03-sketch基本工具使用
这期我们需要学习的是基本工具的使用,涉及线条、几何、文字工具三个类别。
一、基本工具
1. “Insert”快捷键的使用
什么是你在设计中最常用的呢?创建一个新的Artboard A,插入文字T,创建一个矩形R或者椭圆形O。
格式塔原理告诉我们,简单的整体更容易被人脑所理解。所以,在交互设计当中,圆形、矩形以及其他几何图形出现的频率最高。
(1)圆形工具
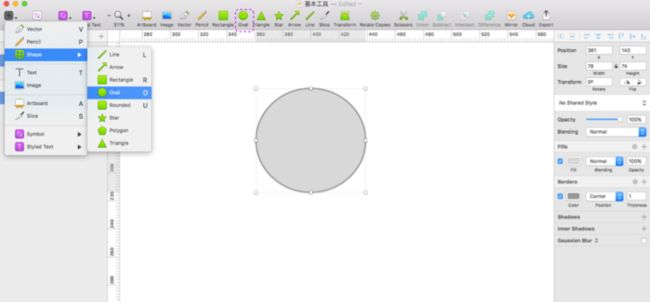
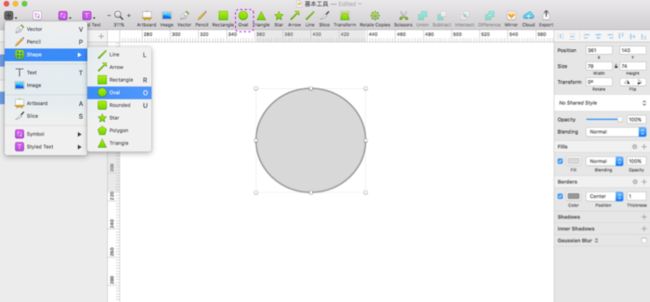
在第一期当中,我们就使用圆形工具创作了第一个作品,现在来重温一下吧。通过工具栏的椭圆工具“Oval”插入,或者通过工具栏的“Insert”-“Shape”-“Oval”(快捷键O)插入一个圆形即可。
圆形通常应用于圆环图、圆形icon、圆形头像
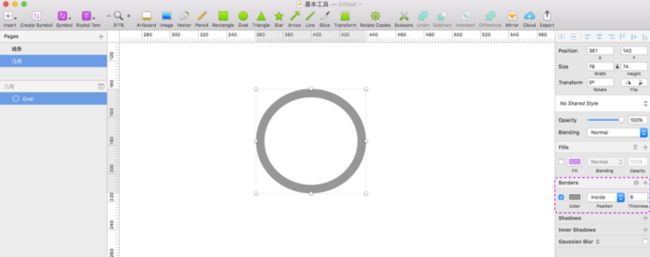
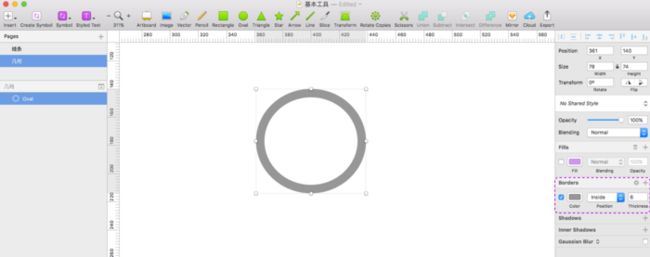
如下图所示,取消填充,改变边框的大小即可快速得到一个圆环图。另外,可以通过调节“Position”中的“Center”、“Inside”、“Outside”,来调整边框所在的位置。
(2)矩形工具
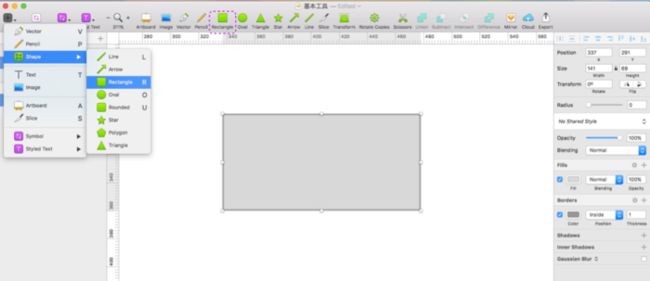
矩形工具是应用十分频繁的工具之一,常见的卡片、按钮、输入框等都属于矩形。通过工具栏的矩形工具“Rectangle”插入,或者通过工具栏的“Insert”-“Shape”-“Rectangle”(快捷键R)即可插入一个矩形。
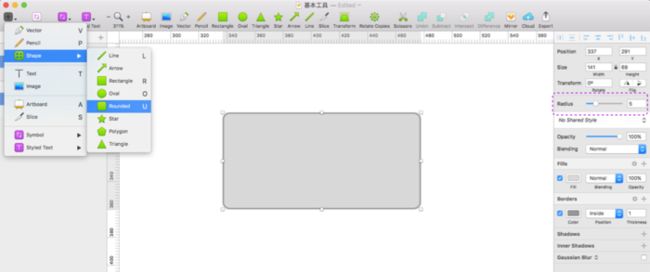
日常,我们往往需要一个圆角的按钮,有两种解决方案,一种是通过“Insert”-“Shape”-“Rounded”插入一个圆角的矩形;另外一种方式是通过改变检查器“Radius”的值来获得圆角,“Radius”的值越大,圆角的弯曲程度越高。
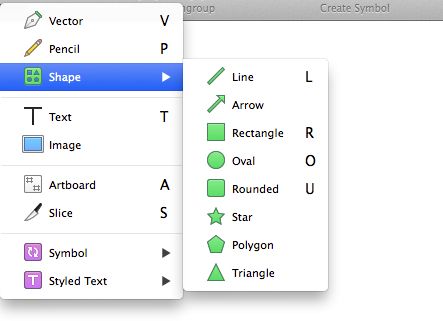
