- 用旧的手机搭建 MQTT Broker-Node_red
君零渊
单片机
MQTTBroker搭建在Android上搭建MQTT所需工具:termux通过网盘分享的文件:termux-app_v0.118.1+github-debug_armeabi-v7a.apk链接:https://pan.baidu.com/s/1Iii2szXAc02cKVGdP1EuzQ?pwd=fqsc提取码:fqsc在Termux中使用MQTT(MessageQueuingTelemetr
- httpcanary小米 闪退_Android HttpCanary最强抓包工具!
ssslience
httpcanary小米闪退
迎使用HttpCanary——最强Android抓包工具!HttpCanary是一款功能强大的HTTP/HTTPS/HTTP2网络包抓取和分析工具,你可以把他看成是移动端的Fiddler或者Charles,但是HttpCanary使用起来更加地简单容易,因为它是专门为移动端设计的!最重要的是:无需root权限!无需root权限!无需root权限!HttpCanary支持对HTTP协议包的抓取和注入
- HarmonyOS NEXT 用户首选项(Preferences)在应用开发中的应用与机制
架构教育
在移动应用开发中,用户首选项(Preferences)是一种常见的数据存储方式,用于保存用户的个性化设置或应用的配置信息。类似于Android中的SharedPreferences,Preferences以键值对(Key-Value)的形式将数据存储在应用的内存和本地文件中。本文将详细介绍Preferences的概念、运作机制、API使用以及相关的限制。一、用户首选项(Preferences)的概
- ComPDFKit PDF SDK V1.6.0 新功能: 直接编辑PDF内的文字和图片!
pdfsdkedittext
支持的平台:iOSAndroidWindows新功能:编辑文字:添加、修改、删除PDF文件中的文字,支持设置PDF文件中原文字的大小、位置、颜色、对齐方式等Addedtextalignmentintextediting,includinglefttextalignment,righttextalignment,centertextalignment,andjustifytextalignment.
- 基于android平台的斗地主AI
清源Eamonmon
cocos2d-x学习笔记
本软件是基于android平台的斗地主AI,我们在源代码的基础之上,旨在改进AI的算法,使玩家具有更丰富的体验感,让NPC可以更为智能。(一)玩法解析:(1)发牌和叫牌:一副扑克54张,先为每个人发17张,剩下的3张作为底牌,玩家视自己手中的牌来确定自己是否叫牌。按顺序叫牌,谁出的分多谁就是地主,一般分数有1分,2分,3分。地主的底牌需要给其他玩家看过后才能拿到手中,最后地主20张牌,农民分别17
- 小米5miui10android,小米又一款手机适配Android 10!MIUI开发版暂停,米粉别着急!...
weixin_39843677
2020年3月看到市场上的智能手机又要迎来一波新形势,更多厂家开始在手机的外观、形态、材质上下功夫。2月发布的小米10系列,几次开卖总是遇到抢购无货状态,看来雷军的高端手机市场卓有成效。除了硬件之外,手机系统其实还是挺重要的,日常体验才是王道。看到iOS最近几次测试版的更新不如人意,bug太多就是日常应用也会有适配兼容难的现象,卡顿闪退带来的效果总是不太好,影响用户去正常使用手机。再看看安卓阵营,
- Jetpack组件在MVVM架构中的应用
Ya-Jun
架构android
Jetpack组件在MVVM架构中的应用一、引言Jetpack是Android官方推出的一套开发组件工具集,它能够帮助开发者构建高质量、可维护的Android应用。本文将深入探讨Jetpack核心组件在MVVM架构中的应用。二、ViewModel组件2.1ViewModel基本原理ViewModel是MVVM架构中最重要的组件之一,它具有以下特点:生命周期感知数据持久化避免内存泄漏2.2ViewM
- Android通过uri 获取文件路径
迷路国王
Android知识
话不多说,通过uri获取文件路径遇到了很多坑,但也最终解决了,直接上代码。importandroid.content.ContentResolver;importandroid.content.ContentUris;importandroid.content.Context;importandroid.database.Cursor;importandroid.net.Uri;importand
