- 嘉立创EDA专业版切换账号方法
菜只因C
服务器运维
1简介嘉立创EDA专业版是一款功能强大且专业的电子设计自动化软件,专为满足电子工程师和相关专业人员的复杂设计需求而打造。在功能方面,它提供了丰富的原理图设计工具,支持快速绘制各种复杂电路原理图,可方便地进行元件库管理,用户能轻松创建、编辑和调用各类元件。其PCB设计功能更是出色,具备先进的布线算法,能实现高效的自动布线,同时也支持手动精细布线,满足不同设计要求。还拥有强大的规则检查功能,可对设计进
- 设计稿转代码技术原理深度解析
寒鸦xxx
科技研究所css前端
一、设计稿转代码技术概述1.历史来源设计稿转代码(DesigntoCode,D2C)技术起源于低代码运动和设计系统的普及。早期前端开发依赖手工编码还原设计稿,效率低下且易出错。2010年代,随着Figma、Sketch等矢量设计工具的标准化,其基于JSON的结构化数据存储(如Figma的节点树)为自动化转码奠定了基础。2018年后,阿里Imgcook、微软Sketch2Code等工具首次将AI算法
- 谷粒商城08:PowerDesigner数据库设计极速入门
ssk521125
科技数据库
在谷粒商城的开发过程中,数据库设计是至关重要的一环。PowerDesigner作为一款强大的数据库设计工具,能够帮助开发者高效地创建、管理和维护数据库模型。接下来,让我们快速入门,了解如何使用PowerDesigner进行谷粒商城的数据库设计。一、认识PowerDesigner(一)功能概述PowerDesigner是一款功能全面的建模工具,涵盖了数据库设计、业务流程建模、应用程序架构设计等多个领
- 互联网产品经理
西部驯兽师
项目管理软件工程方法论产品经理
要成为高级互联网产品经理,需要系统性地构建知识体系、规划职业路径、积累实战经验并建立行业影响力。以下是具体路径和建议:一、知识体系构建1.核心能力模块市场与用户洞察:掌握市场分析工具(SWOT、PESTEL、波特五力模型)。精通用户研究方法(问卷、访谈、用户画像、A/B测试)。学习行为心理学(如《影响力》《思考,快与慢》)。产品设计与技术基础:熟悉产品设计工具(Axure、Figma、墨刀)。理解
- 【HF设计模式】03-装饰者模式
好好学习++
读书笔记#设计模式设计模式装饰器模式javac++
声明:仅为个人学习总结,还请批判性查看,如有不同观点,欢迎交流。摘要《HeadFirst设计模式》第3章笔记:结合示例应用和代码,介绍装饰者模式,包括遇到的问题、遵循的OO原则、达到的效果。目录摘要1示例应用2遇到问题3引入设计模式3.1OO原则:开闭原则3.2完善“装饰者”设计3.3完善“被装饰对象”设计3.4装饰者模式定义4示例代码4.1Java示例4.2C++11示例5设计工具箱5.1OO基
- 壁纸样机神器:个性化壁纸宣传生成器,提升你的宣发效率
2401_89910411
数码相机
在数字时代,壁纸不仅是手机或电脑屏幕的装饰,更是个人品味和创意的展示窗口。但你是否想过,自己也能轻松设计出专业级的壁纸,并将其转化为独特的作品?今天,就让我们一起探索壁纸样机神器的神奇魅力,开启你的壁纸创作之旅。为什么你需要壁纸样机神器?在社交媒体和数字内容盛行的今天,壁纸设计已经不仅仅是一种爱好,更是一种可以变现的技能。无论是个人创作者、设计师还是品牌推广者,一款好的壁纸设计工具都能为你带来巨大
- 【stable diffusion模型】Stable diffusion模型分几种?一文详解,入门必看!
