- 掌握MATLAB中的图形用户界面布局管理器
原机小子
matlab前端开发语言
在MATLAB中,图形用户界面(GUI)的设计对于创建专业且用户友好的应用至关重要。布局管理器在GUI设计中扮演着核心角色,它们负责在窗口中自动管理和调整控件的位置和大小。本文将详细介绍MATLAB中的布局管理器,包括它们的使用方法和实际代码示例。1.布局管理器的基本概念布局管理器是GUI设计中的一个关键组件,它允许控件根据窗口的大小变化自动调整布局。MATLAB提供了多种布局管理器,如网格布局(
- 开始一个WPF项目时的记忆重载入
hillstream3
wpf
目前在工业软件的UI开发方案选择中,WPF仍然是一个重要的选项。但是其固有的复杂性,对于像我这样,并不是一直在从事界面开发的人来说,每次重启,都需要一两天的适应的时间。所以这里稍微写一个笔记。还是老办法,学好一门技术的要点虽然很多,但大致可以简化为两步:一是基础的知识要扎实,这里的基础知识,不是说你要背熟这个相关的,而是对UI的理解,对软件开发的分工的理解。1。基础的UI设计哲学(1)分工。WPF
- 不掌握好这些知识,就说自己是合格的UI设计师?
不懂设计的小妾
不掌握好这些知识,就说自己是合格的UI设计师?现在越来越多人转行到UI设计行业中,毕竟目前的UI设计行业十分火爆,但是这么多人转行到UI设计,真的能胜任这个工作吗?真的每个人都是合格的UI设计师?首先一名合格的UI设计师需要掌握什么能力,达到什么程度才能成为一名合格的UI设计师呢?在继续看下去之前,小编这里有个小测试,有兴趣的可以看下:【性格测试】60秒测试下自己适不适合当一名UI设计师:http
- UI设计行业实战课——工具
玉思盈蝶
PxCook墨刀AdobeXDVisioAxureXMindPS:这里先记录下工具吧,有些还没用过。今天开始学习设计篇咯,算是入个门吧。
- 五款好用的设计软件帮你提升设计水平
办公室的一块砖
大学四年里因为基本没什么课,为了兴趣,在网上浏览了不少大牛的设计作品和经验分享,开始接触设计行业,掌握了一些设计软件,从而转行进入设计行业。今天就根据我的自学经验,和大家一起分享下这也适合新手尝试的设计软件吧!Pixso这是国内有名的软件公司万兴科技筹备了一年多推出的在线设计软件。我个人觉得是非常适合新手的,集原型,设计,交付,协作和资源管理于一体,UI设计功能方面可以说已经比较全面了,具备矢量网
- 【微信小程序】制作个人信息页面
m0_67393593
面试学习路线阿里巴巴android前端后端
题外:也许前端学习也应包括审美。在我学习前端路上,以前模仿视频内容,现在模仿别人成品…我曾想过作为前端是不是也应学习UI设计方向的美术知识,再不济也应具备页面布局的审美。但这个想法被一位大佬否定了,所以这个想法也只好放在心里成为另一种可能。分享一个今天才学会的CSDN写文章的技巧~正题:先上成品图1.架构进行编程前,我们要架构。对整体项目叫架构,对一个页面而言不如说叫整理思路以本图为例,除去底部t
- 「iOS学习」——Masonry学习
归辞...
