Apple Watch UI设计基础
UI设计基础
为Apple Watch而设计
重要
这是一份API或技术开发的初步文档。苹果公司提供这份文档来帮助你使用在此描述的技术和编程接口开发的应用,使之运行在苹果系列产品上。文档可能发生变化,参照此文档开发的软件应根据最终操作系统和文档进行测试。更新的文档可能随API或技术的测试版一起提供。
Apple Watch包含以下主题:
个人。因为Apple Watch是戴在手上的, 它的UI是根据佩戴者所处的环境调整的。抬起手腕显示时间和新提醒。Digital Touch—特别是它的心跳和素描功能—开启了一种全新的交流方式. 加速计和心率传感器提供佩戴者每天活动的个人信息。从来没有一款苹果设备跟佩戴者如此连接。当你为Apple Watch设计应用时,应留心这种连接。
整体. Apple Watch模糊了物理设备和软件的边界。Digital Crown是一个精心调整的硬件控制器,能够进行精细软件导航。Taptic Engine产生与提醒和屏幕交互有关的,细微物理反馈。Force Touch—一个由硬件翻译的物理手势—展现了软件上下文控制的新维度。即便考虑到Retina的物理边框,边到边UI设计有效地渲染边框不可见。考虑周全的应用设计应该致力于这种硬件和软件的无区别体验。
轻量。Apple Watch上的应用为快速、轻量的交互而设计。最大限度的利用屏幕尺寸和手表位置在手腕上的特性 。考虑到隐私和可用性,信息获取和解散应快速、容易。例如,short-look通知是最小限度的提醒,仅当佩戴者持续使用时才展现更多信息。Glances通过易获取、可滑动的界面提供应用信息。为Apple Watch设计的应用应当考虑佩戴者使用的环境:短暂,频繁,狭小的屏幕。
WatchKit应用补充它所包含的iOS应用,而不是代替它。如果你评估iOS应用交互以分钟为单位,那么你评估WatchKit应用以秒钟为单位。所以保持交互的简单和界面的简单。
应用剖析
Apple Watch必须与用户的iPhone配合来运行你的应用。
界面导航风格
WatchKit应用支持两种导航模式:
- 层级。这种风格符合iOS的导航风格,并且是最适合层级结构的应用。在层级结构应用中,用户通过在每一页面做一个决定来最终到达目的页面。如果要去其他目的页面,用户必须退回一些或者所有之前经过的页面,重新做出选择。
对交互较为复杂的应用来说,层级模式尤其比扁平、任意翻页的导航模式强。
- 基于页面(page-based)。任意翻页的界面使用户通过水平滑动,在不同内容页面进行浏览。基于页面的界面最适合数据模型简单,且每一页的数据与其他页的数据没有直接联系。
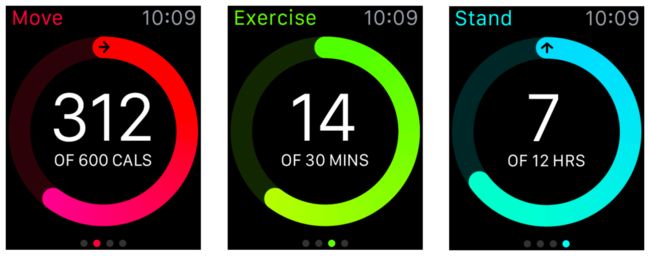
每一页底部的点指示器告诉用户其当前位置。为了简化导航,尽可能保持总页数小。
你不能将层级和基于页面的界面风格结合起来。在设计时,你必须选择最适合你应用内容的风格并为之设计。
应用使用两者之中任意一个界面风格都可以将内容模态话地呈现出来。模态界面给用户提供一个完成任务或者无干扰地获取信息的方式,但是用户暂时不能与应用的其他部分进行交互。查看模态表单。
用户交互
-
基于动作事件(action-based events)。点击(tap)意味着选择或交互。单击手势是用户与你的应用交互的主要方法。列表行,按钮,开关(switches)以及其他控件都是通过点击来操作的。这些点击随后传送给了WatchKit扩展中的代码。