AIGC-Lison
stablediffusion人工智能AI绘画AIGCSD模型
前言在StableDiffusion中,模型并不只有一种,不同插件有不同的模型,分别作用于不同的功能。今天Lison老师就带大家一起来学习一下~01大模型也就是stablediffusion模型,在默认界面中,它位于web页面的左上角,下拉列表对应的模型:可以理解为绘画风格集合,SD需要大模型来规定它生成的图片风格,大模型是必选模型,你必须选择一个大模型才能开始生成工作。所有的AI设计工具,安装包
- 22_设计方案(第三章-技术路线)
珞圻-Health
信息化项目验收文档体系政务大数据人工智能
3.7技术路线3.7.1开发及设计工具(1)开发工具IntellijIDEA2020、visualstudiocode1.51、GIT,mvn、jekins、Jemeter、LoadRunner、Sonar。(2)设计工具数据库设计工具:Powerdesigner。接口设计工具:YAPI。原型设计工具:Axure、墨刀、蓝湖。3.7.2后台框架3.7.2.1基础框架系统采用以微服务的思想,拆分冗余
- 原型设计工具
VIPLemon
原型设计ui平面交互
原型设计工具发现一个可以在线原型设计和团队协作设计的原型工具使用地址:https://app.mockplus.cn/team/invitation/rpFree/qcmis-gW3QF4t产品经理上传和编辑产品文档|制作交互原型|清晰梳理产品逻辑|设计任务管理设计师Sketch/PS/XD/Figma/Axure/摹客RP设计稿一键上传|设计评审讨论|自动标注一键生成,手动标注自由发挥|四种版本
- 从零开始:9个在线网站制作工具让你的设计梦想成真
不秃头的UI设计师
网站编辑工具Weebly即时设计编辑器设计规范深度学习
在现代社会,个人和企业都离不开网络。拥有一个独特、个性化、功能齐全的网站,可以大大提升你的在线影响力。然而,创建和维护一个网站并不容易,尤其是对于没有编程背景的人。这个时候,一个好的网页编辑工具就显得尤为重要。本文将向您展示市场上最好的网页编辑工具,帮助您选择最适合您的工具。即时设计——可实时在线编辑的设计工具https://ad.js.design/online/figma/?source=cs
- 股票分析工具Python源码
mosquito_lover1
python
该作者的原创文章目录:生产制造执行MES系统的需求设计和实现企业后勤管理系统的需求设计和实现行政办公管理系统的需求设计和实现人力资源管理HR系统的需求设计和实现企业财务管理系统的需求设计和实现董事会办公管理系统的需求设计和实现公司组织架构图设计工具库存管理系统的需求设计和实现批量执行SQL脚本导出Excel文件数据库巡检工具Python源码分享E-Learning在线学习平台的需求设计和实现AI知
- AI生成产品原型与设计稿:我的工具使用心得与推荐
思考在马桶上
我的AI编程之旅人工智能
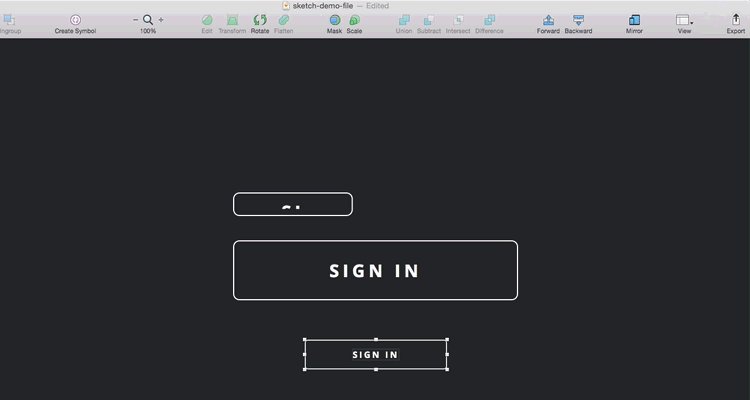
摘要AI在设计领域的应用日益广泛,尤其在生成产品原型和UI设计稿方面表现突出。本文分享了我常用的AI设计工具及其使用体验,展示了AI生成的设计稿与实际开发页面的对比。此外,还推荐了其他同类工具,并附上官网链接。未来将继续尝试更多工具,分享使用心得,希望对大家有所帮助。1.引言最近几年,AI在设计领域的应用越来越广泛,尤其是在生成产品原型和UI设计稿方面,AI工具的表现让人眼前一亮。作为一位不靠谱的
- 计算机图形人机交互实验报告,用户界面设计人机交互实验报告.doc
大豆小米
计算机图形人机交互实验报告
用户界面设计人机交互实验报告《人机交互》实验报告题目实验一图形用户界面的设计专业软件工程班级2011学号2011221104220026姓名孙元喜导教师关玉欣实验一图形用户界面的设计一实验目的和要求1)熟悉图形用户界面的设计原则2)利用一种设计工具完成图形化的用户界面设计二预备知识图形用户界面又称为WIMP界面,由窗口(windows)、图标(icons)、菜单(menu)、指点设备(pointi
- AD | Altium Designer(原理图设计、电路仿真、PCB绘图)汉化版
Qt历险记
嵌入式单片机开发工程师课程编程语言开发工具管理大师AltiumDesignerPCB绘图
AltiumDesigner(原理图设计、电路仿真、PCB绘图)通知公告AltiumDesigner(AD)是一种功能强大的电子设计自动化(EDA)软件。它主要用于设计和开发电子产品,如电路板(PCB)、集成电路(IC)和嵌入式系统。AD提供了完整的设计工具套件,包括原理图设计、PCB布局、仿真、设计规则检查和导出制造文件等功能。举例来说,如果你想设计一个新的电子产品,比如一个智能家居设备,你可以
- 全网最新最全AI办公工具大汇总(含13个AI办公工具)
一只贴代码君
人工智能pythonjavac语言c++算法