ios学习cocoa
iOS学习前言Masonry的属性Masonry的使用基础APIAutoBoxing修饰语倍数中心点设置边距优先级使用总结前言暑假我们学习了使用CocoaPods引入第三方库,实现使用SVG图片。而Masonry作为一个轻量级的布局架构,在使用中可以节省很多时间。故进行简单学习。Masonry的属性UI设计是iOS开发的必须一环,直接影响了app的观感和使用体验。我们通常使用frame框架直接确定
- 产品经理要了解的9个关于视觉层次设计的建议
haoyang0625
本文转译自TubikStudio,全文有删减产品经理要了解的9个关于视觉层次设计的建议清晰的视觉层次是成功产品的基础。它以有效的方式呈现UI元素,使内容易于理解并使用户很好接受。视觉元素的呈现对用户体验有很大的影响。如果UI组件能够有效地组织起来,用户就很享受地使用你的产品。不同类型的产品需要不同的视觉层次构建方法,但仍然有一些常见的解决方案对UI内容组织有帮助。这些内容对于专业的UI设计师来说很
- Axure元件库Ant Design中后台原型模板:提升设计与开发效率的利器
招风的黑耳
观点与探讨axureAntDesign
企业对于中后台产品的设计与开发需求日益增长。为了提升用户体验和开发效率,设计者和开发者们不断寻求更加高效、统一的解决方案。AntDesign,作为阿里巴巴开源的一套企业级UI设计语言和React组件库,凭借其丰富的组件和统一的设计风格,已成为众多项目的首选。而在Axure中使用AntDesign元件库,更是为中后台产品的原型设计带来了极大的便利。AntDesign简介AntDesign是一套服务于
- SwiftUI iOS 开源项目之购物类App界面(教程含源码)
iCloudEnd
