JavaWeb——学生信息管理系统 考试作业
QQ 1274510382
Wechat JNZ_aming
商业联盟 QQ群538250800
技术搞事 QQ群599020441
解决方案 QQ群152889761
加入我们 QQ群649347320
共享学习 QQ群674240731
纪年科技aming
网络安全 ,深度学习,嵌入式,机器强化,生物智能,生命科学。
SET FOREIGN_KEY_CHECKS=0;
DROP TABLE IF EXISTS `student`;
CREATE TABLE `student` (
`id` int(11) NOT NULL COMMENT '学生编号',
`name` varchar(12) NOT NULL COMMENT '姓名',
`sex` char(2) NOT NULL COMMENT '性别',
`birthday` date NOT NULL COMMENT '生日',
`classno` varchar(8) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
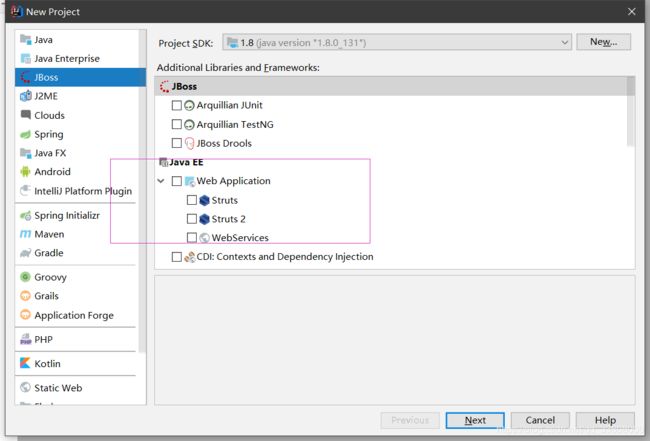
- 检查一下 jdk 环境
package student;
import student.Student;
import java.sql.*;
import java.util.ArrayList;
import java.util.List;
/**
* 操作数据库的类
*/
public class StudentDb {
//写一个获取mysql数据库连接的函数
/**
* 函数功能:获取数据库连接对象
* @return 返回数据库连接对象
* 使用说明:提前知道获取数据库连接对象时所需要的四大参数
* 1、驱动类的名称(数据库不同,驱动类的名称不同)
* 2、数据库的URL
* 3、使用数据库时的用户名
* 4、用户名对应的密码
* 一定要导入相对应的jar包
*/
private static Connection getConn(){
//第一步:加载驱动类(如果有异常,则抛出异常或者使用try..catch..语句块处理)
try {
Class.forName("com.mysql.jdbc.Driver");
} catch (ClassNotFoundException e) {
e.printStackTrace();
System.out.println("驱动类加载失败。");
/**
* 这里可能报错:ClassNotFoundException
* 错误原因:可能是驱动类的名称拼写错误,也可能是所需要的jar包没有导入
*/
}
//第二步:获取连接对象
String url = "jdbc:mysql://localhost:3306/aming";
String username = "xxxx";
String password = "xxx";
Connection conn = null;
try {
conn = DriverManager.getConnection(url,username,password);
} catch (SQLException e) {
e.printStackTrace();
System.out.println("连接对象获取失败。");
}
//返回一个连接对象
return conn;
}
/**
* 函数功能:通过查询语句来获取数据库中的表格信息
* @param sql
* @return 返回一个List对象
* @throws SQLException
*/
public List<Student> getStudent(String sql) throws SQLException {
//查询语句的执行结果为一个表格,即多个学生对象的集合,所有可以创建数组列表对象来存储
List<Student> lst = new ArrayList<Student>();
//获取连接对象
Connection conn = getConn();
try {
//连接对象conn调用createStatement()方法,创建一个执行SQL语句的对象st
Statement st = conn.createStatement();
//执行SQL语句的对象st调用executeQuery()方法,执行查询语句,将查询到的结果返回到一个结果集中
ResultSet rs = st.executeQuery(sql);
//遍历结果集对象
while(rs.next()){
Student stu = new Student();
stu.setSid(rs.getInt("id"));
stu.setSname(rs.getString("name"));
stu.setSsex(rs.getString("sex"));
stu.setSbir(rs.getString("birthday"));
stu.setSclass(rs.getString("classno"));
lst.add(stu);
}
}catch (Exception e){
System.out.println(e.getMessage());
}finally {
//资源使用完之后,如果没有关闭,则需要关闭
if (conn!=null){
conn.close();
}
}
return lst;
}
/**
* 函数功能:对表中数据进行增删改操作
* @param sql
* @return true或者false
* @throws SQLException
*/
public boolean studentUpdate(String sql) throws SQLException {
//获取数据库连接对象
Connection conn = getConn();
try {
//连接对象调用createStatement()方法,创建一个执行SQL语句的对象
Statement st = conn.createStatement();
//执行SQL语句的对象st,调用executeUpdate()方法执行SQL语句,执行结果为int类型,表示受到影响的记录条数
//executeUpdate( )方法可以执行增删改DML语句和创建表、删除表等DDL语句
int cnt = st.executeUpdate(sql);
return cnt>0; //如果有记录受到影响,则表示更新操作成功
}catch (Exception e){
System.out.println(e.getMessage());
return false;
}finally {
if (conn!=null)
conn.close();
}
}
}
package student;
public class Student {
private Integer sid;
private String sname;
private String ssex;
private String sbir;
private String sclass;
public Integer getSid() {
return sid;
}
public String getSname() {
return sname;
}
public String getSsex() {
return ssex;
}
public String getSbir() {
return sbir;
}
public String getSclass() {
return sclass;
}
public void setSid(Integer sid) {
this.sid = sid;
}
public void setSname(String sname) {
this.sname = sname;
}
public void setSsex(String ssex) {
this.ssex = ssex;
}
public void setSbir(String sbir) {
this.sbir = sbir;
}
public void setSclass(String sclass) {
this.sclass = sclass;
}
public Student(Integer sid, String sname, String ssex, String sbir, String sclass ) {
this.sid = sid;
this.sname = sname;
this.ssex = ssex;
this.sbir = sbir;
this.sclass = sclass;
}
public Student() {
super();
}
@Override