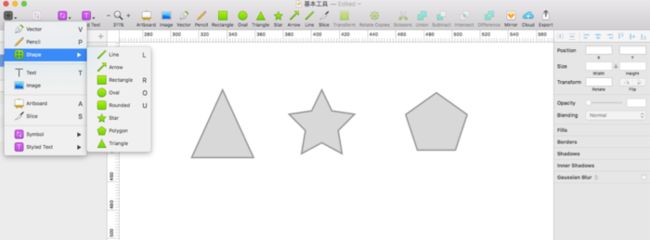
(3)其他形状
其他形状可以通过“Insert”-“Shape”插入,日常用到的地方不多,视需求而定。
1.线条工具
为了方便系统学习,我们把Sketch中直线、钢笔、铅笔都归在线条工具中,再逐一讲解。线条在生活中随处可见,在交互设计中同样使用频繁,例如分割线、形状勾勒等。
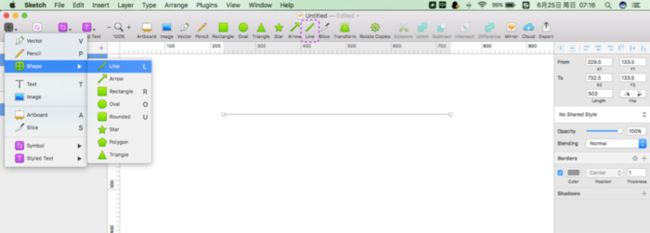
(1)直线工具
直线是交互设计中比较常见的工具,我们可以利用直线来做分割线或者标注等。在Sketch中,可以通过快捷工具栏“Line”或者“Insert”-“Shape”-“Line”(快捷键L)快速勾勒一条直线
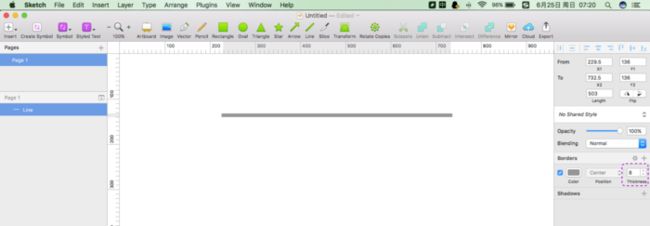
然后,我们可以通过调整检查器的“Thickness”调整直线的粗细。
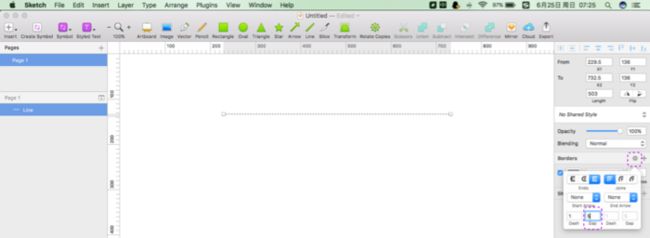
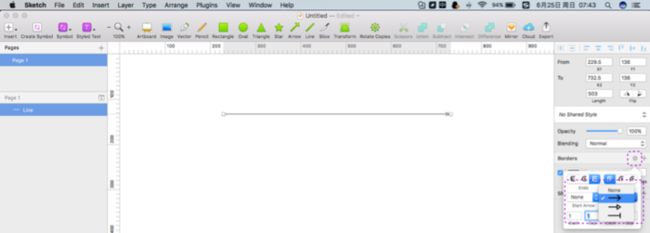
假如,我们需要一条虚线,则在直线的基础上点击“Borders”所在的设置图标,在弹出的面板中,改变第二个“Gab”数值即可得到一条虚线。由于直线是由无数个点组成的,我们可以理解为“Gab”是控制点和点距离远近,而“Dash”是则是控制点的大小,通过调整“Gab”和“Dash”可以得到各种各样的虚线效果。
通常,我们在做标记说明的时候,需要一个箭头来指示方向,同样在“Borders”设置弹出面板,在“Start Arrow”或者“End Arrow”选择端点形状为箭头即可。
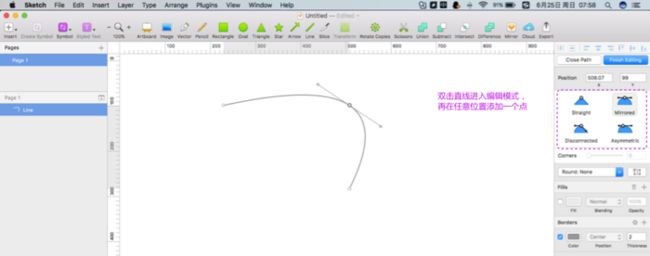
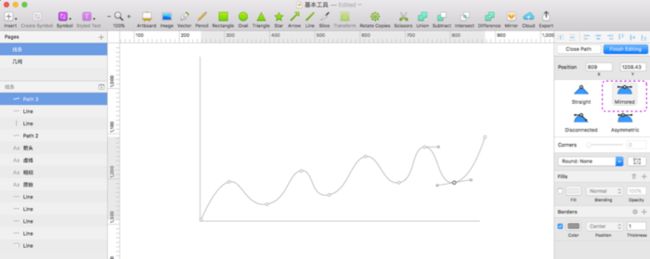
有时候,我们需要一条弯曲的线条而不是直线,则可以双击直线进入编辑模式,在直线的任意位置(例如中间)点击添加一个点,再拖动点的位置即可。我们还可以利用检查器的贝塞尔曲线来设置直线的弯曲效果,分别是Straight(直角)、Mirrored(镜像)、Disconnected(断开连接)和Asymmetric(不对称)。