- android开发—项目结构设计
LaFerrariLi
android开发结构经验设计移动开发
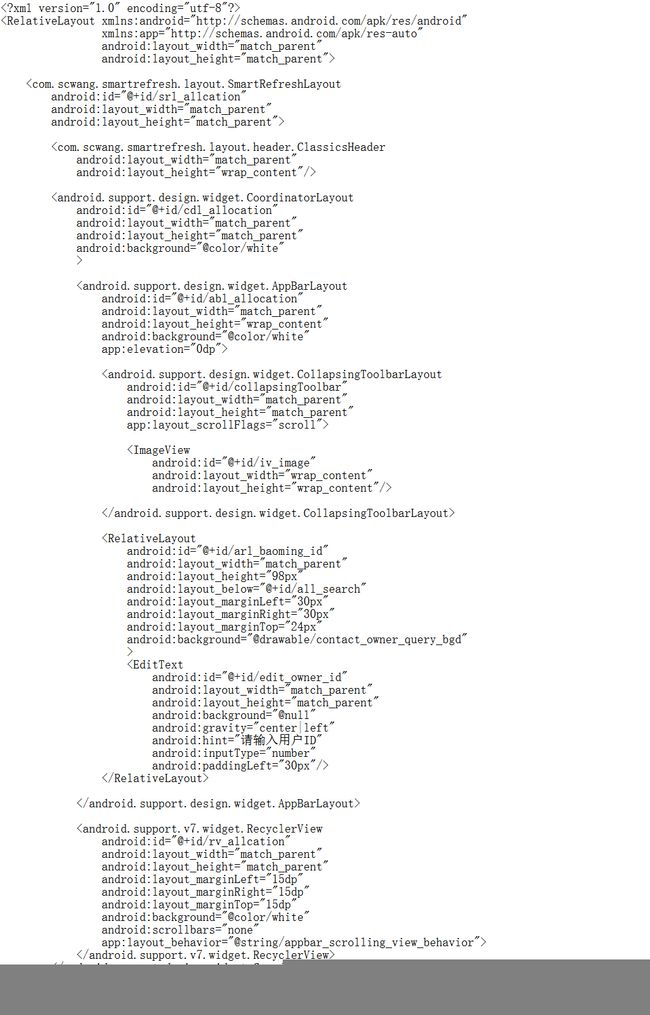
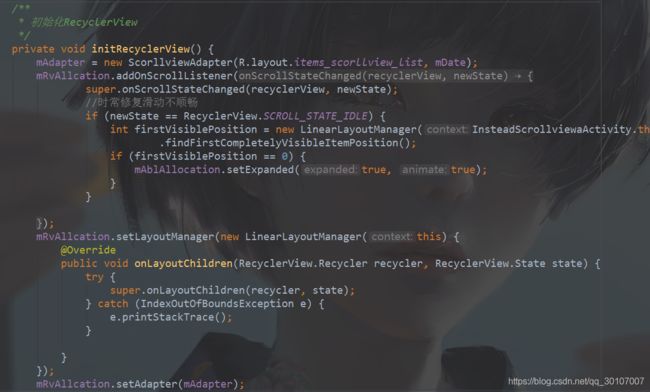
我作为一名Android开发者也有好几年的经历了,从打杂开始到带领几个人的小团队开发,写过的项目也有很多了,从小到几十个页面的到几百个页面的,也算是积累了一些移动开发的经验了。我在这些年的工作当中发现很多开发者都喜欢把所有的代码,类放在一个项目下,甚至还有人把Adapter放在Activity中,这些做法显然是不好的首先是看起来很不方便,结构很乱,不利于优化和修改,时间长了项目大了之后,迭代简直就
- 安卓环境脚本
nb的码农
linux杂项linux
sudoapt-getinstalluuiduuid-devzlib1g-devliblz-devliblzo2-2liblzo2-devlzopgit-corecurlu-boot-toolsmtd-utilsandroid-tools-fsutilsopenjdk-8-jdkdevice-tree-compiler\gdiskm4libz-devgitgnupgflexbisongperfli
- 【大模型开发】ONNX 格式的大模型在 Android 上的部署与测试
云博士的AI课堂
大模型技术开发与实践哈佛博后带你玩转机器学习深度学习android大模型部署本地推理引擎大模型开发机器学习边缘设备
以下内容将以ONNX格式的大模型在Android上的部署与测试为核心,提供一套可运行的示例(基于AndroidStudio/Gradle),并结合代码进行详细讲解。最后会给出一些针对在移动设备上部署ONNX推理的优化方法和未来建议。目录整体流程概述准备工作2.1ONNX模型准备2.2Android项目准备在Android上使用ONNXRuntime3.1添加依赖3.2项目结构说明3.3代码示例运行
- kotlin 万能适配器
шесай-ай-ай-ай-ай, ч
kotlinkotlinandroid开发语言
Kotlin语言的直接考这四个类直接拿来用就可以了RecyclerBaseAdapter类packagecom.xxxx.pad.base.adapterimportandroid.content.Contextimportandroid.view.LayoutInflaterimportandroid.view.Viewimportandroid.view.ViewGroupimportandr
- android app锁定后台运行的方法
шесай-ай-ай-ай-ай, ч
android源码androidandroid
想直接看图操作,可以android下一个小米穿戴然后我->开启后台运行权限->点击当前手机后面的里面有小米MIUI,华为EMUI,OPPOColorOS,VivoFuntouchOS,图文并茂的教你各个系统怎么开启后台运行权限的;因为安卓系统后台程序限制,软件在长时间挂后台运行时会被系统杀掉,可以将程序加入清理白名单中,并在手机系统设置中的“电池->后台高耗电中允许软件后台高耗电”具体方法如下:1
- Android Bootable Recovery 中的 `imgdiff.cpp` 文件解析
zhangjiaofa
android
AndroidBootableRecovery中的imgdiff.cpp文件解析引言在Android系统中,Recovery模式是一个非常重要的组成部分,它允许用户在设备无法正常启动时进行系统修复、数据恢复、OTA更新等操作。其中,OTA(Over-The-Air)更新是Android系统中常见的更新方式,它通过网络下载更新包并应用到设备上。为了优化更新包的大小,Android提供了一个高效的差分
- Android Api Demos登顶之路(九十五)Media-->AudioFx
fishtosky
AndroidApiDemosapidemonaudiomediaplayervisulizerequalizer
/**这个demon演示了在进行音频播放时如何使用Visualizer和Equalizer类为音频定制*示波器和均衡器。*/publicclassMainActivityextendsActivity{//定义示波器界面的高度(单位为dip)privatestaticfinalfloatVISUALIZER_HEIGHT_DIP=50f;//定义一个媒体播放器privateMediaPlayerm