实战需求SwiftUIiOS开源项目之购物类App界面基于SwiftUI设计了一个家具店应用程序的两个屏幕。顶部的主页包含菜单和配置文件按钮。然后在末尾的水平列表中搜索和筛选具有两个类别的产品,一个受欢迎,另一个则最好。另外,还有一个类别列表。在我们家具店的“详细信息”页面上,有该产品的完整信息,也添加到了底部的购物车中。本文价值与收获看完本文后,您将能够作出下面的界面截屏2021-02-17下午
- 2022-09-30
计算机系列培训
UI设计该学的内容:首先来说一下必备软件,具体有:Photoshop,这个是所有设计师必备的技能软件,在UI领域,我们更多的使用PS软件的矢量工具矩形工具做界面的。Illustrator,这个也是设计师必备的软件,可以方便于绘制图标ICON,商业插画等。AfterEffects这个做交互动效的。这个也是很重要的,最近几年动效设计在整个行业很火爆。CINEMA4D相信很多同学都知道这个,3D视觉设计
- layuiAdmin - 一个强大的后台管理框架
潘惟妍
layuiAdmin-一个强大的后台管理框架layuiAdminlayuiAdmin后台管理模板完全由layui自建的一套前端架构实现而成的通用型后台管理模板系统项目地址:https://gitcode.com/gh_mirrors/lay/layuiAdmin是一个基于前端框架Layui设计的后台管理系统模板。它旨在提供一种快速、高效的方式,帮助开发者搭建简洁、美观且功能丰富的后台管理界面。技术
- Flutter 从入门到精通的全方位指北
老三不说话、
flutter
一、Flutter简介Flutter是由谷歌开发的一款跨平台移动应用开发框架。它使用Dart语言,通过一套代码能够同时为iOS和Android等平台构建高质量的原生应用界面。Flutter的特点众多。在性能方面,它拥有出色的渲染能力,能够实现流畅的用户体验。其UI设计灵活多样,提供丰富的自定义选项,让开发者可以轻松打造出独特且美观的界面。同时,Flutter支持热重载功能,极大地提高了开发效率,开
- UX/UI 设计师都在用的6大交互原型工具
