前言:
一直致力于为公司寻找更加高效的解决方案,作为一款K12在线教育App,功能中难免会有LaTeX数学公式的显示需求,这部分公司已经实现了此功能,只是个人觉得在体验和效率上还是不太好,今天来聊一下如何让原生渲染LaTeX数学公式。
先了解一下LaTeX数学公式
什么是Latex?感兴趣的同学可以查看百科:Latex百科。
Latex数学公式:就是通过Latex来表示一个数学公式,举例说明:
例如:$$ \\[ \\sum_{k=1}^n k^2 = \\frac{1}{2} n (n+1).\\] $$
表示数学公式:
目前方案
由于之前一直没有找到原生渲染latex数学公式的方案,所以之前的采用的方案比较简单粗暴了点,直接通过Latex生成图片的方式,然后客户端通过自定义TextView实现图文混排。
分析优缺点:
- 一道题目中有可能很多数学公式,会有大量的图片下载需求
- 由于是图片下载,在弱网环境下会导致下载过慢
- 由于是下载的图片,渲染过程慢,内存开销相对也大
选定方案
基于目前现状,一直想着寻找替换方案,最近寻找了一下解决方案,惊奇的发现现在已经有支持Latex原生渲染的开源框架了。今天来学习使用一下。它就是:FlexibleRichTextView。
FlexibleRichTextView简介
一个可以自行定义大部分标签(比如你可以自己定义粗体为 或者 [bold][/bold] 等等),支持LaTeX、图片、代码高亮、表格、引用以及许多文本样式如粗体、斜体、居中、删除线、下划线等的库。
gitHub地址:https://github.com/daquexian/FlexibleRichTextView
FlexibleRichTextView使用
1.)在项目根目录的build.gralde文件里添加:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
2.)在app的 build.gradle文件中添加
compile 'com.github.daquexian:FlexibleRichTextView:0.8.2'
3.)具体使用
使用之前必须初始化 JLaTeXMath,在 Application 或其他地方添加
AjLatexMath.init(context); // init library: load fonts, create paint, etc.
如果希望自动识别代码段中的语言以实现高亮,在 Application 或其他地方添加
// train classifier on app start CodeProcessor.init(this);
要显示富文本,只需要调用 flexibleRichTextView.setText(String text) 方法,例如
String richText = "[h][center]hi![/center][/h]" +
"[quote]This is quote[/quote]" +
"[code]print(\"Hello FlexibleRichTextView!\")[/code]" +
"Hello FlexibleRichTextView!\n" +
"This is LaTeX:\n" +
"$e^{\\pi i} + 1 = 0$";
flexibleRichTextView.setText(richText);
其他相关知识请异步到:FlexibleRichTextView中文使用文档 本文主要是验证对Latex的支持。
4.)使用举例
在布局中引入FlexibleRichTextView
<com.daquexian.flexiblerichtextview.FlexibleRichTextView android:id="@+id/test_text" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margin="10dp" />
添加一些Latex数学公式,看下具体展示情况
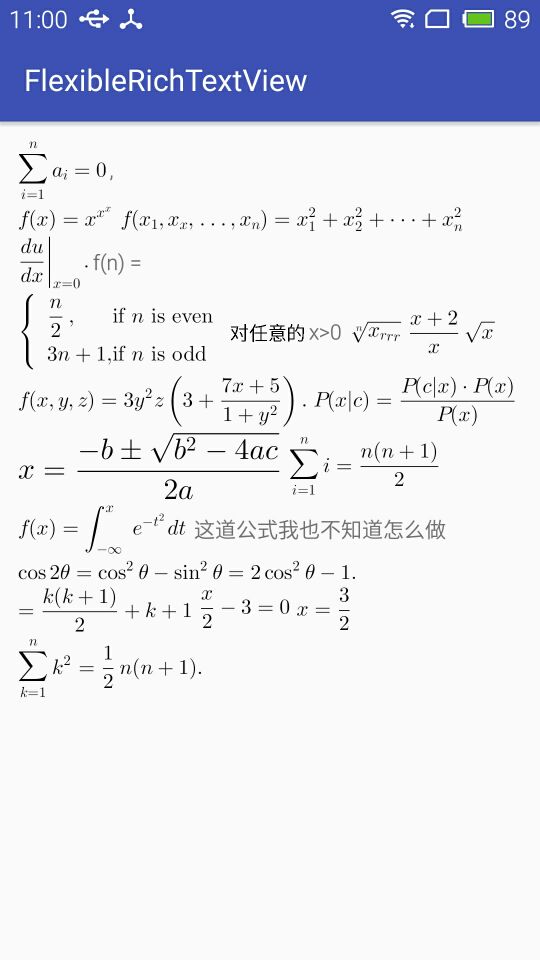
FlexibleRichTextView richTextView = (FlexibleRichTextView) findViewById(R.id.test_text); StringBuilder stringBuilder = new StringBuilder(); stringBuilder.append("$$\\sum_{i=1}^n a_i=0$$,"); stringBuilder.append("$$f(x)=x^{x^x}$$"); stringBuilder.append("$$f(x_1,x_x,\\ldots,x_n) = x_1^2 + x_2^2 + \\cdots + x_n^2 $$"); stringBuilder.append("$$\\left. \\frac{du}{dx} \\right|_{x=0}.$$"); stringBuilder.append("f(n) = \\begin{cases} \\frac{n}{2}, & \\text{if } n\\text{ is even} \\\\ 3n+1, & \\text{if } n\\text{ is odd} \\end{cases}"); stringBuilder.append("$$\\mbox{对任意的$x>0$}, \\mbox{有 }f(x)>0. $$"); stringBuilder.append("$$\\sqrt[n]{x_r_r_r} $$"); stringBuilder.append("$$ \\frac{x+2}{x} \\sqrt{x} $$"); stringBuilder.append("$$ \\[f(x,y,z) = 3y^2 z \\left( 3 + \\frac{7x+5}{1 + y^2} \\right).\\] $$"); stringBuilder.append("$$ P(x|c)=\\frac{P(c|x)\\cdot P(x)}{P(x)} $$"); stringBuilder.append("$$ \\Large x=\\frac{-b\\pm\\sqrt{b^2-4ac}}{2a} $$"); stringBuilder.append("$$ \\sum_{i=1}^n i = \\frac{n(n+1)}2 $$"); stringBuilder.append("$$ f(x)=\\int_{-\\infty}^x e^{-t^2}dt $$ 这道公式我也不知道怎么做"); stringBuilder.append("$$ \\cos 2\\theta = \\cos^2 \\theta - \\sin^2 \\theta = 2 \\cos^2 \\theta - 1. $$"); stringBuilder.append("$$ \\displaystyle= \\frac{k(k+1)}{2}+k+1 $$"); stringBuilder.append("$$ \\frac{x}{2}-3=0 $$"); stringBuilder.append("$$ x=\\frac{3}{2} $$"); stringBuilder.append("$$ \\[ \\sum_{k=1}^n k^2 = \\frac{1}{2} n (n+1).\\] $$"); richTextView.setText(stringBuilder.toString());
展示效果
内部具体Latex展示是基于LatexTextView,然后将其添加到FlexibleRichTextView 容器中,由于项目中也会有其他的图文混排的问题,所以直接使用FlexibleRichTextView是无法满足需求的,需要基于LatexTextView进行二次开发。
总结:
本文主要验证本地原生渲染Latex数学公式是否可行。接下来会对FlexibleRichTextView进行二次开发,来满足项目的需求。