AiPPT网址:https://www.aippt.cn/描述:AI快速生成高质量PPT文多多AiPPT网址:https://docmee.cn/?source=ai-bot描述:AI一键生成PPT,支持AI配图和智能资料整合美图AIPPT网址:https://www.designkit.com/ppt/?channel=ai-bot.cn描述:美图秀秀推出的免费在线AI生成PPT设计工具Gamm
- 游戏引擎介绍:Game Engine
He Des
游戏引擎
简介定义:软件框架,一系列为开发游戏的工具的集合可协作创意生产工具,复杂性艺术,注重realtime实时目的为艺术家,设计师,程序员设计工具链游戏引擎开发参考书推荐:GameEngineArchitecturalbyJasonGregroy观察引擎代码先看update函数骨干架构基础构建Architectural:引擎架构与层级Layer,数据组织与管理DataManagement渲染Render
- 【版图设计】2025年 最新 Cadence Virtuoso IC617 虚拟机环境配置全过程 集成电路版图设计环境配置
门外的兔子
集成电路集成测试集成电路IC设计安装教程
一、CadenceVirtuosoIC617是什么?CadenceVirtuoso是一个电子设计自动化(EDA)工具,主要用于集成电路(IC)的设计和仿真,尤其是在模拟、混合信号和射频(RF)电路设计领域。Virtuoso提供了一整套工具来帮助工程师进行电路设计、版图设计、仿真和验证。其中Cadence是公司名称,而Virtuoso可以简单理解为Cadence公司开发的一个软件(IC设计工具)。而
- python窗体设计插件_Python 界面生成器 wxFormBuilder 的入门使用(wxPython的界面设计工具的初学笔记)...
黎边
python窗体设计插件
环境,Win10,python3.7.3,wxPython4.0.4,wxFormBuilder3.91、准备一个窗体。点击wxformbuilder上方的标签“forms”,并点击标签下方的第一个类似窗体的图标“Frame”然后,下面就会出现一个窗体。但是现在还不能直接往窗体上添加各种控件。咱们还需要给窗体添加布局器BoxSizer。2、添加布局器点击wxformbuilder上方的标签“Lay
- 探索Pygubu:Python tkinter的高效UI设计工具
武允倩
探索Pygubu:Pythontkinter的高效UI设计工具项目地址:https://gitcode.com/gh_mirrors/py/pygubuPygubu是一个基于Python的快速应用程序开发(RAD)工具,专为tkinter库打造,让开发者能够轻松地构建用户界面。这个强大的工具以其简洁易用的XML文件保存用户界面的设计,通过pygubu构建器动态加载到应用中,极大地提高了开发效率。项
- UE5面试题汇总
阿贾克斯的黎明
游戏开发ue5
基础概念类什么是UE5?:UE5即UnrealEngine5,是一款由EpicGames开发的功能强大的实时3D开发引擎,用于创建高品质的游戏、虚拟现实、增强现实等交互式体验内容,提供了先进的渲染技术、关卡设计工具等。简述UE5中的Actor和Pawn:Actor是UE5中游戏世界里的基本对象,可包含组件来实现功能,如场景中的静态物体等。Pawn是可被控制的Actor子类,常代表游戏中的角色,具有
- 0458-基于单片机的输液监测系统设计
电子开发圈
MCU51系统设计单片机嵌入式硬件
功能描述1、采用51/52单片机作为主控芯片;2、采用红外槽式传感器检测液滴速度;3、采用LCD1602显示:液滴速度(p/min)、液滴计数值;4、可通过按键设置液滴异常报警阈值(即连续无液滴时长);5、当输液出现异常时进行声光报警。电路设计采用AltiumDesigner作为电路设计工具。AltiumDesigner通过把原理图设计、PCB绘制编辑、拓扑逻辑自动布线、信号完整性分析和设计输出等
- 什么是IDE,新手如何选择IDE?
dami_king
随笔ide
IDE是IntegratedDevelopmentEnvironment(集成开发环境)的缩写,它是一种软件应用程序,为程序员提供了一站式的开发环境,整合了多种工具和服务,以便高效地创建、修改、编译、调试和运行软件程序。IDE集成了文本编辑器、编译器/解释器、调试器、版本控制系统以及可能还包括图形用户界面设计工具、数据库访问客户端等多种工具。对于新手来说,选择一个友好易用且功能强大的IDE很重要,
- Axure科技感大屏系统设计:智慧农场管理平台
招风的黑耳
Axureaxure科技感可视化智慧农业智慧农场
在数字化转型的浪潮中,数据可视化作为连接现实世界与数字世界的桥梁,正以前所未有的速度改变着各行各业的面貌。智慧农业作为现代农业的重要发展方向,其管理平台的数据大屏设计尤为重要,它不仅是农场运营状况的直接展示窗口,更是决策支持与分析的强有力工具。AxureRP,作为一款强大的原型设计工具,凭借其高度的自定义能力和丰富的交互设计功能,成为了设计科技感十足的智慧农场管理平台大屏的理想选择。Axure在科
- 不会PS,教你设计出高大上的平面设计图!
