Angular 是最流行的 Web 应用程序开发框架之一。随着 Angular 7 的发布,它为 Web 开发人员带来了更多功能,包括核心框架、Angular Material、与主要版本保持同步的 CLI 和 工具 链,并且还有了几个主要合作伙伴。
依赖更新
TypeScript 3.1
在使用 Angular 7 时,必须使用 TypeScript 的最新版本。
RxJS 6.3
Angular 7 添加了最新版本的 RxJs(6.3.3),带来了一些令人兴奋的补充和变更。这些变更带来了性能提升,并且让开发人员 更易于调试调用栈,并改进了模块化,同时尽可能向后兼容。
Node 10
具有向后兼容性
CLI提示
Angular CLI 已经更新到 v7.3.4,添加了一些新的功能。在运行像 ng new 或者 ng add @angular/material 命令的时候,CLI 将会提示用户,是否添加路由,使用那种css预处理器等类似的提示。以帮助我们发现其内置的一些功能。
CLI提示已添加到Schematics中,因此任何发布Schematics的包都可以通过向Schematics集合添加x-prompt来利用它们。
"routing": {
"type": "boolean",
"description": "Generates a routing module.",
"default": false,
"x-prompt": "Would you like to add Angular routing?"
}
应用程序性能
持续我们对性能的关注,我们分析了整个生态的常见错误。我们发现许多开发者在产品中包含了 reflect-metadata 包,它仅仅在开发中才需要。
为了处理该问题,作为版本 7 升级的一部分,将会自动从你的 polyfills.ts 中删除它,在 JIT 模式构建应用的时候会作为其中一步包含,默认会从产品构建中删除该 polyfile。
对于版本 7,我们还对 CLI 中的新项目获得打包的好处。在初始包大于 2M 的时候,新的应用将会警告,如果是 5M 则会报错。这些限额可以在 angular.json 中很容易修改。
"budgets": [{
"type":"initial",
"maximumWarning":"2mb",
"maximumError":"5mb"
}]
这些限额可以获益于 Chrome 的 Data Saver 特性并显示给用户。
Angular Material & the CDK
Material Design 在 2018 年获得一个大的升级。Angular Material 用户升级到版本 7 会与 material Design 规范有些小的变化。
新加入到 CDK 中,你可以通过导入 DragDropModule 或者 ScrollingModule 来获取虚拟滚动和拖拽功能。
虚拟滚动
虚拟滚动基于列表的可见部分从DOM中加载和卸载元素,使得有可能为拥有非常大的可滚动列表的用户构建非常快速的体验。
注意区分虚拟滚动和无限滚动的区别。
拖动
CDK现在支持拖放功能,并且包括当用户移动元素时的自动渲染、用于列表重新排序( moveItemInArray )和在列表之间移动元素( transferrarrayitem)的辅助方法。
drop(event: CdkDragDrop
moveItemInArray(this.movies, event.previousIndex, event.currentIndex);
}
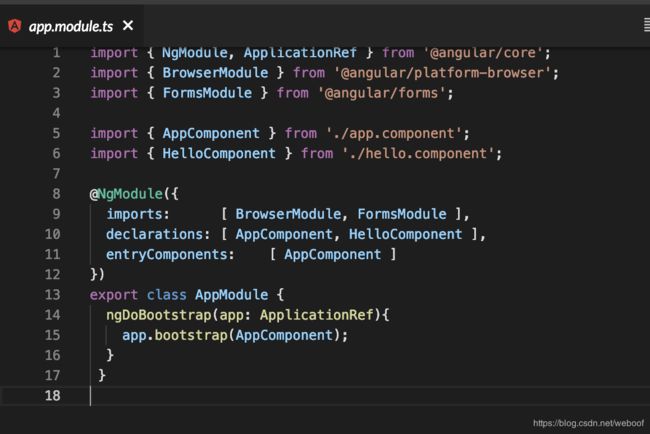
angular DoBootstrap
它用于引导需要引导组件的模块。Angular 7 增加了一个新的生命周期钩子(ngDoBootstrap)和接口(DoBootstrap)。
提高Selects的可访问性
通过在mat-form-field中使用原生select元素来提高应用程序的可访问性。原生select具有一些性能、可访问性和可用性优势,但是我们保留mat-select,它可以完全控制选项的呈现。
了解有关mat-select和mat-form-field字段的更多信息。
合作伙伴发布
Angular的成功很大程度上归功于社区
Angular Console — 一个可下载的控制台,用于在本地机器上启动和运行Angular项目
@angular/fire — AngularFire在NPM上有了一个新的家,并首次为Angular发布了稳定的版本
NativeScript — 现在可以使用NativeScript一套代码适配Web端和移动端
StackBlitz — StackBlitz 2.0 已经发布,现在包括了 Angular Language Service和更多的功能,比如多个Tab页同时编辑
如何升级到Angular 7
如果要将应用程序从Angular 6更新到Angular 7,请在项目文件夹中运行以下命令:
ng update @angular/cli @angular/core