关于斯威夫特
Swift是Apple在WWDC 2014期间推出的一种很棒的编程语言,现在几乎所有Apple开发人员都在使用它来编程iOS和OS X应用程序。 它比以前的Objective C更加灵活,易于使用,并且在使用XCode进行编码时将节省您的宝贵时间。
关于本教程
大多数时候,当您构建一个具有多个屏幕的iOS应用时,您需要在View Controller之间传递数据,以使它们共享内容而不会丢失。 在本教程中,您将学习如何做。 我们将使用String , Integer以及UIImage ,因此请继续阅读-您会对使用Swift进行这项工作如此容易感到惊讶。
XCode项目设置
首先,创建一个新的XCode项目。 选择“ 单一视图应用程序”,然后根据需要命名项目。 您将在左侧面板的文件列表中找到ViewController.swift文件,并在情节提要中找到控制器界面。
首先将一个新的View Controller从Object库拖到Storyboard中。

将您的第一个控制器嵌入NavigationController ,因此,当您按下一个控制器时,顶部栏将显示默认的“ 后退”按钮。 现在,在Storyboard中选择第一个控制器,然后单击Editor > Embed in ... > Navigation Controller 。
现在,将UILabel和UIButton添加到控制器。 您可以在对象库中找到它们并将它们拖到第一个控制器中。 然后双击UILabel并键入要传递给第二个控制器的文本。 我刚刚将其文本设置为“ 要传递的文本 ”。
在第二个Controller上,将新的UILabel拖动到所需的任何位置,并保持文本UILabel 。
现在,我们必须创建一个新的.swift文件并将其附加到第二个控制器。 因此,右键单击左侧的文件列表面板,单击“ 新建文件...” ,从iOS Source类别中选择Cocoa Touch Class ,单击“ 下一步” ,然后将新的视图控制器命名为SecondVC 。 (名称中不允许使用空格,并且必须以大写字母开头。)
现在,您必须将故事板中的第二个Controller与新的SecondVC.swift文件链接。 选择控制器顶部的黄色圆圈,单击XCode窗口右侧的识别检查器面板图标,然后在Class和StoryboardID字段中键入新.swift文件的名称。

将视图连接到.swift文件
通过单击右上角的助手编辑器按钮,将XCode窗口分为两部分。 现在,您将在左侧拥有情节提要,在右侧具有其相关的.swift文件。
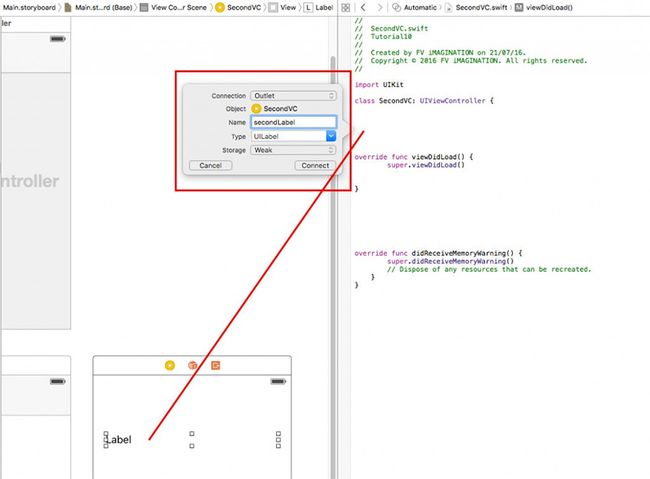
通过在这些视图上按住鼠标右键(或Control键和鼠标按钮)并将蓝线拖到class声明下方,将UILabel作为IBOutlet和UIButton作为IBAction到您的.swift文件。
释放鼠标时,可以在显示的灰色小弹出窗口中为标签的出口和按钮的动作命名。 对于按钮,请确保单击显示Outlet的小组合框,然后将其切换为Action ,因为我们需要它是一个功能而不是插座。