mindmap
平面设计是一项有挑战的技术,之前只能用PS软件来做,会有一定的准入门槛。但随着各种软件的冒出,现在做平面设计不像之前那么苦难。这里推荐们推荐一款超简单的零门槛在线平面设计工具,帮助你轻松完成平面设计!菲果设计,一款全新发布的在线平面设计工具。拥有它之后,没有任何绘图基础的小白只需5分钟时间,即可打造出一幅专业的平面作品。现在,揭开面纱,细数菲果设计工具的六大特点,我们一起来了解下吧!一、6大场景,
- 开源的BI大屏设计工具
易道合之逍遥峰
开源工具信息可视化
开源的BI大屏设计工具提供了丰富的功能和灵活性,帮助用户快速构建和展示数据可视化大屏。以下是一些知名的开源BI大屏设计工具及其特点:ApacheSuperset定位:现代化的、企业级的数据探索与可视化平台。功能:提供丰富的数据源连接选项(如SQLAlchemy)和强大的可视化功能。用户可以自定义仪表板(Dashboards),快速创建数据大屏。特点:支持多种数据源,界面友好,适合有一定技术背景的用
- Axure科技感设计案例教程:从按钮到大屏的全面探索
招风的黑耳
Axureaxure数据可视化
AxureRP,作为一款强大的原型设计工具,不仅能够帮助设计师快速构建产品界面,还能通过其丰富的交互功能实现高度逼真的科技感效果。以下是一个简要的教程,介绍如何使用AxureRP设计科技感按钮、图标、统计、图表以及大屏界面。1.科技感按钮设计设计思路:科技感按钮往往强调简洁、未来感和交互反馈。形状与材质:采用圆角矩形或不规则形状,边缘略带光泽效果,模拟金属或玻璃质感。颜色搭配:使用冷色调如蓝色、银
- 这5款软件,能够在你绘制原型图时助你一臂之力。
咖啡小镇
5款交互原型必备设计工具不管是小白还是大牛,绘制交互原型图是产品经理必备的技能;不管是实习生还是总监,都是从画原型图开始的。好的交互原型图,可以让开发不问一句,就能看得清清楚楚,开发得明明白白;差的交互原型图,可以让UI、开发、测试焦头烂额,摸不着头脑,让产品经理的威信大大降低。下面介绍的这5款软件,能够在你绘制原型图时助你一臂之力。1.AxureRPAxureRP是一款强大的原型设计和开发人员工
- 探索vue-fabric:强大的Vue图形编辑库
林浪其Geneva
探索vue-fabric:强大的Vue图形编辑库vue-fabric基于canvasfabric.js库创建的vuefabric组件,定制画板,图片组合绘制项目地址:https://gitcode.com/gh_mirrors/vu/vue-fabric在现代Web开发中,图形编辑器的需求日益增长,无论是在线设计工具、教育应用还是企业内部的管理系统,一个灵活且功能丰富的图形编辑器都是不可或缺的。今
- OmniGraffle Pro for mac(思维导图软件)v7.22.4正式版
不知名女娃
macos
OmniGrafflePro是一款专业的图形设计工具,主要用于绘制流程图、组织结构图、网络图、原型设计等。它具有丰富的模板和符号库,用户可以根据需要自定义符号和模板,方便快捷地创建各种类型的图形设计。此外,OmniGrafflePro还支持多种导出格式,包括PDF、PNG、JPG、SVG等。它还可以与其他软件进行无缝集成,如Sketch、Photoshop、Illustrator等。总的来说,Om
- 一篇文章教会你如何用 Axure 画原型图
未来的嗒嘀嗒
photoshopuifigmasketchadobe
原型图对于做出更好的UI设计决策非常重要。然而,选择合适的原型工具并不容易。我们需要仔细考虑成本、功能、与其他设计工具的集成、学习曲线、协作功能和用户测试方法,本文将分析Axure的原型设计工具。1、为何使用Axure绘制原型图?在产品推出之前,原型设计承担了UI设计和交互测试的大部分工作。它可以帮助产品经理和UX设计师测试产品的逻辑框架、交互体验和创造性表达。以最低的成本,既节省了时间和成本,又
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户