- 话不多说,直接上代码
- 页面上的HTML代码
- Js的代码
var tabSupplierCategoryDetails, layer, layuiTable;
$(function () {
layui.use(["table", "layer"], function () {
layer = layui.layer;
layuiTable = layui.table;
tabSupplierCategoryDetails = layuiTable.render({
elem: "#tabSupplierCategoryDetails",
url: "/BackStageManagement/IinventoryManagement/selectSupplierCategoryDetails",
data: [],
page: {
limit: 4,
limits:[2 , 4 , 6 , 8 , 10],
},
cols:[[
{ type: 'radio', fixed: 'left' },//单选框列,fixed:'left' 将列固定在左边
{ type: 'numbers', title: '序号' },//序号列,title设定标题名称
{ field: 'SupplierCategoryDetailsID', title: 'ID', hide: true, align: "center" },//hide:true 隐藏列
{ field: 'SupplierCategoryNumber', title: '编号', align: "center", edit:'text'},
{ field: 'SupplyCategory', title: '类别', align: "center", edit: 'text' },
]],
});
//监听单元格编辑
layuiTable.on('edit(tabSupplierCategoryDetails)', function (obj) {
var value = obj.value;//修改后的数据
var field = obj.field;//修改的字段名
var data = obj.data;//修改的当行数据
//获取修改行的ID值
var ID = data.SupplierCategoryDetailsID; $.post("/BackStageManagement/IinventoryManagement/updateSupplierCategoryDetails", { ID: ID, value: value, field: field }, function (data) {
if (data.State) {
layer.msg(data.Text);
}else{
layer.msg(data.Text);
}
});
});
})
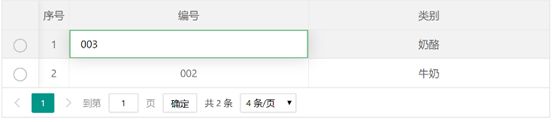
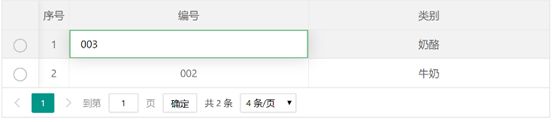
- 通过layui表格的方法渲染,将表格数据显示在页面上,并点击单元格,就可以发现单元格内的值是可以进行编辑的,如果只是单纯的编辑的话,只需要在表头里面加上(edit: ‘text’)。

- 编辑后的值可以通过layui表格中的事件监听(监听单元格编辑)进行回调函数的编写,具体代码在上方 , 下面是post请求的控制器方法的代码
public ActionResult updateSupplierCategoryDetails(int ID , string value , string field)
{ ReturnJsonVo returnJson = new ReturnJsonVo();
SupplierCategoryDetails updateSupplierCategoryDetails = myModels
.SupplierCategoryDetails.Where(L => L.SupplierCategoryDetailsID == ID).Select(L => L).Single();
if (field == "SupplierCategoryNumber")
{
updateSupplierCategoryDetails.SupplierCategoryNumber = value;
}
if (field == "SupplyCategory")
{
updateSupplierCategoryDetails.SupplyCategory = value;
}
myModels.Entry(updateSupplierCategoryDetails).State = EntityState.Modified;
if (myModels.SaveChanges() > 0)
{
returnJson.State = true;
returnJson.Text = "编辑成功";
}else{
returnJson.Text = "编辑失败";
}
return Json(returnJson, JsonRequestBehavior.AllowGet);
}
- 最后实现的效果图如下