Django模板中日期过滤器的问题
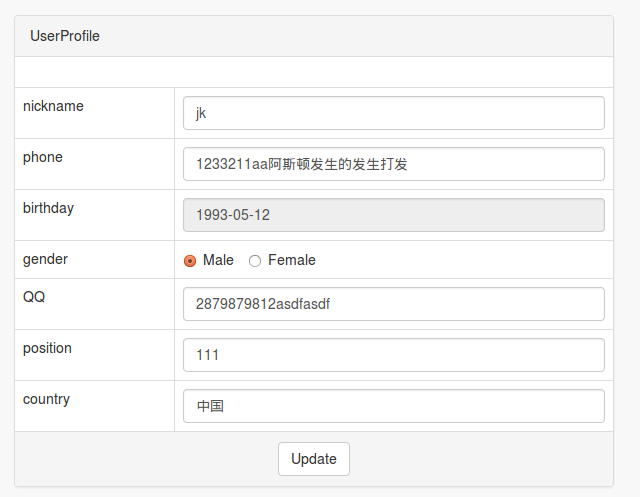
最近在做注册功能,需要提交一个日期到服务器,但是却出了一些错误。功能主要为提交表单到服务器,服务器刷新表单页面。
提交表单到服务器没什么问题。
id="birthday" class="date form_date form-control" size="16" type="text" name="birthday" data-date-format="yyyy-mm-dd" readonly value={{ profile.birthday|date:"Y-m-d" }}>使用了过滤器value={{ profile.birthday|date:”Y-m-d” }},因为不能日期类型不能直接扔出来。
只需要把format填好,使用bootstrap datetimepicker插件就可以。
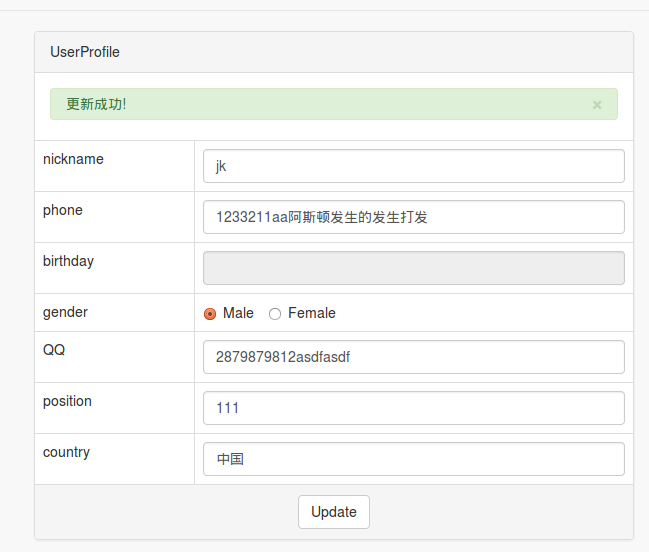
但是提交完表单,刷新页面其他字段都出来了,但是只有日期这个input不出来。不过如果不提交表单,单纯的刷新页面是没问题的(刷新页面会将数据库里数据读取出来)。
def profile(request):
if not request.user.is_authenticated():
return HttpResponseRedirect('/login')
if request.method=='POST':
try:
user=request.user
Profile=user.get_profile()
Profile.nickname=request.POST.get('nickname','')
Profile.phone=request.POST.get('phone','')
if request.POST.get('birthday'):
Profile.birthday = request.POST.get('birthday')
if request.POST.get('gender'):
Profile.gender = request.POST.get('gender','')
Profile.QQ = request.POST.get('QQ','')
Profile.position = request.POST.get('position','')
Profile.country = request.POST.get('country','')
Profile.save()
return render(request,'profile.html',{'profile':request.user.get_profile(),'succes':u'更新成功!'})
except:
return render(request,'profile.html',{'profile':request.user.get_profile(),'fail':u'输入有误!'})
return render(request,'profile.html',{'profile':request.user.get_profile()})研究了一番,发现应该是过滤器的问题。提交完表单不用过滤器就可以成功的显示出来。在提交完表单后使用value={{ profile.birthday}}。
{% if profile.birthday %}
{%if succes or fail %}
"birthday" class="date form_date form-control" size="16" type="text" name="birthday" data-date-format="yyyy-mm-dd" readonly value={{ profile.birthday}}>
{% else %}
"birthday" class="date form_date form-control" size="16" type="text" name="birthday" data-date-format="yyyy-mm-dd" readonly value={{ profile.birthday|date:"Y-m-d" }}>
{% endif %}
{% else %}
"birthday" class="date form_date form-control" size="16" type="text" name="birthday" data-date-format="yyyy-mm-dd" readonly>
{% endif %}在模板页面做一下判断就可以,目前为什么会出现这个问题还不知道。