b2903891da4d
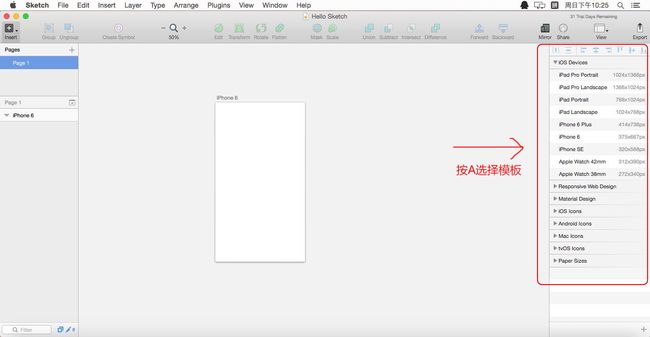
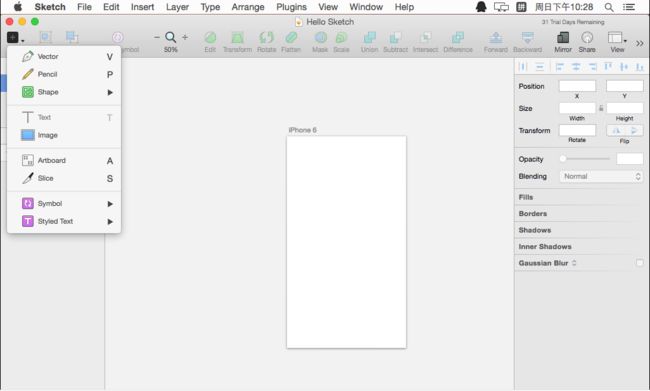
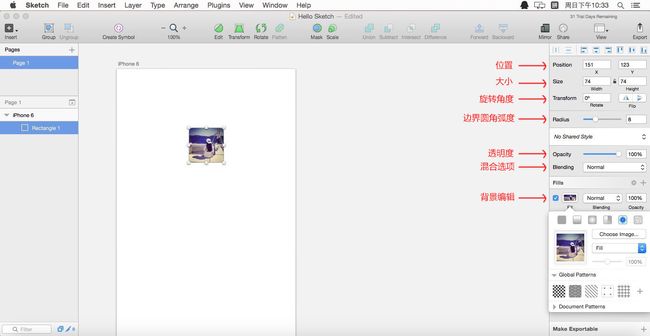
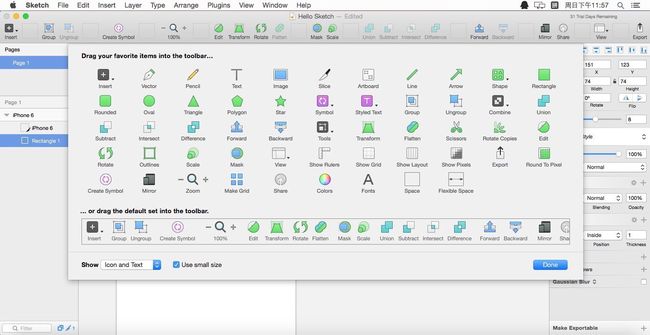
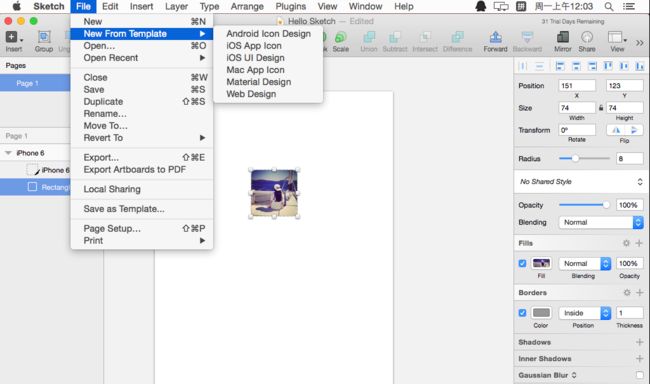
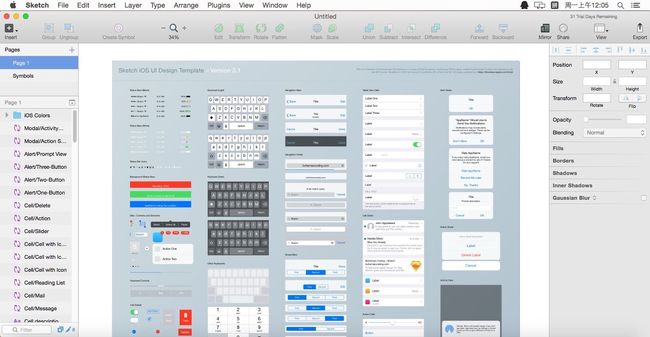
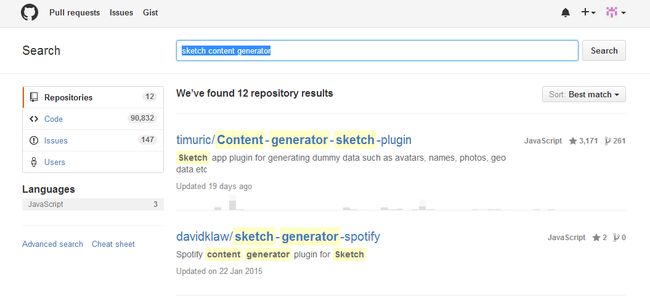
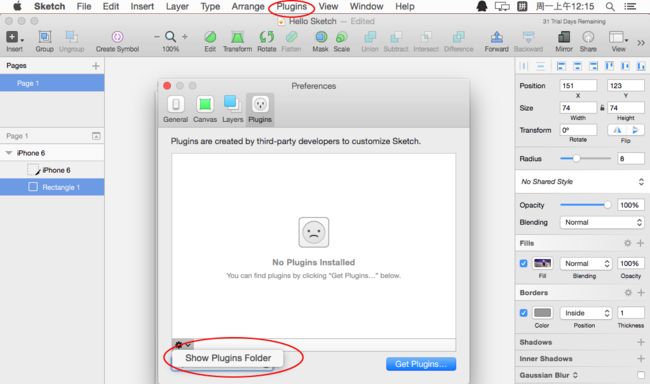
如果你是UX/UI设计师,你一定会听说过很多交互原型工具的名字,记住的、没记住的,多到自己都数不清。设计资讯网站总是不厌其烦地以各种套路化的标题介绍新的交互原型工具。因此产生了这样的现象:在决定该学习哪个工具这件事上,很多人花费的时间比学习工具的时间还要多。写这篇文章的目的,就是希望帮助还在犯选择困难症的你下定决心,找到并学习一款适合自己的交互原型工具。1.Sketch熟悉UI设计的朋友一定听过S
- Adobe Illustrator (AI)win/mac下载矢量图形设计软件与快捷键的使用
2401_86666515
adobeillustratoruimacos
一、软件概述1.1软件简介AdobeIllustrator(简称AI)是Adobe公司开发的一款专业矢量图形设计软件,广泛应用于平面设计、插画创作、包装设计、UI设计、图标制作等多个领域。它以其强大的矢量绘图能力、丰富的图形编辑工具和高效的文件处理能力而闻名,能够创建出既精细又具有高度可扩展性的图形作品。1.2主要特点矢量绘图:支持无限放大缩小而不失真,适合制作需要高清晰度的印刷品或数字产品。丰富
- 新像素的学员零基础可以学会吗?
