关于在vue-cli3.x 搭建vue项目中使用 CKEditor
如果大家有问题可以在下方评论我会尽快解答
最近在公司后台管理项目中遇到了富文本框的使用,也是找了半天才找到一个稍微合适点的,在这里推荐给大家
CKEditor
地址:https://ckeditor.com/
在这里的使用方法也很简单
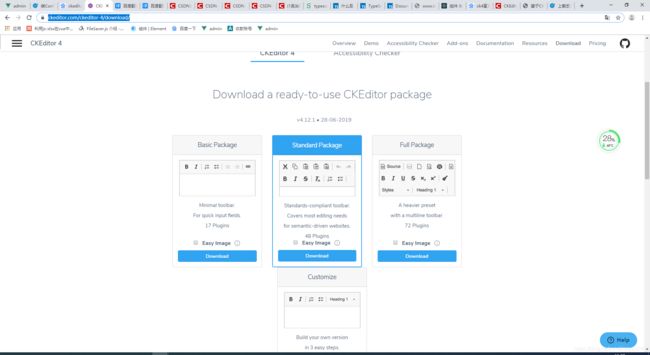
第一步:到官网把Ck的包下载下来,也可以使用npm直接下载,推荐使用ck4
下载地址:https://ckeditor.com/ckeditor-4/download/

第二步:将下载好的包解压自定义的文件夹
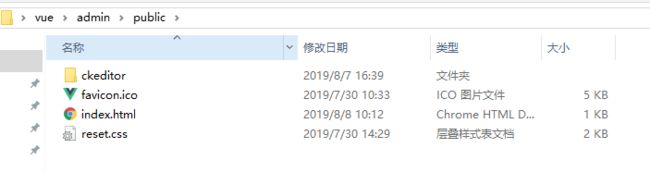
第三步:将解压好的自定义文件夹放到vue-cli搭好的public中

第四步:
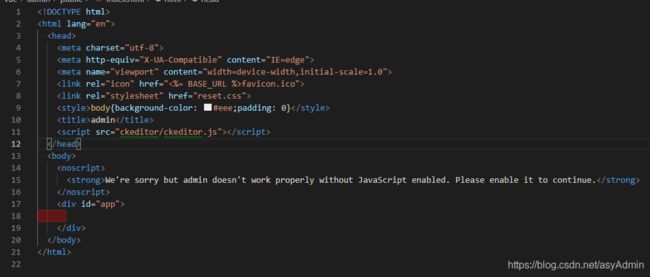
这里需要在index.html引入ck的js代码

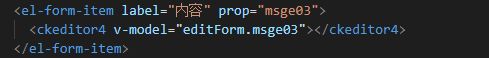
第五步:创建ck 公用模板 我这里起名字ck.vue
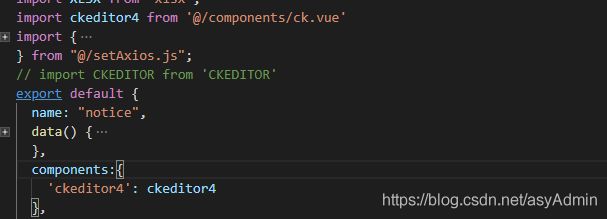
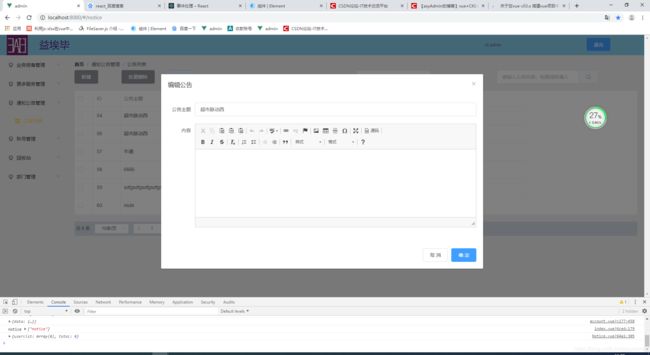
第六步:在需要使用ck富文本框的地方引入该模板,别忘了注册昂


最后再讲一下图片功能:
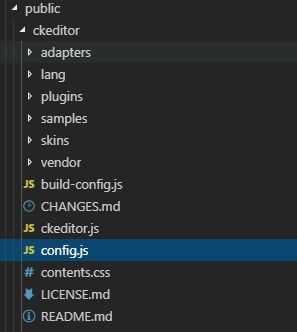
 首先找到这个文件
首先找到这个文件

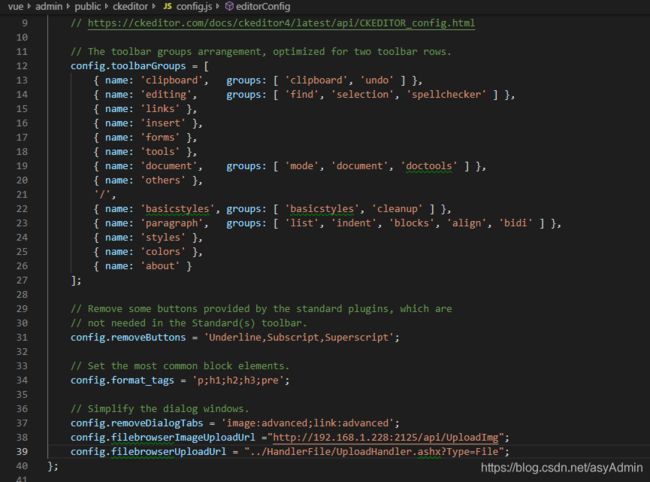
更改图片上传接口`在这里插入代码片
config.filebrowserImageUploadUrl =" ";
需要注意的是CKEditor图片上传需要后台返回特定的参数类型
// 成功的返回格式
{
"uploaded": 1,
"fileName": "foo(2).jpg",
"url": "/files/foo(2).jpg",
"error": {
"message": "A file with the same name already exists. The uploaded file was renamed to \"foo(2).jpg\"."
}
}
// 失败的返回格式
{
"uploaded": 0,
"error": {
"message": "The file is too big."
}
}
详情可看官网关于传图后success与error返回的格式要求说明文档 https://ckeditor.com/docs/ckeditor4/latest/guide/dev_file_upload.html