Material Design之导航栏BottomNavigationView的使用
Android导航栏非常常见,很多项目都有使用。其实现方式也有很多种,TabHost、LinearLayout中使用button、RadioGroup等等,都可以实现这种导航栏的效果。随着Material Design的发展,也逐渐推出了一些自己的设计,BottomNavigationView是其中一个,个人觉得很好看,先贴一下效果图:

下面来看下BottomNavigationView该怎么使用:
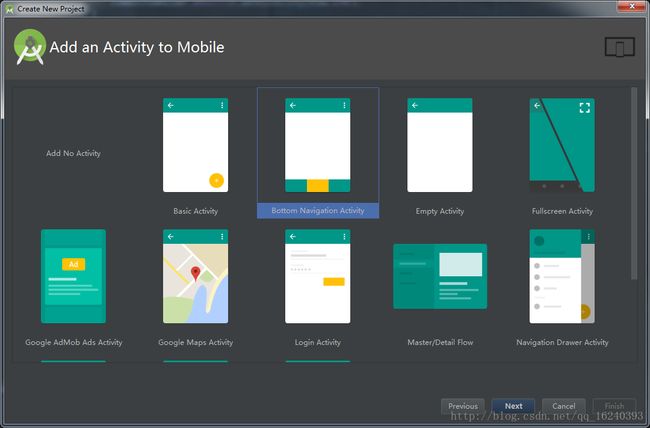
首先创建一个工程,但是在创建Activity的时候要选择Bottom Navigation Activity,如下图:

创建完项目后直接运行就可以看到底部导航的效果了,下面我们来分析一下示例Demo:
一、分析依赖包
打开app的build.gradle文件,会发现它自动添加了几个依赖包
// V7
compile 'com.android.support:appcompat-v7:25.3.0'
// Material Design
compile 'com.android.support:design:25.3.0'
// SVG
compile 'com.android.support:support-vector-drawable:25.3.0'谷歌更新了support:design:25.0.0以后就包含了BottomNavigationView,所以如果要自己写这个导航的话要先添加这个依赖包。
二、分析布局文件
.support.design.widget.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="?android:attr/windowBackground"
app:menu="@menu/navigation" /> 这些属性就不具体说了,应该都知道,但是你会发现最后一个是menu,原来它是可以以menu方式添加item的。menu文件如下:
这里的图片是使用的SVG,具体我就不说了,这样三个item也就完成了。
三、分析Java代码
public class HomeActivity extends AppCompatActivity {
private TextView mTextMessage;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_home);
mTextMessage = (TextView) findViewById(R.id.message);
BottomNavigationView navigation = (BottomNavigationView) findViewById(R.id.navigation);
navigation.setOnNavigationItemSelectedListener(mOnNavigationItemSelectedListener);
}
private BottomNavigationView.OnNavigationItemSelectedListener mOnNavigationItemSelectedListener
= new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.navigation_home:
mTextMessage.setText(R.string.title_home);
return true;
case R.id.navigation_dashboard:
mTextMessage.setText(R.string.title_dashboard);
return true;
case R.id.navigation_notifications:
mTextMessage.setText(R.string.title_notifications);
return true;
}
return false;
}
};
}代码也很简单,首先去findid,找到BottomNavigationView控件,然后设置它的item点击事件setOnNavigationItemSelectedListener,最后重写它的item点击事件onNavigationItemSelected,在里面执行点击后的操作,示例代码中只是点击后在activity中的textview设置了item的文字内容,这样底部导航功能就实现了,如果跟fragment结合起来使用,就可以完成页面的切换了,是不是要比我们自己去写简单好看呢?
BottomNavigationView有几个地方需要注意:
1.底部导航栏高度默认是 56dp。
2.菜单元素只能是 1~5 个。如果个数多于5个,则会报错,建议3-5个最佳。
3.icon 的选中颜色默认是 @color/colorPrimary。当然你也可以使用 app:itemIconTint=”” 来自定义,这样定以后,所有的 icon 颜色都是这个了。
4.菜单元素文字的默认颜色是 @color/colorPrimary。你可以使用 app:itemTextColor=”” 自定义。
5.底部导航栏背景颜色默认是当前样式的背景色,你可以使用 app:itemBackground=”” 来更改。
6.它还有一个功能就是item对外提供了再次点击item监听setOnNavigationItemReselectedListener,类似于今日头条再次点击item刷新功能,至于再次点击要干什么,自己去实现好了。
7.我看到好多东西都是固定的,没法修改,所以使用需谨慎,要看公司需求和设计图。
PS:本人很渣,如有错误和问题,请联系我改正,谢谢