新像素
大家好,我是新像素的陈老师,我先交代一下自己最近的工作:1、院校讲座,让更多人了解UI设计与新像素(非抽成合作),2、学员最终作品审核,就业指导与统计。看到了大家对新像素对招收门槛相对较高,也看到了网上一些网友的提问:“零基础去新像素,三个月能学会吗?”利益相关,所以今天就回答一下,新像素是在2016年3月从北京转移至郑州的,目的就是为了降低学员的学习成本。我们的讲师也是来自各大一线互联网公司,来
- 一篇文章教会你如何用 Axure 画原型图
未来的嗒嘀嗒
photoshopuifigmasketchadobe
原型图对于做出更好的UI设计决策非常重要。然而,选择合适的原型工具并不容易。我们需要仔细考虑成本、功能、与其他设计工具的集成、学习曲线、协作功能和用户测试方法,本文将分析Axure的原型设计工具。1、为何使用Axure绘制原型图?在产品推出之前,原型设计承担了UI设计和交互测试的大部分工作。它可以帮助产品经理和UX设计师测试产品的逻辑框架、交互体验和创造性表达。以最低的成本,既节省了时间和成本,又
- 2024全新UI最新自助打印系统/云打印小程序源码 PHP后端 附教程
cjdhh123
uiphp开发语言
2024全新UI最新自助打印系统/云打印小程序源码PHP后端附教程2024全新UI最新自助打印系统/云打印小程序源码PHP后端附教程【开篇】在这个数字化飞速发展的时代,自助服务已经成为我们生活中不可或缺的一部分。从自助结账到自助取票,科技的进步让我们的生活变得更加便捷。今天,我要给大家带来的是2024年全新UI设计的自助打印系统,以及配套的云打印小程序源码,后端采用PHP语言开发,还有详细的教程哦
- 2024全新UI千月影视APP源码 | 前后端完美匹配、后端基于ThinkPHP框架
xajsh111
ui
2024全新UI千月影视APP源码|前后端完美匹配、后端基于ThinkPHP框架2024全新UI千月影视APP源码:前后端完美匹配,后端基于ThinkPHP框架在这个数字化飞速发展的时代,影视娱乐已经成为我们生活中不可或缺的一部分。随着技术的不断进步,用户对于影视APP的体验要求也越来越高。今天,我要给大家带来的是一款2024年全新UI设计的千月影视APP源码,它不仅前后端完美匹配,而且后端还基于
- Qt Creator 界面
倔强的大蜗牛
QTqt开发语言c++
博主主页:倔强的大蜗牛专栏分类:QT❤️感谢大家点赞收藏⭐评论✍️目录一、认识QtCreator界面1、总览2、左边栏3、代码编辑区4、UI设计界面5、构建区一、认识QtCreator界面1、总览2、左边栏在编辑模式下,左边竖排的两个窗口叫做"边栏"。①是项目文件管理窗口,②是打开文件列表窗口。在QtCreator菜单"控件"------->"ShowLeftSidebar",或者使快捷键:"Al
- UI设计评审
acyb大麦
ui
UI设计不仅仅是为了美化产品,更是为了增强产品的可用性、可访问性和用户体验。UI设计评审是评估UI设计方案的过程,其目的是确定方案是否满足预期目标并识别改进机会。本文将探讨UI设计评审的目的和重要性,以及UI设计评审的步骤和标准。UI设计评审的步骤通常情况下,UI设计评审包括5个步骤:1.1准备UI设计评审前,需要准备相关的材料和信息,如UI设计方案、需求文档、品牌指南等。评审者需要熟悉这些材料,
- 用kotlin和realm实现Notepad
瑶瑶_2930
UI设计参考了这份开源代码(https://github.com/lguipeng/Notes),自己挑选了一些布局和修改了颜色。下面对这些layout做一点笔记。
- 设计原型该选用高保真还是低保真?
