Layui 数据表格特定数据行变色
前言:
1、个人转码小说网站:友书-绿色、纯净、无广告,欢迎广大小说阅读爱好者同行来本网站看小说
2、书友交流群:580462139(群主及管理均为资深90后程序猿,也欢迎诸位刚毕业的小白入群咨询编程、面试、就业等各方面问题哦)
3、对外承接app API开发、网站建设、系统开发,联系方式于文章最下方
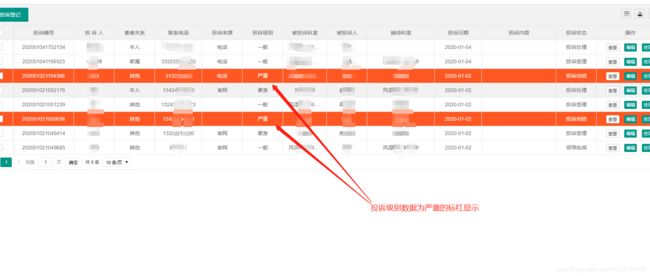
前端样式界面截图:
前端代码:
//方法级渲染
table.render({
elem: '#bindTableData'
, method: 'post'
, url: '这里是请求地址'
, where: { accessToken: accessToken, type: 'all' }
, toolbar: '#toolbarDemo'
, cols: [[
{ checkbox: true, fixed: true, field: 'Id', width: '4%' }
, { field: 'ComplaintNo', title: '投诉编号', width: '9%', align: 'center' }
, { field: 'ComplaintPatient', title: '投 诉 人', width: '6%', align: 'center' }
, { field: 'Relation', title: '患者关系', width: '6%', align: 'center' }
, { field: 'Contact', title: '联系电话', width: '7%', align: 'center' }
, { field: 'ComplaintSource', title: '投诉来源', width: '6%', align: 'center' }
, { field: 'ComplaintLevel', title: '投诉级别', width: '6%', align: 'center' }
, { field: 'Department', title: '被投诉科室', align: 'center' }
, { field: 'Complainant', title: '被投诉人', width: '6%', align: 'center' }
, { field: 'ReceptionDepartment', title: '接待科室', width: '10%', align: 'center' }
, { field: 'RegistDate', title: '投诉日期', width: '7%', align: 'center' }
, { field: 'Contents', title: '投诉内容', width: '11%', align: 'center' }
, { field: 'Address', title: '投诉状态', width: '6%', align: 'center' }
, { field: 'score', title: '操作', width: '10%', align: 'center', toolbar: '#barDemo' }
]]
, id: 'TableReload'
, page: true
, done: function (res, curr, count) {
var that = this.elem.next();
res.data.forEach(function (item, index) {
if (item.ComplaintLevel === "严重") {
var tr = that.find(".layui-table-box tbody tr[data-index='" + index + "']");
tr.css("background-color", "#FF5722");
tr.css("color", "white");
}
});
}, parseData: function (res) {
if (res.code == -1) {
layuiHelp.AlertMsg(res.msg, res.icon);
}
}
});注解:
done:数据渲染完的回调
parseData-拿取原始数据
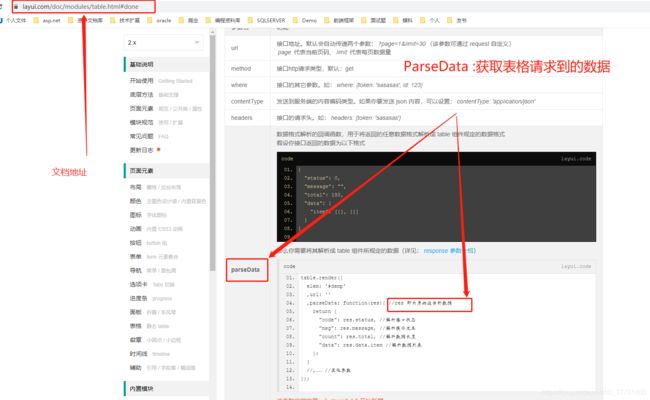
文档截图:
1、parseData:
2、done:
联系方式:
wechat&QQ&Tel:13501715983(如查不到请加QQ:631931078或352167311)
个人邮箱:[email protected]
如有问题或改进地方请多多指点,本文为个人原创,转载请加以说明