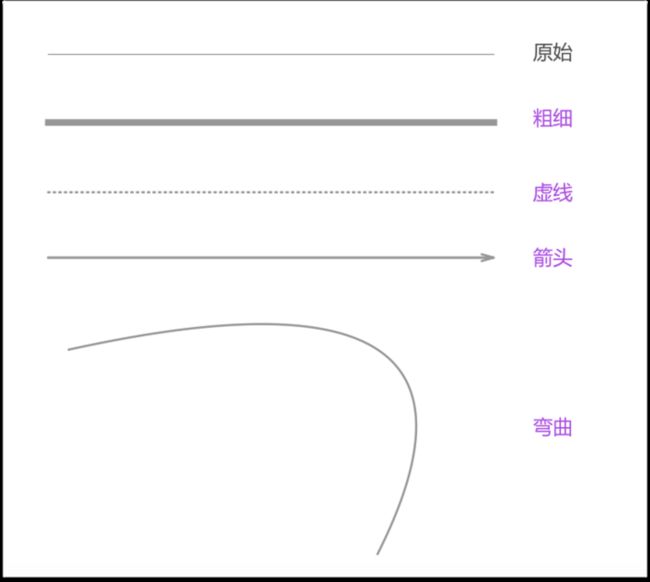
最后,我们重温一下直线工具的使用方法:粗细、虚线、箭头、弯曲。
(2)钢笔工具
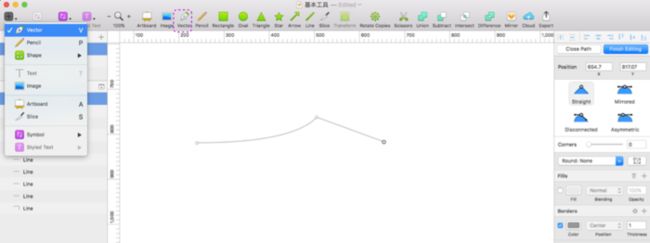
在直线工具中,我们利用贝赛尔曲线很容易地将直线转换为曲线,但是描绘曲线的话,使用钢笔工具更方便。如图所示,可以通过快捷工具栏“Vector”或者“Insert”-“Vector”(快捷键V)使用钢笔工具插入连贯的曲线。
配合贝塞尔曲线,能对钢笔绘线进行修正,使其达到我们想要的弧度,应用在曲线画图上,例如折线图。
(3)铅笔工具
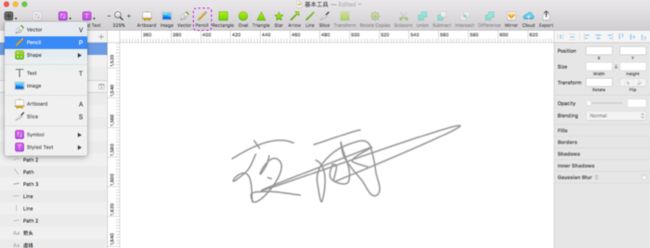
铅笔工具在交互设计中应用得比较少,它的特点是能绘制无规则的图形,例如制作独特的签名。如图所示,可以通过快捷工具栏“Pencil”或者“Insert”-“Pencil”(快捷键P)使用铅笔工具。
2.几何工具
格式塔原理告诉我们,简单的整体更容易被人脑所理解。所以,在交互设计当中,圆形、矩形以及其他几何图形出现的频率最高。
(1)圆形工具
在第一期当中,我们就使用圆形工具创作了第一个作品,现在来重温一下吧。通过工具栏的椭圆工具“Oval”插入,或者通过工具栏的“Insert”-“Shape”-“Oval”(快捷键O)插入一个圆形即可。
圆形通常应用于圆环图、圆形icon、圆形头像
如下图所示,取消填充,改变边框的大小即可快速得到一个圆环图。另外,可以通过调节“Position”中的“Center”、“Inside”、“Outside”,来调整边框所在的位置。
(2)矩形工具
矩形工具是应用十分频繁的工具之一,常见的卡片、按钮、输入框等都属于矩形。通过工具栏的矩形工具“Rectangle”插入,或者通过工具栏的“Insert”-“Shape”-“Rectangle”(快捷键R)即可插入一个矩形。