刘文臻
什么是原型设计?原型设计是产品的框架雏形,产品经理或者交互设计师利用线框描述的方法,将抽象的需求转化为具体的页面布局。原型分类关于原型分类,行业内有不同的意见,作为一个设计师,主要把她分为两大类:低保真原型图(线框图)、高保真原型图。1、低保真原型图:使用黑白线条、方框来展示产品的主要页面信息、结构和布局。-优点:制作速度快;修改成本低;有时间深入思考产品的逻辑;不影响UI设计师的发挥。-缺点:不
- 视频截取中的UI小组件
胖虎1
UI小组件ui
引言视频截取在社交类APP中十分常见。有了上传视频的功能,就不可避免地需要提供截取和编辑的选项。如果我们过度依赖第三方库,项目的代码可能会变得异常臃肿,因为这些库往往包含许多我们用不到的功能,而且它们的UI样式和功能通常比较固定,不支持定制。因此,有条件的话,尽可能自行实现这些功能。原本我打算直接介绍视频截取的实现方式,但发现相关的UI设计也非常有趣。如果不把UI和视频截取功能结合起来,即使掌握了
- 关于微信小程序
ueing
微信小程序小程序
微信小程序是一种轻量级的应用程序,可以在微信内部运行,为用户提供便捷的服务和交互体验。1.规划与设计需求分析:明确小程序的目标用户、核心功能以及预期达到的效果。原型设计:绘制小程序的页面布局草图或使用工具制作交互原型。UI设计:设计小程序的视觉风格,包括颜色方案、字体选择等。2.开发环境搭建注册开发者账号:在微信公众平台上注册成为开发者。(要注册成为微信开发者并创建小程序:需要注意对于某些主体类型
- Vue项目中使用Mock.js进行API模拟
洛可可白
前端专栏javascriptvue.js前端
Vue项目中使用Mock.js进行API模拟前言欢迎来到我的小天地,这里是我记录技术点滴、分享学习心得的地方。️技能清单编程语言:Java、C、C++、Python、Go、前端技术:Jquery、Vue.js、React、uni-app、EchartsUI设计:Element-ui、Antd、Color-ui后端技术:SpringBoot、Mybatis-plus、Swagger移动开发:Andr
- 30岁已婚未育还有机会去互联网大厂工作吗?
谜之迷迷
2020年对每个人都是特殊的一年,尤其对我更是具有非凡意义的一年,这一年发生太多:亲人的离世、工作的两次变动、内心思想的极大转变……无数次在崩溃的边缘,无助、无奈、不知所措,无数次想要放弃……一2020年我30岁,已婚未育在公司做着一名普通的UI设计师,过着朝九晚五舒适的生活。然而突然而来的疫情打破了生活的平静,让我有更多的时间去思考内心深处的渴望,终于有了想“跳出舒适圈”的勇气,去追寻曾经的“互
- UI设计流程是什么?来看看UI设计完整的设计流程吧
风莫流
UI设计和我们的生活联系越来越紧密,精致美观的界面总能让用户赏心悦目,很多人已经开始学习UI设计的知识,希望自己也能加入UI设计师的行列,成为走在潮流前端的科技人才,那么你一定要知道,一个优秀作品都进行了怎样的UI设计流程。UI设计师们每天都在干什么,熟悉UI设计流程,助你早日成为UI设计达人。上图是某家公司内部的UI设计流程,大家可以做个参考,下面我将吧UI设计流程分为10个部分详细和大家探讨下
- 软件测试/测试开发丨Web端测试-测试用例设计思路 学习笔记
软件测试测试开发自动化测试用例
本文转自测试人社区,霍格沃兹测试开发学社学员笔记原文链接:https://ceshiren.com/t/topic/29442一、UI测试界面风格统一,与UI设计原型图一致界面文案正确提示、警告或错误说明描述准确切换窗口大小,将窗口缩小后,页面是否按比例缩小或出现滚动条,页面是否正确显示所有的图片是否都被正确装载在不同的浏览器、分辨率下图片是否能正确显示二、搜索测试如果支持模糊查询,搜索名称中任意
- B端系统升级方案模板:针对美观性和体验性升级(总体方案)
千汇数据的老司机
B端管理系统后台优化后台升级
大家好,我是大美B端工场,专注于前端开发和UI设计,有需求可以私信。本篇从全局分享如何升级B端系统,搞B端系统升级的有个整体思维,不是说美化几个图标,修改几个页面就能解决的,这个方案模板,或许对大家有所帮助。以下是一个B端系统界面设计与操作体验优化升级方案模板的示例:用户研究:进行用户调研,了解B端用户的需求、痛点和使用场景。收集用户反馈和建议,分析用户行为数据,找出界面设计和操作体验存在的问题和
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&