js 数组学习
1,js 返回一个 包含26个英文字母的数组
const arr= Array(26).fill('').map((_, i) => String.fromCharCode(65 + i));
arr=arr.map(x=>x.toLowerCase());//转小写//方法一
var o1 = { a: 1 };
var o2 = { b: 2 };
var o3 = { c: 3 };
var obj={...o1,...o2,...o3};
//o1,o2,o3 的值不会变化,相同的key值会被覆盖
//方法二
var o1 = { a: 1 };
var o2 = { b: 2 };
var o3 = { c: 3 };
var obj=Object.assign(o1,o2,o3);
//o1,o2,o3 的值发生变化,与obj相同,相同key值会被覆盖一,Array 对象的方法总结
1,Array.from 该方法返回一个数组对象
2,Array.isArray 判断当前变量是否是数组
let arr=[3,4,5];
let obj={};
let str='3234';
Array.isArray(arr);该方法优于 instanceof 方法判断
3,push pop 从数组的末尾添加删除元素,改变数组的长度
4,unshift shift 从数组的开头添加删除元素,改变数组的长度
5,slice 截取数组中的一部分 splice 删除或者添加元素
arrayObject.slice(start,end); //参数 起止索引
arrayObject.splice(index,howmany,item1,.....,itemX); //1,索引(必需),如果是负数,则从右边开始 2,长度(为0则不删除)3,要插入的元素(可选)var arr=[2,3,4,6,7,8];
arr.slice(0,3); //截取0~3之间 返回值为截取的部分 ,不影响原数组的长度
arr.splice(0,3); //从0开始,删除长度3,改变原数组长度
arr.splice(0,3,'a','b','c') //先删除3个元素,然后再添加6,sort 数组排序
//针对number 数组排序
function sortNumber(a,b){
return a-b;
}
var arr=[3,5,7,8,10,2,1,23,4];
arr.sort(sortNumber);7,reverse 反转
8,join 拼接为字符串 默认使用 ','分割开
9,toString 转为字符串
var arr=[3,4,6,7,'','fa',false]
arr.toString();11,forEach 循环遍历数组每个元素,并执行一个函数,改变原数组
var arr=[1,3,4,5,6,6]
arr.forEach(x=>x*2); //arr的所有值都变为2倍
12,map 循环遍历数组中每个元素,并执行一个函数,输出新的数组,不改变原数组
var arr=[1,3,4,5,6,6]
var arrNew=arr.map(x=>x*2);var arr=[1, 3, 4, 5, 6, 6];
var arrNew=arr.filter(x=>x%2==0);
14,reduce 所有元素调用返回函数做累积元素,返回值输出 reduceRight() 从右到左
arr.reduce(function(prev,cur,index,arr){},init);
// arr 表示原数组
// prev 表示上一次调用回调时的返回值,第一次为初始值 init;
// cur 表示当前正在处理的元素
//index 表示当前处理元素的索引,若有init 则为0,否则为1;
// initial表示初始值
var arr= [1, 3, 4, 5, 6, 6];
arr.reduce((x,y)=>x*10+y); //将整数数组转为整数

15,some 针对部分元素如果满足输出 true
every 所有元素满足输出true
16,查找元素
find 返回通过测试的数组的第一个元素 ,findIndex 返回这个值的索引

17,includes 检查是否含有需要查找的值,如果有返回true
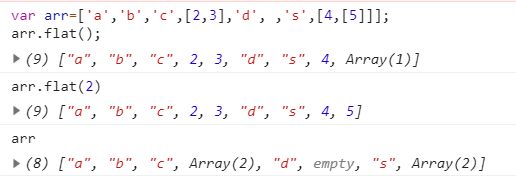
17,flat 扁平化嵌套数组 默认值1 ,可以移除空项,不改变原数组
var arr=['a','b','c',[2,3],'d', ,'s',[4,[5]];
arr.flat();
18,fill 用一个固定值填充一个数组中从起始索引到终止索引内的全部元素。不包括终止索引。
var arr=[2,3,4,5];
arr.fill('a',1,3); //将索引1到3之间不包含3的值改为'a'
19,keys values 返回数组的key ,values
20,delete 删除指定的值
var arr=[3,4,6,7];
delete arr[3];总结:sort forEach map, filter ,reduce, some,every ,find 方法的参数均可为 一个函数逻辑。
二,Array 自定义方法
//按照索引删除
Array.prototype.deleteByIndex=function(indexDelete){
let arrRet=[];
for(let i=0;i