-
手势。系统替你处理所有的手势,你可以使用它们来执行标准操作:
· 垂直滑动,滚动当前页。 · 在基于页面的界面中,水平滑动,展示上一页或下一页。 · 在左边(left edge)滑动,返回父页面。Apple Watch不支持多手指手势,例如捏合。
-
Force Touch。在感测触碰的同时,Retina屏幕也在探测用户手指使用的力量。当探测到这种触碰与力量的结合时,系统显示与当前页有关的上下文菜单(如果有的话)。应用使用这个菜单显示与当前页有关的操作。查看菜单。
-
Digital Crown。设计用于精心调整的,加速滚动-而不妨碍Apple Watch显示-Digital Crown让用户在长页面滚动时变得简单。第三方应用只能使用Digital Crown滚动页面。
Glances
一处浏览(viewed together),Glance是从用户喜欢的应用收集一系列可浏览的,与时间、环境相关的时刻。尤其,Glance是一种快速查看你应用的最重要内容的方式。Glance的底部区域是保留给页面点指示器。
Glances是:
- 基于模版。Glance上、下部分分别有不同的模板。使用Xcode选择你喜欢的模板并根据你的内容进行对应设计。
- 不可滚动。所有内容在一页显示。
- 与一个动作有关。点击Glance任意地方,在适当页面打开应用。
- 可选择。不是所有应用都需要Glance,并且由用户选择显示哪个Glance。
根据用户当前环境配置Glance。陈旧的或不相关信息会使Glance价值降低。使用时间和地点来判断与用户当前相关的内容。
利用handoff建立深链接(deep link)到WatchKit应用。当用户点击时,Glance通过handoff告诉它们的应用Glance刚刚在展示什么。然后,WatchKit扩展包可以使用这些信息来配置对应的用户界面。
给用户提供有价值的内容。不要仅仅使用Glance来方便运行应用。
通知
Apple Watch上的通知使本地和远程通知变得快速、轻量交互。这些交互发生在两种场景下,分别是short-look和long-look界面。当本地或远程通知最初到达的时候,出现short-look界面。short-look展现谨慎、最少量的信息给用户——考虑到隐私。如果佩戴者降低手腕,short-look界面消失。当佩戴者抬高手腕或点击short-look界面时,long-look界面出现。long-look提供更多细节信息和功能——它必须由佩戴者主动解除。
注意给用户发送通知的频率。用户可能讨厌频繁的通知从而禁止你的应用在Apple Watch上的通知。一定要确保通知与用户想要的内容相关。
Short-look通知
short-look让用户了解哪款应用收到了通知并且信息简洁明了。short-look界面是基于模版的,包含了应用名称,应用图标(icon)以及通知标题。系统使用应用主色(key color)显示应用名称。
保持标题短小精干。显示标题的空间是最小的,所以保持它们短小精干。标题不要提供通知的细节。他们提供仅仅是一个简洁的提示。
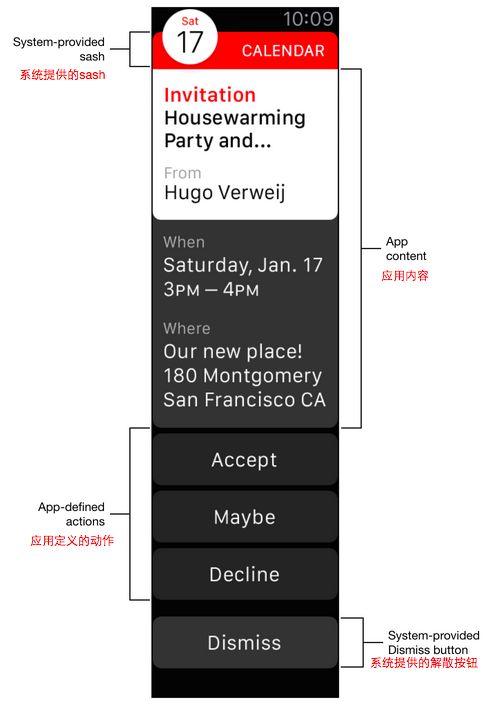
自定义Long-Look通知
long-look提供更多关于即将到来通知的细节。系统提供默认long-look的界面,但你可以使用定制图片和商标进行自定义。long-look界面的结构对所有应用都相同。在界面顶部是系统提供的sash,用来显示应用图标和应用名称。在界面的底部是解散(dismiss)按钮。在中间的是你的定制内容和任何应用指定的动作按钮。
