layui table表格渲染,添加,修改等方法
layui table 表格渲染,渲染表格用的layui.table.render,其中修改数据,删除数据由于本人刚刚开始用layui,部分方法不太熟练,用的ajax
html 部分
<div class="layui-fluid">
<div class="layui-row layui-col-space15">
<div class="layui-col-md12">
<div class="layui-card">
<div class="layui-card-body">
<div class="xsj_btn" style="margin-bottom: 10px;"><button class="layui-btn layui-btn-normal" id="btnAddAuth">添加</button></div>
<table class="layui-hide" id="test-table-toolbar" lay-filter="test-table-toolbar"></table>
<script type="text/html" id="test-table-toolbar-barDemo">
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
</div>
</div>
</div>
</div>
</div>
<!-- 表单弹窗 -->
<div type="text/html" id="modelAuth" style="display: none;">
<form id="modelAuthForm" lay-filter="modelAuthForm" class="layui-form model-form" style="padding: 25px 30px 0 0;">
<input name="authorityId" type="hidden"/>
<div class="layui-form-item">
<label class="layui-form-label">appid</label>
<div class="layui-input-block">
<input name="appid" placeholder="请输入appid" type="text" class="layui-input" maxlength="50"
lay-verType="tips" lay-verify="required" required/>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密钥</label>
<div class="layui-input-block">
<input name="secret" placeholder="请输入密钥" type="text" class="layui-input" maxlength="50"
lay-verType="tips" lay-verify="required" required/>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">签名名称</label>
<div class="layui-input-block">
<input name="sign" placeholder="请输入签名" type="text" class="layui-input"/>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">短信模板</label>
<div class="layui-input-block">
<input name="template" placeholder="请输入模板" type="text" class="layui-input"/>
</div>
</div>
<div class="layui-form-item text-right layui-layer-btn layui-layer-btn-">
<button class="layui-btn" lay-filter="modelSubmitAuth" lay-submit style="height: 28px;
line-height: 28px;
margin: 5px 5px 0;
padding: 0 15px;
border-color: #1E9FFF;
background-color: #1E9FFF;
color: #fff;
border-radius: 2px;font-weight: 400;cursor: pointer;">保存</button>
<a class="">取消</a>
</div>
</form>
</div>
js部分
<script src="../../layuiadmin/layui/layui.js"></script> //引入layui
<script>
layui.config({
base: '../../layuiadmin/' //静态资源所在路径
}).extend({
index: 'lib/index' //主入口模块
}).use(['index', 'table','form','admin','user'], function(){
var admin = layui.admin
,$ = layui.jquery
,form = layui.form
,table = layui.table;
var key = localStorage.getItem('session_key');
table.render({
elem: '#test-table-toolbar'
,method: 'POST'
// ,contentType:'application/json'
,where: {'session_key': key,id: 0,flag:9}//添加其他参数
,request: {
pageName: 'page',
limitName: 'num' //每页数据量的参数名,默认:limit
}
,url: layui.demo.interfaceUrl + '/sms/Sms/query_sms'//请求接口
,limit: 16//每页条数
,toolbar: false
,cols: [[
{field:'id', title:'ID', fixed: 'left', unresize: true, sort: true}
,{field:'appid', title:'appid'}
,{field:'sign', title:'签名'}
,{field:'template', title:'模板'}
,{fixed: 'right', title:'操作', toolbar: '#test-table-toolbar-barDemo', width:350}
]]
,page: {layout: ['prev','page','next','count','skip']}//分页样式控制
,parseData: function(res){ //res 即为原始返回的数据
return {
"code": res.status, //解析接口状态
"msg": res.msg, //解析提示文本
"count": res.data.total, //解析数据长度
"data": res.data.data //解析数据列表
};
}
,response: {
statusCode: 200//请求状态码可更改
},
done: function(res, curr, count) {//请求完成后的操作
console.log(res)
// 其他情况提示
if(res.status == 10010){
layer.msg('您的账号已被迫下线,请重新登录', {// 过期登录
offset: 'auto'
,icon: 1
,time: 2000
}, function(){
location.href = 'user/login.html'; //后台主页
});
}else if(res.code != 200){
layer.msg(res.msg, {
offset: '15px'
,icon: 1
,time: 2000
}, function(){
