前端框架——Layui(树形表格treeGrid )
需求
最近在开发一个文件库模块,需要用到树形表格来展现文件夹的层次感。
官方文档
文档:https://fly.layui.com/extend/treeGrid/
在线 demo
码云地址: 代码
使用方法
首先我们把treeGrid.js文件复制到你的项目中去,然后在js文件中引用,在此我把最简单的实现给大家展现出来
html文件
js文件
var editObj=null,ptable=null,treeGrid=null,tableId='treeTable',layer=null;
layui.config({
base: 'design/extend/'
}).extend({
treeGrid:'treeGrid'
}).use(['jquery','treeGrid','layer'], function(){
var $=layui.jquery;
treeGrid = layui.treeGrid;//很重要
layer=layui.layer;
ptable=treeGrid.render({
id:tableId
,elem: '#'+tableId
,idField:'id'
,url:'/data2.json'
,cellMinWidth: 100
,treeId:'id'//树形id字段名称
,treeUpId:'pId'//树形父id字段名称
,treeShowName:'name'//以树形式显示的字段
,cols: [[
{width:100,title: '操作', align:'center'/*toolbar: '#barDemo'*/
,templet: function(d){
var html='';
var addBtn='添加';
var delBtn='删除';
return addBtn+delBtn;
}
}
,{type:'checkbox',sort:true}
,{field:'name', title: '文件名称',/*edit:'text',*/sort:true}
,{field:'url',title: '文件路径',sort:true,templet: function(d){
var url = d.url;
if(d.state == 0){
url = "";
}
return url;
}}
]]
,page:false
});
treeGrid.on('tool('+tableId+')',function (obj) {
if(obj.event === 'del'){//删除行
del(obj);
}else if(obj.event==="add"){//添加行
add(obj.data);
}
});
});
function del(obj) {
layer.confirm("你确定删除数据吗?如果存在下级节点则一并删除,此操作不能撤销!", {icon: 3, title:'提示'},
function(index){//确定回调
obj.del();
layer.close(index);
},function (index) {//取消回调
layer.close(index);
}
);
}返回数据格式
{
"msg": "",
"code": 0,
"data": [
{
"id": "file69a87830-fdd5-11e8-b8d8-0b4c653a3f4a",
"name": "Git",
"pId": 0,
"url": "C:/Users/admin/Desktop/RBooks/Git",
"state": 0
},
{
"id": "file69a87831-fdd5-11e8-b8d8-0b4c653a3f4a",
"name": "GitHub入门与实践.pdf",
"pId": "file69a87830-fdd5-11e8-b8d8-0b4c653a3f4a",
"url": "C:/Users/admin/Desktop/RBooks/Git/GitHub入门与实践.pdf",
"state": 1
},
{
"id": "file69a87832-fdd5-11e8-b8d8-0b4c653a3f4a",
"name": "GitLab搭建_1.0.pdf",
"pId": "file69a87830-fdd5-11e8-b8d8-0b4c653a3f4a",
"url": "C:/Users/admin/Desktop/RBooks/Git/GitLab搭建_1.0.pdf",
"state": 1
},
{
"id": "file69a89f40-fdd5-11e8-b8d8-0b4c653a3f4a",
"name": "git小书.pdf",
"pId": "file69a87830-fdd5-11e8-b8d8-0b4c653a3f4a",
"url": "C:/Users/admin/Desktop/RBooks/Git/git小书.pdf",
"state": 1
},
{
"id": "file69a89f41-fdd5-11e8-b8d8-0b4c653a3f4a",
"name": "Git版本控制管理 第2版 (美)罗力格(美)麦卡洛著.pdf",
"pId": "file69a87830-fdd5-11e8-b8d8-0b4c653a3f4a",
"url": "C:/Users/admin/Desktop/RBooks/Git/Git版本控制管理 第2版 (美)罗力格(美)麦卡洛著.pdf",
"state": 1
},
{
"id": "file69a89f42-fdd5-11e8-b8d8-0b4c653a3f4a",
"name": "Html5",
"pId": 0,
"url": "C:/Users/admin/Desktop/RBooks/Html5",
"state": 0
},
{
"id": "file69a8c650-fdd5-11e8-b8d8-0b4c653a3f4a",
"name": "14-CSS设计指南(第3版)-2013-中文版.pdf",
"pId": "file69a89f42-fdd5-11e8-b8d8-0b4c653a3f4a",
"url": "C:/Users/admin/Desktop/RBooks/Html5/14-CSS设计指南(第3版)-2013-中文版.pdf",
"state": 1
}
],
"count": 924,
"is": true,
"tip": "操作成功!"
}这里我们需要注意id与PID之间的对应,也就是文件夹与文件之间的关系,相信接触过tree的人都会很熟悉
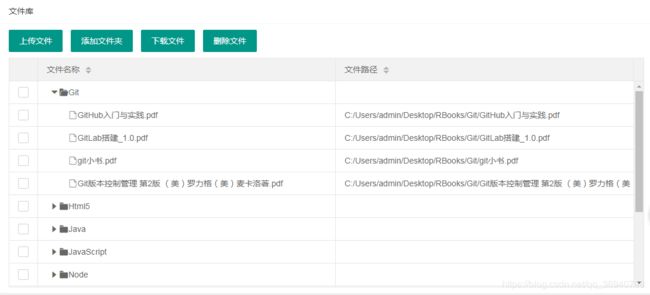
关于后台中文件夹的遍历返回在这我就不多讲了。到这基本就ok了,我给大家看一下效果图
遇到的问题
在treeGrid 的使用过程中,因为需求的不同还是有许多问题的,比如:
- 文件夹的图标因为更新已经删除了,所以我们为了美观需要修改一下
解决办法:https://github.com/IAmYuanZhao/layui-treeGrid - 因为文件夹删除选择时,其实已经将文件夹与其里面的文件删除了,但是因为多选框的子节点会随父节点选择,所以子文件会因二次删除而报错;以及添加文件夹和上传文件都以为父节点与子节点的关系导致报错。所以我们需要修改多选框的选择独立,父节点与子节点互相不关联。
解决办法:修改treeGrid.js文件,修改后的文件地址