提供一个静态和动态(可选择)界面。动态界面相比静态更可配置,但两者都使用你的图片和商标显示相同的通知类型。当动态界面不可用时,使用静态界面。
最多增加四个自定义动作按钮。Apple Watch利用由iOS应用注册的可交互通知,在long-look界面显示动作按钮。系统根据通知种类自动显示动作按钮,这些按钮不包括由系统提供的解散按钮。
配置sash颜色来匹配你的品牌。sash区域的颜色和透明度可以在自定义界面进行配置。
了解更多关于静态和动态界面,以及如何配置自定义按钮,查看Apple Watch Programming Guide。
模态表单
模态表单给用户提供一个完成任务或者无干扰地获取信息的方式,或者继续某个在菜单控件中开始的选择。模态表单通过暂时阻止用户与应用其他部分交互来达成此目的。
最好使应用中的模态体验最少。总的来说,考虑使用模态环境,仅当:
- 紧急需要引起用户注意。
- 一个自我包含的任务必须被完成-或者明确放弃-避免使用户数据陷入模糊不清的状态。
模态界面包含一个或多个页面,显示在一个基于页面的布局中。两者界面唯一的不同是基于页面界面底部的点指示器。模态界面左上角为关闭按钮保留。当用户点击这个按钮(或执行左边滑动)时,系统直接解散模态界面。
不要在你的内容中增加单独的关闭按钮。系统提供的关闭按钮是强制的,但是你可以改变它的文字来传达意图。典型的关闭按钮文字为关闭和取消。关闭按钮的颜色永远是白色。
为需要征求同意的任务提供允许按钮。允许操作使用标准按钮。点击按钮应该执行合适的动作,然后解散模态界面。
确保模态任务简单。避免从一个模态界面中显示另一个模态界面。
布局
应用在所有型号的Apple Watch中显示相同的界面。相对定位使控件可以根据需要放大来填充可用空间。
一般原则
限制在你界面中边到边(side-by-side)的控件数量。当边到边放置按钮时,使用图标代替文字。绝不放置超过三个边到边控件。包含越多控件,用户可点击目标越小。
利用屏幕全宽(full width)。因为 Apple Watch的蓝宝石屏幕在你内容的周围增加了视觉填充(padding),你不需要在屏幕边缘和内容之间包含页边距(需要指出的是,填充没有在iOS模拟器中显示)。
使用左对齐。你界面上的元素按照从上到下,从左到右排列。从左边(left edge)对齐元素,确保它们有空间放大并显示全部内容。
使文字按钮利用屏幕全宽。显示文字标签的按钮应该是全宽,这样整个按钮标签才总是可见。
使用上下文菜单显示次要操作。比起在界面中增加按钮,为操作使用上下文菜单这种做法更常见。
屏幕大小
在不同的屏幕中,提供相同的内容。当设计布局时,使用相对尺寸和字间距选项,以便部件自然地放大或缩小来适应可用空间。
仅当需要时,为不同的屏幕尺寸提供图片资源。如果在不同的屏幕尺寸上效果都很好,使用相同的图片资源文件;否则,为每个尺寸提供独立的图片资源文件(相同的图片内容)。
颜色和字体
在应用中使用颜色和字体的指导原则是可读。
颜色
颜色帮助你的应用提供视觉连续性和品牌认知。
使用黑色做为应用的背景色。黑色背景无缝地与蓝宝石屏幕融合,造成一种无屏幕边框的感觉。在界面中避免鲜明的背景色。
使用应用主色(key color)来表现品牌或状态信息。每个应用都应定义主色。页面和通知界面左上角的标题,系统使用主色来强调应用的名称或其他重要的信息。同样地,使用主色作为应用品牌认知的一部分。