- Android 使用MediaPlayer播放音频详解
吴硼
androidjava
目录一、官方资料二、简单介绍三、MediaPlayer使用1.创建MediaPlayer实例2.重要API3.状态图4.代码5.常用API6.辅助效果总结一、官方资料MediaPlayer概览https://developer.android.google.cn/guide/topics/media/mediaplayer?hl=zh_cnMediaPlayer文档https://develope
- The import android.media.audiofx.AcousticEchoCanceler cannot be resolved
Dev_Hanyu
Android开发
RT.android.media.audiofx.AcousticEchoCanceler,AddedinAPIlevel16需要将App的目标SDK版本变成16选择项目右键properties,选择Android,然后勾选版本SDK-16.版本选择最好是看下工程的AndroidManifest.xml,选择一样的。target:SDK-16。成功!
- Android面试总结(Android篇)
Rookie、Zyu
android面试职场和发展
Android相关Activity:OnSaveInstanceState(BundleoutState)OnRestoreInstanceState(BundlesavedInstanceState)横竖屏切换时设置configchanges="orientation|screenSize"不会重新调用各个生命周期,会执行onConfigurationChanged方法。启动模式:1.标准模式s
- 《Android启动侦探团:追踪Launcher启动的“最后一公里”》
KdanMin
【高通Android系统开发系列】android
1.开机仪式的“黑屏悬案”当Android设备完成开机动画后,某些产品会陷入诡异的“黑屏时刻”——仿佛系统在玩捉迷藏。此时,**Launcher(桌面)**就是躲猫猫的主角。我们的任务:揪出Launcher何时完成启动,终结黑屏之谜!2.关键线索:四大“侦探类”破案需要以下四位“技术侦探”联手:ActivityThread——负责导演Activity的“人生大戏”ActivityClientCon
- 设计模式详解(十二):单例模式——Singleton
jungle_pig
单例模式设计模式android
什么是单例模式单例模式(SingletonPattern)是一种常见的设计模式,用于确保一个类在整个应用程序运行期间只有一个实例,并提供全局访问点。本文将详细介绍单例模式的定义、实现方式、优缺点,以及Android源码中的使用实例,配以图解与注释。单例模式的核心目标是:唯一性:确保类只有一个实例。全局访问:提供对该实例的全局访问。UML类图以下是单例模式的UML类图:Singleton-stati
- Android 面试(Java 篇)
约翰先森不喝酒
面试java面试android
Android面试(Java篇)一Java的继承机制二进程跟线程,以及线程的创建三简述wait()和sleep()的区别四如何终止一个线程五Synchronized(内置锁,线程同步)六Synchronized修饰的静态和非静态方法时为什么可以异步执行?七线程同步除了Synchronized还有别的方法么,区别在哪里八死锁产生的原因以及预防措施九Synchronized和Lock的区别十Handl
- Android第四次面试总结(基础算法篇)
每次的天空
android面试算法
一、反转链表//定义链表节点类classListNode{//节点存储的值intval;//指向下一个节点的引用ListNodenext;//构造函数,用于初始化节点的值ListNode(intx){val=x;}}classSolution{//反转链表的方法publicListNodereverseList(ListNodehead){//初始化前一个节点为nullListNodeprev=n
- Android 高频面试必问之Java基础
2401_83641443
程序员android面试java
BootstrapClassLoader:Bootstrap类加载器负责加载rt.jar中的JDK类文件,它是所有类加载器的父加载器。Bootstrap类加载器没有任何父类加载器,如果调用String.class.getClassLoader(),会返回null,任何基于此的代码会抛出NUllPointerException异常,因此Bootstrap加载器又被称为初始类加载器。ExtClassL