日常,我们往往需要一个圆角的按钮,有两种解决方案,一种是通过“Insert”-“Shape”-“Rounded”插入一个圆角的矩形;另外一种方式是通过改变检查器“Radius”的值来获得圆角,“Radius”的值越大,圆角的弯曲程度越高
3.文字工具
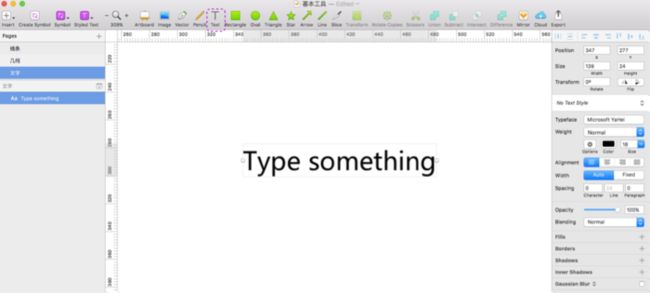
文字工具绝对是交互设计中使用最多的工具,没有之一,人类在漫长的历史进化之中都离不开文字。通过工具栏的文字工具“Text”,或者通过工具栏的“Insert”-“Text”(快捷键T)即可插入文字。
(1)文字工具的基本设置
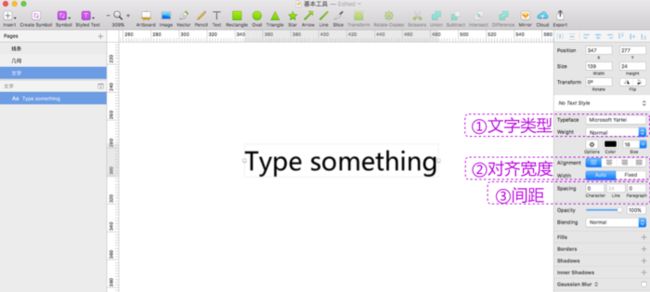
①文字类型
Sketch中自带常用的字体库,打开其他Sketch文件时,如果找不到该种类型的字体,会用其他字体替换;缺失的字体可以通过系统字典进行安装,安装完成后,在“Typeface”处切换字体类型即可。另外,可以通过“Weight”切换字重,即普通,加粗,细体等。
②对齐和宽度自适应
Sketch中提供四种常见的文字对齐方式:左对齐、居中对齐、右对齐、两端对齐,通过检查器的“Alignment”选择即可。其中“Width”选择“Auto”和“Fixed”都使文本边框适应文字内容。
③间距
如果要设置文字的间距,可以通过“Spacing”进行设置,“Character”、“Line”、“Paragrah”分别对应字间距、行间距以及段落间距。
(2)文字工具的高级设置
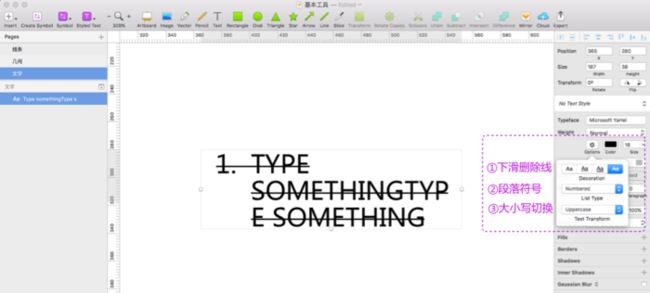
点击字重“Weight”下方的“Options”按钮,即可看到针对文字的高级设置选项。
①下划线和删除样式
如图,在“Decoration”中可以设置文字的下划线和删除样式。
②段落符号
段落符号可以在“List Type”中进行选择。
③大小写切换
通过“Text Transform”可以把小写英文切换为大写英文字母,虽然不建议这样做,因为全部大写的英文字母会变得让人难以阅读,用户平时接触大写字母作为单词组的较少,会导致阅读的时间大大增加。
(3)文字转换为图形