文字使用强对比色。强对比色使文字可读性更好。
避免使用颜色作为表明交互的唯一方法。适当地使用颜色作为品牌认知元素,但是不要仅仅为表明按钮和其他控件而使用颜色。
注意色盲。大多数色盲患者很难分清红色和绿色。测试你的应用,确保没有仅仅使用红色和绿色作为唯一区别两种状态或值的地方(一些图片编辑软件包含测试色盲的工具)。
研究你是用的颜色在其他国家或文化中如何被理解。每个人看待颜色的含义都不同,许多文化都对颜色赋予了不同的意义。尽可能多的确保应用中使用的颜色传达了适当的信息。
字体
首先,文字必须可读。如果用户在应用中无法阅读,字体再漂亮也没用。
系统字体是为了使字体在Apple Watch上具有可读性而设计的。大字体时,字体的字母轻微压缩且紧密,这样就占领了更少的水平空间。但是小字体时,字体间更宽松,而且像a和e这样的字母有更大的开口,使文字一瞥之间更容易辨认。字体变小时,标点也会成比例放大。当字体大小改变时,Apple Watch动态切换字体,始终保持清晰和可读性。
总是使用动态类型。动态类型使你的应用:
- 自动调整每种尺寸字体的字母间距和行高,
- 给语意不同的文字块指定不同的字体风格,例如主体,脚注或标题。
- 文字恰当的响应用户在设置中对字体的改变(包括所有字体大小)。
注意
如果使用自定义字体,也可以根据系统设置中字体的大小做出调整。当用户改变设置时,应用负责做出适当响应。
如果使用内建字体,你便免费获得了动态类型支持。如果使用自定义字体,你必须为适配做一些工作。了解如何使用字体风格,以及确保应用在用户改变设置中的字体时获得通知,查看字体风格。
尽可能使用内建字体风格。内建字体自动支持动态类型且在Apple Watch上好看。
在应用中使用单一字体。混用许多不同字体使你的应用看起来零碎且草率。
当手动指定系统字体时,选择基于镑值的字体。为19镑或更小的文字,选择San Francisco文本字体。为20镑或更大的文字,选择San Francisco显示字体。
动画
Apple Watch上遍布漂亮、精细的动画,使用户体验更迷人和动态。适当的动画:
- 传达状态并提供反馈。
- 帮助用户形象化操作结果。
使用一系列静态图片制作提前渲染的动画。将预制的动画存储在你的WatchKit应用程序包中,这样就可以快速的呈现给用户了。预制的动画同时使你提供高帧率和更流畅的动画。通过WatchKit扩展包动态制作动画并将它们转交给Apple Watch会在开始重放前增加延迟。
当你想要为动画增加回放控件时,使用图片或组对象(group object)。多数界面对象无限循环地显示动画图像。只有图片或组对象提供用程序开始和结束动画的方法。
品牌
有许多方法推广你应用,包括你在应用中使用的图标,颜色,自定义按钮,自定义字体以及文本。当你设计应用的图像元素时,记住每一个自定义元素应该看起来漂亮并且自身运转良好,但它也应该看起来与应用中的其他元素(无论是自定义的还是标准控件)有关。
用一种精良的、不突出的方法包含品牌价值。用户使用你的应用是为了完成一些事情或娱乐;他们不希望感觉像在被强迫看广告。最佳用户体验是,通过选择字体,颜色和图像,悄悄提醒用户品牌识别。
抵制在应用或Glance中显示logo的诱惑。Apple Watch上的空间很宝贵,每个logo的出现都会占用用户想看到内容的空间。而且,在应用中显示logo的目的跟网页不同:用户经常会在不知道品牌的情况下进入网页,但用户一般会在打开应用前看到应用图标。