HTML标签,表格和表单
一.通用属性
id:给标签取一个唯一名称
class:给标签取一个类名
title:鼠标移动到标签,出现的提示幸喜
style:设置行内样式
二.自定义标签(用于传值和图片懒加载
格式:data-*
![提示文本]()
...
三.表格
1.创建表格
table>tr*2>td{内容$}*3=
学号 (th为表头,对下列内容起说明作用,会自动加粗和居中显示)
姓名
地址
007
张三
北京
2.表格属性
border:设置表格边框(px)
width:设置表格宽度(px)
align:设置表格对齐(left(默认),right,center)
cellpadding:设置单元格间距
cellspacing:设置像素间隙
3.跨行与跨列
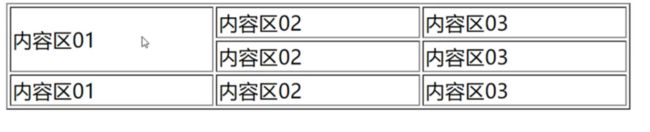
跨行:
内容区01
内容区02
内容区03
内容区02
内容区03
内容区01
内容区02
内容区03
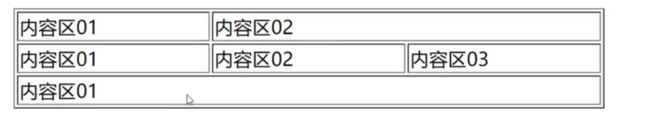
跨列:
内容区01
内容区02
内容区02
内容区03
内容区01
4.表格组成
caption(标题),thead(表头),tbody(表体),tfoot(表尾)
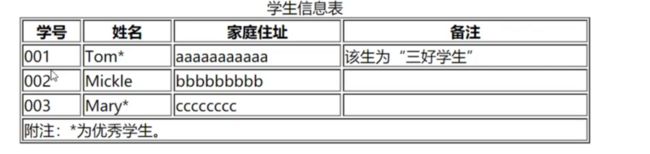
table[border=1 width=600 align=center]>(caption{学生信息表})+(thead>tr>th*4)+(tbody>tr*3>td*4)+(tfoot>tr>td[colspan=1])=
学生信息表
学号
姓名
家庭地址
备注
001
Tom*
aaaaaaaaaa
该生为“三好学生”
002
Mickle
bbbbbbbbb
003
Mary
cccccccc
附注:*为优秀学生。
5.表单及表单标签
表单:用于提交用户输入的数据
表单标签
name:表单名称
action:表单数据提交的地方(通常为后台文件名(.jsp/.php/.asp/.aspx/.py),或网址,#代表提交到当前文件下)
method:前端提交数据到后端的方法(主要是get或post(都是提交数据,但post更安全以及提交的数据量更大),默认为get,但尽量使用post方式提交)
6.表单元素
1)input类:用来输入或发出指令
type:text/password/radio/checkbox/file/button/image/submit/reset
·text:"type=text"可不写,默认值
属性:placeholder(提示),name(命名),minlength和maxlength(最少/多输入的字符),disabled(失效),readonly(只读),value(默认值),pattern(正则表达式)
·password:密码框,属性同text
·radio:单选钮,通常两项以上,属性:name(必须有),value,checked,disabled,readonly
男
女·checkbox:复选框,选择0项,1项,多项,属性:name(必须有),value,checked,disabled,readonly
·file:文件上传按钮
·button:普通按钮,通常用来调用脚本代码,属性:value(按钮标题),disabled
·image:图片按钮,同button(src代替value)
·submit:提交按钮,将数据提交到后台
·reset:重置按钮,将所有组件的内容清空
2)textarea类:文本域,用于输入大批量内容
属性:name,id,cols(列数),rows(行数),placeholder,minlength,maxlength,required(必须输入)
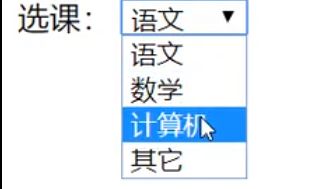
3)select类:下拉列表框,默认单选,属性:multiple(可多选),size(最多显示行数)
4)button类:普通按钮,具有提交的作用。可单独使用,不写在form中;写在form中,有提交功能
单独使用:
(这里button用于调用js代码)7.iframe框架集
实际开发中,不建议使用