有时候,我们可能会设计一款字体,或者针对字体做微小的改动,以期达到我们想要的广告效果,那么使用Sketch的文字转换为图形的功能,将会变得十分方便。具体做法是,右键点击文字,在呼出的菜单中选择“Convert to Outlines”即可把文字转换为图形。
二、小技巧
1. 正确的方式缩放
缩放到100%:⌘CMD+0;
查看你画布全部的设计:⌘CMD+1;
缩放特定的对象:选择对象然后按下⌘CMD+2。
2. 滚动
在没有触控板的情况下如何横向滚动? 使用⇧Shift+滚轮。
放大缩小⌘CMD+滚轮
3. 隐藏/显示sidebars
如果在一个小的屏幕上操作,你可能需要隐藏左右两边的图层面板(Layer-List-sidebar)和右侧的工具面板(Inspector Sidebar),使用⌘CMD+⌥Alt +3。或者只隐藏左侧⌘CMD+⌥Alt +1,隐藏右侧⌘CMD+⌥Alt +2。
4. 标尺
按下Ctrl+ R可以显示或者隐藏标尺。双击标尺可以添加参考线,将参考线拖到最左侧或者最右侧可以将其删除。
使用方向键你可以移动选中的对象1px,如果在按着⇧Shift则可以每次移动10px。
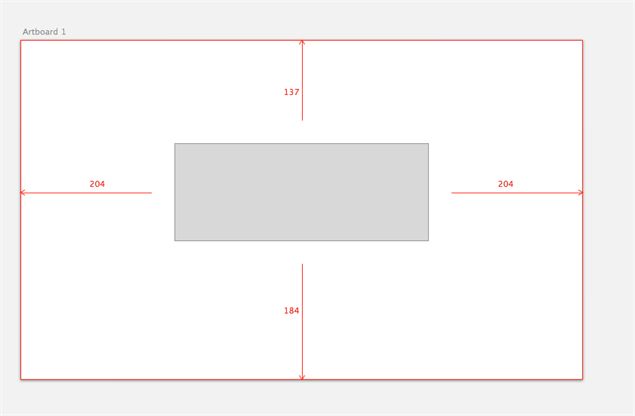
5. 在移动的时候查看margin值
在移动的时候按下⌥Alt即可查看对象的margin值。
6. 改变对象尺寸
按下⌘CMD+方向键可以改变对象的尺寸,同样的按下⇧Shift+⌘CMD+方向键可以每次10px的改变对象的尺寸。
7. 为对象命名和建组
当你的设计项目很大的时候,你会发现给对象命名和建组会很有用。
每次我创建新的对象的时候我机会按下⌘CMD + R,为其名一个有意义的名字。
建组则可以使用⌘CMD + G。
8. 复制对象
如果你不想使用⌘CMD + C和⌘CMD + V来复制对象,你可以使用⌘CMD + D一步到位。 alt+拖动可以复制
如果你不想复制后的对象在同样的位置,你可以在此设置。
三、小案例
本教程使用Sketch绘制小鸟图标一枚,使用到软件功能很简单目的是为了能够逐步的由浅入深的来介绍这款软件。