location.href = 'user/login.html'; //后台主页
});
}
}
});
// 添加按钮点击事件
$('#btnAddAuth').click(function () {
var mauth = '添加';
var datas = [];
showEditModel(mauth,datas);
});
// 工具条点击事件
table.on('tool(test-table-toolbar)', function(obj) {
var data = obj.data;
var layEvent = obj.event;
if (layEvent === 'edit') { // 修改
var mauth = '修改';
showEditModel(mauth,data);
} else if (layEvent === 'del') { // 删除
doDel(data.id);
}
});
// 删除
function doDel(id) {
layer.confirm('确定要删除该短信配置吗?', {
skin: 'layui-layer-admin',
shade: .1
}, function (index) {
layer.close(index);
layer.load(2);
$.ajax({
url: layui.demo.interfaceUrl + '/sms/Sms/delete_sms'
,data: {
session_key: localStorage.getItem('session_key'),
id: id,
}
,type: 'POST'
,success:function(res){
if(res.status == 1){
layer.msg(res.msg, {
offset: 'auto'
,icon: 1
,time: 1000
}, function(){
location.reload(true);
layer.closeAll('loading');
layer.close(dIndex);
});
}else if(res.status == 10010){
layer.msg('您的账号已被迫下线,请重新登录', {//过期登录
offset: 'auto'
,icon: 1
,time: 2000
}, function(){
location.href = 'user/login.html'; //后台主页
});
}else{
layer.closeAll('loading');
layer.msg(res.msg);
}
},
fail:function(){
layer.msg('网络异常', {
offset: 'auto'
,icon: 1
,time: 1000
});
}
});
});
}
// 显示表单弹窗
function showEditModel(mAuth,datas) {//mAuth用来判断是修改还是添加,datas是修改默认展示数据
layer.open({
type: 1,
title: (mAuth ? '修改' : '添加') + '短信配置',
content: $('#modelAuth').html(),
success: function (layero, dIndex) {
$(layero).children('.layui-layer-content').css('overflow', 'visible');
if(mAuth == '添加'){
form.on('submit(modelSubmitAuth)', function (data) {
layer.load(2);
$.ajax({
url: layui.demo.interfaceUrl + '/sms/Sms/add_sms'
,data: {
session_key: localStorage.getItem('session_key'),
appid: data.field.appid,
secret: data.field.secret,
sign: data.field.sign,
template: data.field.template,
}
,type: 'POST'
,success:function(res){
if(res.status == 1){
layer.msg(res.msg, {
offset: 'auto'
,icon: 1
,time: 1000
}, function(){
location.reload(true);
layer.closeAll('loading');
layer.close(dIndex);
});
}else if(res.status == 10010){
layer.msg('您的账号已被迫下线,请重新登录', {// 登入成功的提示与跳转
offset: 'auto'
,icon: 1
,time: 2000
}, function(){
location.href = 'user/login.html'; //后台主页
});
}else{
layer.closeAll('loading');
layer.msg(res.msg);
}
},
fail:function(){
layer.msg('网络异常', {
offset: 'auto'
,icon: 1
,time: 1000
});
}
});
return false;
});
}else if(mAuth == '修改'){
form.val('modelAuthForm', datas); // 回显数据
console.log(datas)
$('#modelAuthForm input[name="secret"]').val('******');
$('#modelAuthForm input[name="secret"]').prop('disabled',true);
form.on('submit(modelSubmitAuth)', function (data) {
if (data.field.parentId == '') {
data.field.parentId = '-1';
}
layer.load(2);
$.ajax({
url: layui.demo.interfaceUrl + '/sms/Sms/update_sms'
,data: {
session_key: localStorage.getItem('session_key'),
id: datas.id,
appid: data.field.appid,
sign: data.field.sign,
template: data.field.template,
}
,type: 'POST'
,success:function(res){
if(res.status == 1){
layer.msg(res.msg, {
offset: 'auto'
,icon: 1
,time: 1000
}, function(){
location.reload(true);
layer.closeAll('loading');
layer.close(dIndex);
});
}else if(res.status == 10010){
layer.msg('您的账号已被迫下线,请重新登录', {// 登入成功的提示与跳转
offset: 'auto'
,icon: 1
,time: 2000
}, function(){
location.href = 'user/login.html'; //后台主页
});
}else{
layer.closeAll('loading');
layer.msg(res.msg);
}
},
fail:function(){
layer.msg('网络异常', {
offset: 'auto'
,icon: 1
,time: 1000
});
}
});
return false;
});
}
}
});
}
});
</script>
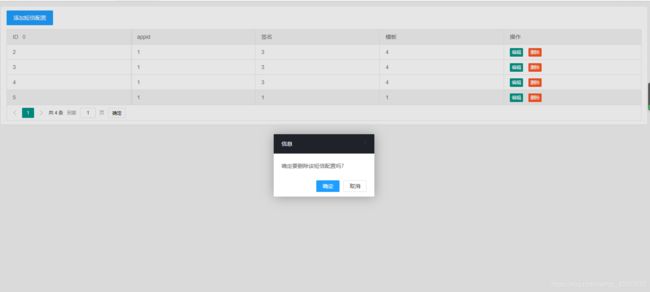
效果图




其中弹窗并没有用layui提供的script type=‘text/html’,如果这个弹窗里有下拉选择的内容需要动态渲染的话,用这个script引入就不进行渲染,我目前没有找到好的方法,但是用div给他加上display:none就能起到同样的效果。
暂时就这些,欢迎各位大佬评论,批评我的代码规范。