Vue-cli3.x环境搭建
1、Vue-cli3.x环境搭建
使用Vue-cli3.x搭建环境,建议提前升级Node版本,博主Node版本为10.13.0
老规矩,yarn安装 (不懂的小伙伴,请先敲npm install yarn这个命令来安装yarn)
yarn add vue-cli -g //安装Cli
已有安装过vue-cli的小伙伴,可以使用yarn add vue-cli@指定版本 来安装,本案例vue-cli版本为3.1.3
使用指令vue -V查看版本,确认可以有正确的版本号输出
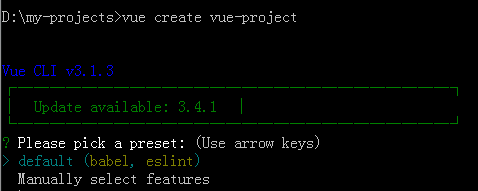
vue create vue-project //创建名为vue-project的项目
接下来,cmd命令行就会出现一些选项提供我们选择性的进行安装
由于我之前就安装过vue-cli3.x,所以这里会有个update的提示,请忽略....
default:默认配置
Manually select features:手动选择配置
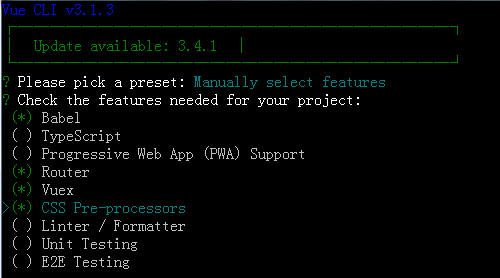
方向键上下进行选择,按回车确认,这里,我们选择性的配置,按回车,就会出现下面的界面,选择配置项
方向键上下进行选择,空格键为确认/取消安装项
Babel:不解释
TypeScript:支持使用 TypeScript 书写源码
Progressive Web App (PWA) Support:PWA 支持
Router:支持 vue-router
Vuex:支持 vuex
CSS Pre-processors:支持 CSS 预处理器
Linter / Formatter:支持代码风格检查和格式化
Unit Testing:支持单元测试
E2E Testing:支持 E2E 测试
我这里选择了一些常用的:Babel,Router,Vuex,CSS Pre-processors
回车,开始安装
安装完成 我们cd到vue-project目录
yarn serve启动项目
打开浏览器,输入localhost:8080,就可以看到Vue启动界面了
2、Vue-cli3.x之webpack配置方式
打开代码,我们会看到目录结构和Vue-cli2.x的不同,里面只有node_modules、public和src三个目录了,2.x版本我们熟悉的build,config目录都不见了,这可怎么破?
慌鸡毛,亮哥带你走向人生巅峰!!!
在根目录下创建个名为vue.config.js的文件就可以了
我们在创建的新文件vue.config.js文件来写个devServer尝试一下
//vue.config.js
module.exports = {
devServer: {
port:8081,//修改端口号为8081
open:true //启动项目时,主动打开浏览器
}
}
cmd界面重新启动项目,我们就会发现,启动成功时,浏览器就会主动打开一个地址为localhost:8081的项目地址,也就是我们设置的项目新端口了