混杂着工作室图片网任务,截至今天终于完成了暑假另一个任务
把考核任务按照狗书再写一遍
受益匪浅,路途荆棘丛生。。。。这里主要记录了增加的功能,更多的可以看源代码
代码
在线预览
上传头像404
Flask上传文件
我实现的主要思路就是,上传文件到服务器,然后读取文件
当然你可以用二进制存进数据库,或者用比较成熟的拓展 Flask-Uploads
主要的步骤以前一篇文章写了 如何实现图片上传API
然后你需要定义访问路由
@main.route('/avatar/')
def get_file(filename):
return send_from_directory(current_app.config['UPLOAD_FOLDER'],filename) 一开始的UPLOAD_FOLDER没有定义清楚,加上os.getcwd()获取当前目录
UPLOAD_FOLDER= os.getcwd()+'/app/upload/avatar'如果用的Jinja2模板,在头像引用处这样写就可以了
我这里把头像地址存到了user数据模型中
 }})
头像更换删除原来的图片
if current_user.avatar:
try:
os.remove(os.path.join(current_app.config['UPLOAD_FOLDER'],current_user.avatar))
except OSError:
return {"error": u'文件不存在'}使用forgery_py生成测试数据
开发测试的时候经常需要大量的数据,比如下面的用户模型
shell运行,输入下面的代码即可
python manage.py shell
>>>User.generate_fake()@staticmethod
def generate_fake(count=100): #数量100
from sqlalchemy.exc import IntegrityError
from random import seed
import forgery_py #生成虚拟数据所需要的库
seed()
for i in range(count):
u = User(username=forgery_py.internet.user_name(True),
location=forgery_py.address.city(),
about_me=forgery_py.lorem_ipsum.sentence(),
password=forgery_py.lorem_ipsum.word())
db.session.add(u)
try:
db.session.commit()
except IntegrityError:
db.session.rollback()用profile协助程序性能优化
前辈博客
启动方式python manage.py profile
@manager.command
def profile(length=25, profile_dir=None):
from werkzeug.contrib.profiler import ProfilerMiddleware
app.wsgi_app = ProfilerMiddleware(app.wsgi_app, restrictions=[length],
profile_dir=profile_dir)
app.run() 定义匿名用户
定义
from flask_login import AnonymousUserMixin
class AnonymousUser(AnonymousUserMixin):
def __init__(self):
self.username = '游客'
login_manager.anonymous_user = AnonymousUser判断当前用户是否是匿名用户
current_user.is_anonymous() #bool型
if的时候用current_user.is_anonymousJinja模板中
{% if current_user.is_authenticated() %}
Hi {{ current_user.name }}!
{% endif %}AttributeError: 'User' object has no attribute 'is_active'
User需要继承UserMixin,并添加一个user_loader
from flask_login import UserMixin
class User(db.Model, UserMixin):
pass
@login_manager.user_loader
def load_user(userid):
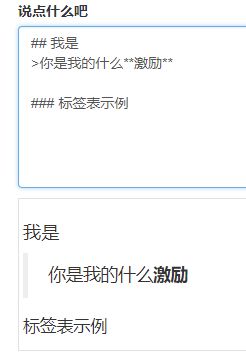
return User.query.get(int(userid))使用markdown同步实现markdown
首先在create_app中初始化PageDown
forms输入部分定义为PageDownField
from flask_pagedown import PageDown
pagedown = PageDown()
def create_app(config_name):
app = Flask(__name__)
app.config.from_object(config[config_name])
pagedown.init_app(app)
...Jinja2中引入
{% block scripts %}
{{ super() }}
{{ pagedown.include_pagedown() }}
{% endblock %}模型中为了安全,防止恶意标签
首先,markdown() 函数初步把Markdown 文本转换成HTML
然后,把得到的结果和允许使用的HTML 标签列表传给clean() 函数
clean() 函数删除所有不在白名单中的标签
转换的最后一步由linkify() 函数完成,这个函数由Bleach 提供
把纯文本中的URL 转换成适当的链接
class Post(db.Modle):
....
#处理富文本,将Markdown格式转换为Html
@staticmethod
def on_changed_body(target, value, oldvalue, initiator):
allowed_tags = ['a', 'abbr', 'acronym', 'b', 'blockquote', 'code',
'em', 'i', 'li', 'ol', 'pre', 'strong', 'ul',
'h1', 'h2', 'h3', 'p']
target.body_html = bleach.linkify(bleach.clean(
markdown(value, output_format='html'),
tags=allowed_tags, strip=True))
db.event.listen(Post.body, 'set', Post.on_changed_body)#实时监听能记住的大概就这些了,其他的都是很杂的错误,不管怎么说,也是次经历了
首发于我的博客用Python+Flask实战一个实用的留言板Demo
参考链接:bestallen的博客