public String toString() {
return "Student{" +
"sid=" + sid +
", sname='" + sname + '\'' +
", ssex='" + ssex + '\'' +
", snativeplace='" + sbir + '\'' +
", sclass='" + sclass + '\'' +
'}';
}
}
<%--<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>--%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page import="student.StudentDb" %>
<%@ page import="java.util.List" %>
<%@ page import="student.Student" %>
<%@ page import="java.lang.String" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>学生信息显示页面</title>
<style>
td, th {
/* white-space: nowrap; 文本不换行显示 */
white-space: nowrap;
width: 70px;
height: 35px;
/*text-align: center;文本居中显示*/
text-align: center;
}
/* div块居中显示 */
.divcenter {
width: 850px;
height: 400px;
background-color: #9bfaff;
/* overflow: auto;当内容溢出时添加滚动条 */
overflow: auto;
/* margin: auto;使div块居中显示 */
margin: auto;
}
</style>
</head>
<body>
<div class="divcenter">
<%-- style="text-align: center; 使form表单居中显示 --%>
<form action="student.jsp" style="text-align: center;margin-top: 10px">
<input id="sname" name="sname" placeholder="按姓名查询">
<input type="submit" value="查询">
<input type="button" value="增加学生信息" onclick="window.location.href='stuAddForm.jsp'">
</form>
<table border="1" cellspacing="0" align="center">
<tr>
<th>学号</th>
<th>姓名</th>
<th>性别</th>
<th>生日</th>
<th>班级</th>
<%-- colspan属性用于将指定的横向单元格合并 --%>
<th colspan="2">操作</th>
</tr>
<%
StudentDb sdb = new StudentDb();
String sname = request.getParameter("sname");
String sql = null;
if (sname == null) {
sql = "select * from student";
} else {
sql = "select * from student where sname like '%" + sname + "%'";
}
List<Student> lst = sdb.getStudent(sql);
request.setAttribute("stuLst", lst);
%>
<c:forEach items="${stuLst}" var="stu">
<tr id="${stu.sid}">
<td>${stu.sid}</td>
<td>${stu.sname}</td>
<td>${stu.ssex}</td>
<td>${stu.sbir}</td>
<td>${stu.sclass}</td>
<td><a href="studel.jsp?sid=${stu.sid}" style="text-decoration: none">删除</a></td>
<td>
<a href="addstudent.jsp?sid=${stu.sid}&sname=${stu.sname}&ssex=${stu.ssex}&sbir=${stu.sbir} &sclass=${stu.sclass} "
style="text-decoration: none">修改</a></td>
</tr>
</c:forEach>
</table>
</div>
</body>
</html>
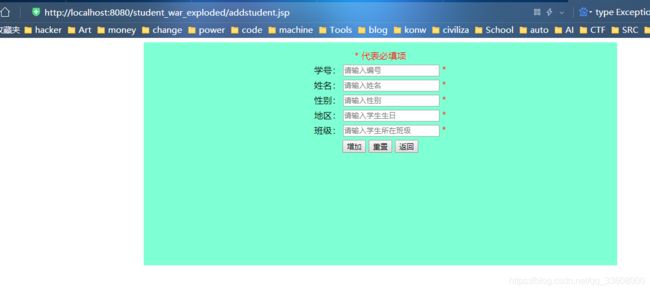
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>增加学生信息页面</title>
<style>
<%-- div块居中显示 --%>
.divcenter {
width: 850px;
height: 400px;
background-color: aquamarine;
/* margin: auto;使div块居中显示 */
margin: auto;
}
</style>
</head>
<body>
<div class="divcenter">
<div style="height: 10px"></div>
<%-- 使用<form>标签创建表单,在表单中使用<table>标签进行页面布局,使用<input>标签搜集用户输入的数据 --%>
<form action="stuAdd.jsp" style="text-align: center;">
<%-- 表格使用align="center"居中显示 --%>
<table align="center">
<tr>
<td colspan="2" style="text-align: center">
<font style="color: red">* 代表必填项</font>
</td>
</tr>
<tr>
<td>学号:</td>
<td>
<input id="sid" name="sid" placeholder="请输入编号" required >
<font style="color: red">*</font>
</td>
</tr>
<tr>
<td>姓名:</td>
<td><input id="sname" name="sname" placeholder="请输入姓名" required>
<font style="color: red">*</font>
</td>
</tr>
<tr>
<td>性别:</td>
<td><input id="ssex" name="ssex" placeholder="请输入性别" required>
<font style="color: red">*</font>
</td>
</tr>
<tr>
<td>地区:</td>
<td><input id="sbir" name="sbir" placeholder="请输入学生生日" required>
<font style="color: red">*</font>
</td>
</tr>
<tr>
<td>班级:</td>
<td><input id="sclass" name="sclass" placeholder="请输入学生所在班级" required>
<font style="color: red">*</font>
</td>
</tr>
</table>
<table align="center">
<tr style="text-align: center">
<td>
<input type="submit" value="增加">
</td>
<td>
<input type="reset" value="重置">
</td>
<td>
<input type="button" value="返回" onclick="window.location.href='student.jsp'">
</td>
</tr>
</table>
</form>
</div>
</body>
</html>
- 参考
https://blog.csdn.net/pro_fan/article/details/86669596
https://www.cnblogs.com/yandashan666/p/11020330.html