等问题,这里简单记录遍历对象的几种方法一、forin这是遍历对象的基本方法,其中key代表键,值可以通过Object[key]进行获取,letobj1={name:'张三',age:'18',height:'180'}for(letkeyinobj2){console.log('key',key)console.log('value',obj1[key])
- Vue在启动项目时报错 ValidationError: webpack Dev Server Invalid Options
智先生_
Vue开发遇到相关问题vue.jswebpack前端
#Vue项目开发报错前提:在开发Vue项目过程中,项目启动时,出现ERROR:ValidationError:webpackDevServerInvalidOptions。问题分析:根据问题描述在配置文件里用来解决跨域问题的“代理”对象值是空的解决方法:找到webpack.config.js或者vue.config.js然后找到devServer将里面的proxy注释掉或者填写完整配置就可以。
- vue项目多个不同的服务器请求地址管理
start_sea
vue.jsjavascript前端框架es6axios请求proxy模式vue跨域配置
vue项目多个不同的服务器请求地址管理在vue项目开发过程中,获取不同的数据可能会出现需要请求多个不同服务器地址的域名,这个时候需要对不同域名的请求地址进行管理以及跨域的代理。一、单服务器域名地址的跨域代理和请求配置:跨域配置:在vue项目的vue.config.js文件中对devServer.proxy进行配置,如下:module.exports={publicPath:'./',//默认加载地
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S
![]()