连接完所有视图后,将XCode窗口分为两部分,然后从Storyboard中选择第一个控制器。 现在,右侧将显示ViewController.swift文件,您将可以在其中编写一些代码。
让我们编码!
将以下代码放入goButton()方法。
let myVC = storyboard?.instantiateViewControllerWithIdentifier("SecondVC") as! SecondVC
myVC.stringPassed = myLabel.text!
navigationController?.pushViewController(myVC, animated: true) 第一行从情节提要中实例化SecondVC控制器。
第二行实际上是本教程的核心,因为它将myLabel的文本分配给我们放置在SecondVC控制器中的UILabel 。 它通过设置一个我们稍后要声明的String来实现。
最后,我们只是将视图推到下一个控制器。
传递字符串
现在,在Storyboard中选择另一个控制器,并在SecondVC的类声明下面添加此变量:
var stringPassed = "" 使用viewDidLoad()方法中的以下代码行,使应用将此变量的值分配给secondLabel 。
secondLabel.text = stringPassed你完成了! 在iOS模拟器或真实设备上运行该应用程序,然后点击GO! 并且您应该得到这样的东西:

如您所见, 传递 String的文本已成功传递给我们的SecondVC控制器。
传递整数
现在让我们尝试添加一个Integer(在Swift中为Int )并在两个控制器之间共享它。
在myLabel插座的声明下方,将以下变量添加到ViewController.swift 。
var myInt = Int() 在viewDidLoad()初始化其值:
override func viewDidLoad() {
super.viewDidLoad()
myInt = 5
} 接下来,通过添加一个实例来编辑goButton()函数,该实例还将myInt值传递给下一个控制器,如下所示:
let myVC = storyboard?.instantiateViewControllerWithIdentifier("SecondVC") as! SecondVC
myVC.stringPassed = myLabel.text!
myVC.intPassed = myInt
navigationController?.pushViewController(myVC, animated: true) 现在进入SecondVC.swift ,首先添加一个Int类型的变量,它将获取我们将从第一个控制器发送的数字。 将这行代码放在stringPassed变量的正下方。
var intPassed = Int() 如下编辑第二secondLabel行:
secondLabel.text = stringPassed + " my Int: \(intPassed)"就这样。 再次运行该应用程序,然后点击开始! 按钮,您应该会得到以下内容:
因此,现在您知道将变量从一个控制器传递到另一个控制器有多么容易。 我最后要向您展示的是如何传递图像。
传递图像
接下来,我们需要将图像添加到资产中 XCode中的文件夹,两个控制器中的UIImageView及其类型UIImage的相对变量。
输入Assets.xcassets蓝色文件夹并创建一个新的Image Set 。

将3x,2x和1x图像拖到它们的相对框中。 您可以自由使用任何图像。 我以苹果徽标为例。
返回Storyboard中的第一个控制器,并将UIImageView拖到其中的任何位置。 使用“属性”检查器面板将图像附加到图像上,并将其模式设置为Aspect Fit 。
现在将一个新的UIImageView拖动到第二个控制器中,并将其模式设置为Aspect Fit。 但是,不要为其分配任何图像,因为我们将从第一个控制器传递图像!
右键单击鼠标(或按住Control键并单击鼠标按钮),然后将蓝线拖到第一个控制器的.swift文件中,以将UIImageView声明为IBOutlet 。 在第二个控制器上也执行相同的操作。

现在,您必须将UIImage变量添加到SecondVC.swift文件中。 将其放在intPassed变量下面。
var theImagePassed = UIImage() 在viewDidLoad() ,获取第一个控制器传递的图像,并使用imagePassed显示它。
imagePassed.image = theImagePassed 最后,通过添加一行代码,将第一个控制器的图像传递到第二个控制器的UIImageView中,来编辑goButton()方法。 现在,完整的goButton()方法如下。
let myVC = storyboard?.instantiateViewControllerWithIdentifier("SecondVC") as! SecondVC
myVC.stringPassed = myLabel.text!
myVC.intPassed = myInt
myVC.theImagePassed = myImage.image!
navigationController?.pushViewController(myVC, animated: true)运行该应用程序,点击开始! 再次单击,您应该看到类似以下内容:
感谢您的关注! 我希望您对两个控制器之间交换变量和图像的简易性感到惊讶。
学习Swift
无论您是刚刚开始使用基础知识还是想探索更高级的主题,我们都构建了完整的指南来帮助您学习Swift 。
翻译自: https://code.tutsplus.com/tutorials/ios-sdk-passing-data-between-controllers-in-swift--cms-27151