Apple Watch人机交互指南:UI设计基础--颜色、字体
Apple Watch人机交互指南:UI设计基础--颜色、字体
本文是我比较喜欢的,将了APPleWatch中在设计app的时候怎样设计背景颜色和字体
虽然我不是设计师,但是我还是比较喜欢优雅的设计,偶尔自己也会迸发出小想法
如果你是一个程序猿,关注一下设计方面的东西绝对有用
什么?你不知道有什么用,你至少可以在跟设计妹子增进感情的时候有很多话题聊啊
本文翻译自Apple Watch Human Interface Guidelines:UI Design Basics--Color and Typography,敬请勘误。
颜色
颜色可以为您的应用程序提供视觉连续性和品牌化。
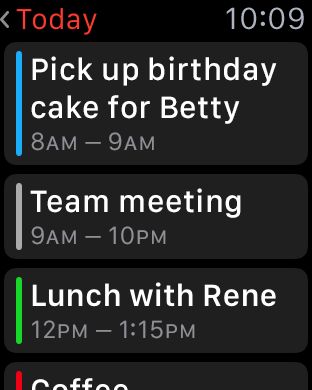
使用黑色作为app的背景色。黑色的背景可以和设备的边框无缝融合,并让用户产生设备没有屏幕边缘的错觉。避免在界面中使用明亮的背景色。
使用app的主色彰显品牌和身份。每款应用程序都定义了一个主色。系统将该主色用在屏幕右上角的标题字符串和通知界面中,以突出app的名称或者其他主要信息。您应该同样使用作色作为app品牌的一部分。
文本使用高对比度颜色。高对比度的颜色可以让文本更加清晰易读。
避免使用颜色展示交互性。可在app的品牌上酌情应用颜色,但不要单独使用颜色来指示用户与按钮或者其他控件的交互。
将色盲用户考虑在内。大部分色盲群体很难分辨红色和绿色。测试你的应用程序,以确保没有在应用程序中唯一使用红色和绿色来区分两种状态或者值(一些图片编辑软件包含可以帮你校对色盲的工具)。
使用颜色交流,但并不总是你想要的方式。每个人对颜色的看法是不同的,并且很多文化赋予颜色的意义也是不一样的。花点时间调研究如何使用颜色才可能被其他国家和文化接受。尽可能地,确保您应用程序中的颜色传递了适当的信息。
字体
首先字体要清晰易读。如果用户不能阅读应用程序中的文本,那他们也不在乎你使用了多漂亮的字体。
系统字体的主要目的是为提高Apple Watch上文本的易读性。在较大尺寸屏幕上,字母间轻微压缩排列紧凑以占用较少的水平空间。在较小尺寸屏幕上,字母排列略松散更易读。当字体变小时,标点符号会成比例放大。任何时候随着文本大小的更改,Apple Watch会在保持文本清晰和易读间动态调整。
应用程序通常应当使用动态类型(Dynamic Type),当使用动态类型时,你可以:
· 为每种字体自动调整字符间距和行高。
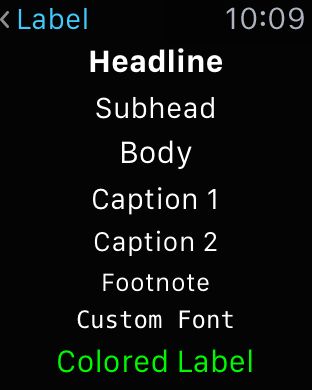
· 为不同语义文本指定不同的文本类型,比如主体、注脚或者标题。
· 文本适当地响应用户对字体大小的设置(包括无障碍文本大小)。
注意:如果你使用了自定义字体,你仍可以根据字体的系统设置缩放样式。当用户更改设置时,你的应用程序负责适当地进行响应。
如果使用内置的文本类型,那您将免费获得Dynamic Type支持。如果使用自定义字体,那么你必须做一些工作来适应这个特性。学习如何使用文本类型,并确保在用户更改文本大小设置时你的app得到了通知,请参看 Text Programming Guide for iOS中Text Styles一节。
只要可能,请使用内置的文本类型。内置的文本类型自动支持Dynamic Type,并且内置文本类型可以很好地展示在Apple Watch上。
尽量在app中使用单一字体类型。App出于品牌化目的可使用附加字体,但尽量少用。混合使用多种字体会让app看起来支离破碎和草率。根据语义用法,比如主体或标题,使用UIFont文本样式API来定义不同的文本区域。
当手动指定系统字体大小时,磅值决定了正确尺寸的使用。为文本选San Francisco Text字体-19 points或者略小一点。为文本选择San Francisco Display字体,这种字体大概是20 points或者更大一点。
本文来源: http://www.cocoachina.com/design/20141120/10273.html