为VSCode 设置好看的字体:Operator Mono
文章目录
- 字体资源地址
- 一、效果
- `JS` 代码效果:
- `CSS` 文件效果
- `HTML` 文件效果
- 二、设置字体
- 下载字体:
- 在电脑上安装对应的字体
- 三、在 `VSCode` 中添加字体设置
字体资源地址
FiraCode 和 Operator Mono 字体下载地址
一、效果
话不多说,先上图,看看效果是不是大家需要的,咱们再继续往下看:
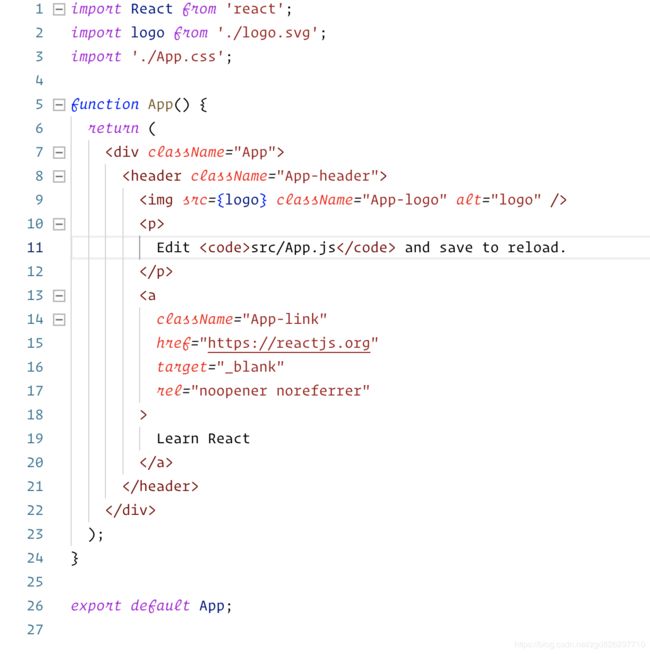
JS 代码效果:
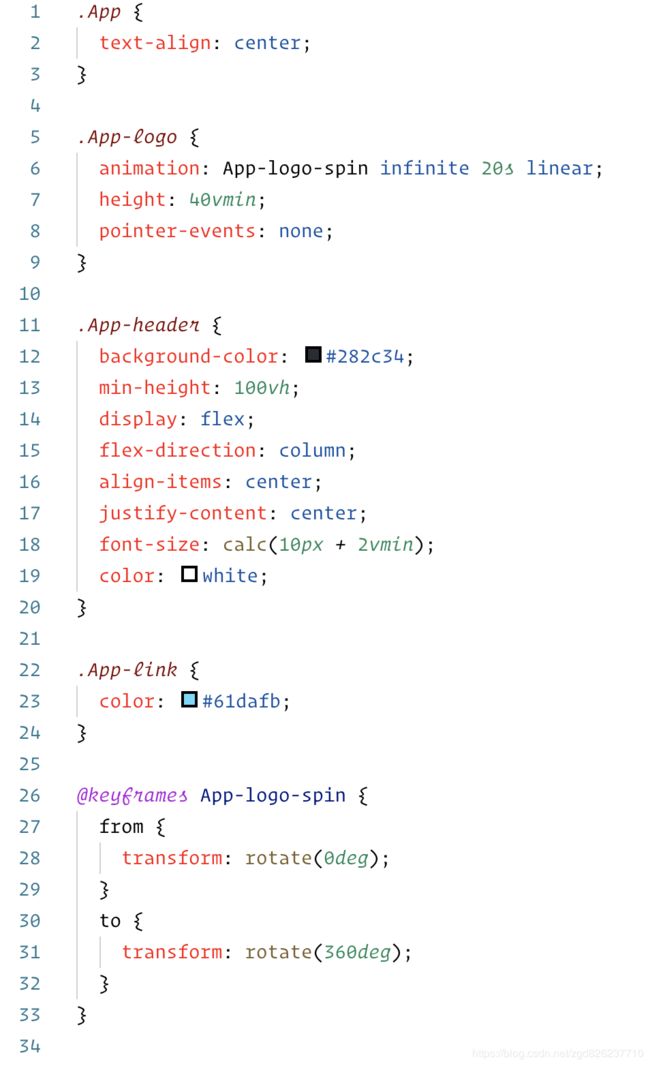
CSS 文件效果
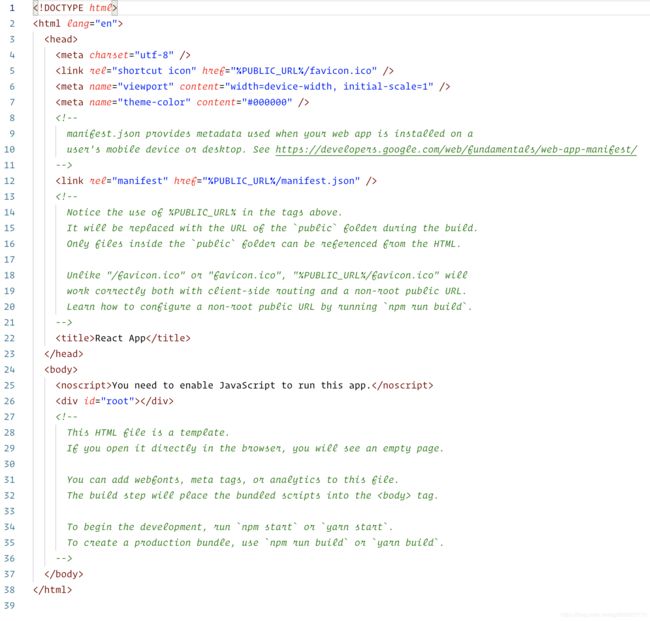
HTML 文件效果
这里的白色背景主题是可以更换的,主要是字体,如果觉得我这个白色背景丑的,请不要在意这些细节,哈哈哈
二、设置字体
下载字体:
这里需要安装两种字体,由于 Operator Mono 需要建立在 Fira Code 字体的环境基础上,所以也要安装 Fira Code 字体,然后安装 Operator Mono。
- Fira Code 字体下载地址:https://github.com/tonsky/FiraCode
- Operator Mono 字体下载地址:https://www.typography.com/fonts/operator/styles
- 可在我的 GitHub 上直接下载:https://github.com/beichensky/Font
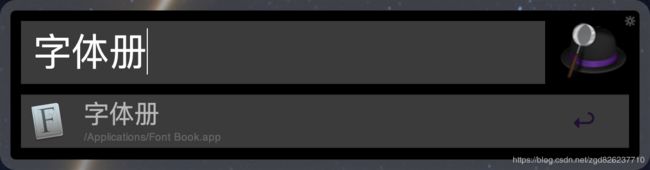
在电脑上安装对应的字体
下面是在 Mac 上如何安装字体的图文,若需要在 windows 上安装,请自行查看字体安装的方式。
三、在 VSCode 中添加字体设置
在 vscode 的设置中添加以下配置:
"editor.fontFamily": "Operator Mono",
"editor.fontLigatures": true, // 这个控制是否启用字体连字,true启用,false不启用,这里选择启用
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"name": "italic font",
"scope": [
"comment",
"keyword",
"storage",
"keyword.control.import",
"keyword.control.default",
"keyword.control.from",
"keyword.operator.new",
"keyword.control.export",
"keyword.control.flow",
"storage.type.class",
"storage.type.function",
"storage.type",
"storage.type.class",
"variable.language",
"variable.language.super",
"variable.language.this",
"meta.class",
"meta.var.expr",
"constant.language.null",
"support.type.primitive",
"entity.name.method.js",
"entity.other.attribute-name",
"punctuation.definition.comment",
"text.html.basic entity.other.attribute-name.html",
"text.html.basic entity.other.attribute-name",
"tag.decorator.js entity.name.tag.js",
"tag.decorator.js punctuation.definition.tag.js",
"source.js constant.other.object.key.js string.unquoted.label.js",
],
"settings": {
"fontStyle": "italic",
}
},
]
}
重启 VSCode,即可看到配置生效,字体变成了好看的连体字。