VS Code智能提示功能之Typings
一、Node.Js的Typings工具可以用于Visual Studio Code的代码补全
1.vscode 的默认只有es原声api带有自动补全的功能,现在V1.9的版本默认已经支持NodeJS的智能补全。
2.如果想获取jquery,nodejs,Requirejs,express等更多的提示扩展就需要使用Typings工具
3.Git源代码地址:https://github.com/typings/typings
二、typings工具的安装和使用
1.安装命令
npm install -g typings2.查看typings的版本
typings --version3.安装对应插件的提示工具
typings install dt~node --global --save
typings install dt~express --global
typings install dt~lodash --global# 安装Typings的命令行代码.
npm install typings --global
# 搜索对应模块的typings定义.
typings search tape
# 根据名称寻找一个可获得的typings定义.
typings search --name react
# 如果你用一个独立包的模块:
# 或者并不是安装全局模块
# 比如并不是在命令行通过输入npm install -g typings这种方式安装的.
typings install debug --save
# 如果是通过script标记
# 或者是子环境的一部分
# 或者全局typings命令不可用的时候:
typings install dt~mocha --global --save
# 从其他版本处安装typings定义(比如env或者npm).
typings install env~atom --global --save
typings install npm~bluebird --save
# 使用该文件`typings/index.d.ts` (在`tsconfig.json`文件使用或者用 `///` 定义).
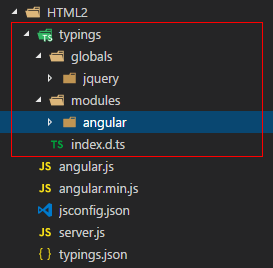
cat typings/index.d.ts安装结果如下:

三、启用代码提示功能
通过两种方式来启动提示功能:
- 第一种是在需要进行只能提示的文件最上行增加提示信息文件所在目录,格式如下:
/// - 第二种是在项目所在目录(在这里是
NodeSnippet文件夹中)增加一个名为jsconfig.json的空文件。
更多
jsconfig.json文件的内容可以参考:https://code.visualstudio.com/docs/languages/javascript
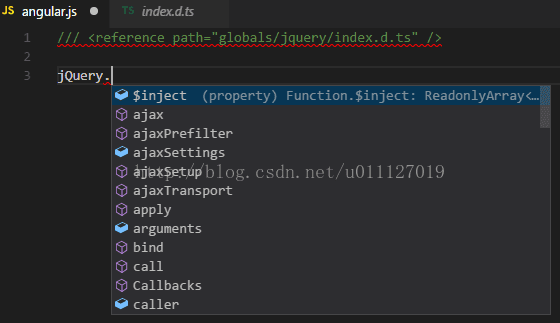
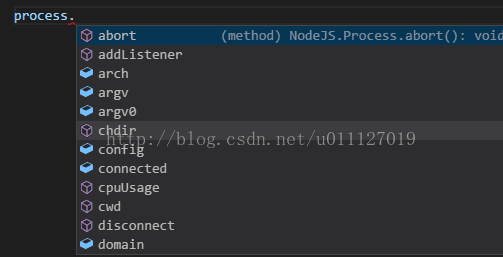
启用提示功能后我们就可以非常愉快的使用Visual Studio Code 为我们提供的智能提示功能了。如下所示:
1.Jquery的测试如下:2.nodejs的测试如下:
四、注意事项
Typings VS TSD
Typings是作为TSD的替代者而出现的,如果你已经安装了TSD,那么需要知道现在TSD已经不推荐使用了。如果已经安装TSD请执行下面的命令来移除它:
npm rm -g tsd使用 CNPM
在国内由于墙的原因,有时候使用NPM安装模块的速度上会很慢,这时候我们其实可以选择国内淘宝的NPM镜像,使用下面的命令来进行安装:
npm install -g cnpm --registry=https://registry.npm.taobao.org 安装完成后使用cnpm来代替npm命令即可,例如下面安装一个lodash模块的示例:
cnpm install lodash 可以看到除了cnpm替代了npm其他的并没有任何区别。
更多:
VS Code插件安装位置
Visual Studio Code 1.9 发布
Visual Studio Code插件之Atom One Dark Syntax Theme
本文部分内容来自:http://www.cnblogs.com/IPrograming/p/VsCodeTypings.html