- Android第三次面试(Java基础)
每次的天空
面试职场和发展javaandroid
面试题一:在Android里,Array和ArrayList区别?定义与大小:数组声明时要指定大小,之后固定;ArrayList动态,无需提前定大小。性能:二者访问元素快,时间复杂度O(1);数组插入删除繁琐,ArrayList尾部添加快,其他位置操作慢。数据类型:数组能存基本类型和对象,ArrayList只能存对象,存基本类型需用包装类。方法功能:数组自身方法少,靠Arrays类;ArrayLi
- Android Fresco 框架扩展模块源码深度剖析(四)
&有梦想的咸鱼&
AnddroidFresco原理分析Android开发大全android
一、引言在Android开发领域,图片处理一直是一个重要且具有挑战性的任务。Fresco作为Facebook开源的强大图片加载框架,在图片的加载、缓存和显示等方面已经提供了非常完善的功能。然而,为了满足不同开发者多样化的需求,Fresco设计了丰富的扩展模块,这些扩展模块允许开发者根据自身项目的特点对框架进行定制和扩展。本文将深入剖析Fresco框架的扩展模块,从源码级别进行详细分析,帮助开发者更
- 解锁Android开发利器:MVVM架构_android的mvvm(2),2024年最新kotlin高阶函数
Java图灵架构
2024年程序员学习android架构kotlin
classWeatherViewModel:ViewModel(){privatevalweatherRepository=WeatherRepository()privateval_weather=MutableLiveData()valweather:LiveData=_weatherfunfetchWeather(city:String){valweatherData=weatherRepo
- 探索现代Android开发的杰作:基于Kotlin的MVVM应用
郁楠烈Hubert
探索现代Android开发的杰作:基于Kotlin的MVVM应用kotlin-mvvm-hilt-flow-appKotlinfirstappusingCleanArchitecturewithMVVMpatternalongwithAndroidArchitectureComponentssuchasLiveData,ViewModel,NavigationandidiomaticKotlinu
- 如何将rust日志输出到android终端
编辑器
本博客所有文章除特别声明外,均采用CCBY-NC-SA4.0许可协议。转载请注明来自唯你背景在Rust中,使用println!打印日志时,输出实际上是发送到标准输出(stdout),而AndroidLogcat专门用于处理和显示应用程序的日志信息,此环境下标准输出实现被重新定义。这意味着Rust日志输出不会出现在Logcat中。android_logger直接与Android的日志系统集成,确保日
- 《基于Workspace.java的Launcher3改造:HotSeat区域动态阻断文件夹生成机制》
KdanMin
【高通Android系统开发系列】开发语言android
1.需求背景与技术挑战在Android13系统Launcher3定制化开发中,需实现禁止HotSeat区域创建文件夹的功能。原始逻辑中,当用户拖拽应用图标至HotSeat区域相邻图标时,会触发FolderIcon的实例化。本文将深入分析Launcher3的文件夹创建机制,并提供可靠的解决方案。2.核心修改文件定位复制packages/apps/Launcher3/src/com/android/l
- react-native中使用axios_React Native 三端同构实践
weixin_39874795
ReactNative三端同构实践来源:ibm.com/cnReactNative三端(Web、iOS、Android)同构是指在不改动原ReactNative的代码下,让其在浏览器中运行出和在ReactNative环境下一样的页面。对于使用ReactNative开发的页面,如果又单独为Web平台重复写一份代码代价是极其大的,而ReactNative三端同构能以零花费快速做到一份代码三端复用。Re
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h