Chrome 84 正式发布,支持私有方法、用户空闲检测!
速览
SameSite Cookie恢复强制开启弃用
TLS1.0和TLS1.1Web animations API更新支持网页离线加载数据
支持唤醒锁
Web Assembly SIMD进入实验阶段DevTools新增Issues选项卡JavaScript支持私有方法JavaScript支持弱引用
安全更新
恢复 SameSite Cookie 的更改
在4月,Chrome 暂时推迟了 SameSite Cookie 属性的推行,以确保在 COVID-19 响应的关键初始阶段提供基本服务的网站的稳定性。
这几个月,Chrome 一直在关注这些网站的准备情况,Chrome 84 会同时恢复对 SameSite cookie 的强制开启,同时对 Chrome 80+ 启用强制开启。
弃用 TLS1.0 和 TLS1.1
TLS(传输层安全性)是保护 HTTPS 的协议。它的历史可以追溯到将近20年的 TLS1.0 及其更早的前身SSL,TLS1.0和1.1都有许多缺点:
TLS 1.0和1.1在完成计算哈希中使用均为弱哈希的MD5和SHA-1。TLS 1.0和1.1在服务器签名中使用MD5和SHA-1。TLS 1.0和1.1仅支持RC4和CBC密码。RC4已损坏,此后会删除。TLS的CBC模式构造存在缺陷,容易受到攻击。TLS 1.0的CBC密码还会错误地构造其初始化向量。TLS 1.0不再符合PCI-DSS。
支持 TLS1.2 是避免上述问题的先决条件。TLS工作组已弃用TLS 1.0和1.1。Chrome 现在也已弃用这些协议。
Web animations API
Chrome 84 为 Web animations API 添加了大量以前不支持的特性。

Promise 支持
animation.ready 和 animation.finished 支持 Promise 调用:
const transformAnimation = modal.animate(openModal, openModalSettings);
transformAnimation.finished.then(() => { text.animate(fadeIn, fadeInSettings)});
性能提升
在基于事件(例如mousemove)创建动画时,每次都会创建一个新的动画,这会快速消耗内存并降低性能。为了解决此问题,浏览器中引入了可替换动画,实现了自动清理,将完成的动画标记为可替换,如果被另一个完成的动画替换,则将其自动删除。
elem.addEventListener('mousemove', evt => {
rectangle.animate(
{ transform: translate(${evt.clientX}px, ${evt.clientY}px) },
{ duration: 500, fill: 'forwards' }
);
});

每次鼠标移动时,浏览器都会重新计算中每个球的位置,并为该新点创建一个动画。浏览器现在知道在以下情况下删除旧动画:
动画完成后。
在合成顺序中还有一个或多个动画也已完成。
新的动画是动画相同的属性。
更加平滑的动画复合模式
你现在可以设置动画的合成模式,这意味着除了默认的 replace 模式之外,动画可以是累加的。合成模式使开发人员可以编写不同的动画,并可以控制效果的组合方式。现在支持三种复合模式:'replace'(默认模式)'add'、和 'accumulate'。

在默认的 'replace' 复合模式下,最终动画将替换 transform 属性并最终显示为 rotate(360deg) scale(1.4)。对于 'add',Composite 添加旋转并乘以比例,最终状态为 rotate(720deg) scale(1.96)。'accumulate' 合并转换,结果为 rotate(720deg) scale(1.8)。
Content indexing API
使用新添加的 Content Indexing API 你可以为可脱机使用的内容添加 URL 和元数据。然后通过这些元数据将内容呈现给用户,从而提高可发现性。
这样,你的网站在没有网络链接的时候也是可用的。
下面是一个调用示例子:
const registration = await navigator.serviceWorker.ready;
await registration.index.add({
// Required; set to something unique within your web app.
id: 'article-123',
// Required; url needs to be an offline-capable HTML page.
// For compatibility during the Origin Trial, include launchUrl as well.
url: '/articles/123',
launchUrl: '/articles/123',
// Required; used in user-visible lists of content.
title: 'Article title',
// Required; used in user-visible lists of content.
description: 'Amazing article about things!',
// Required; used in user-visible lists of content.
icons: [{
src: '/img/article-123.png',
sizes: '64x64',
type: 'image/png',
}],
// Optional; valid categories are currently:
// 'homepage', 'article', 'video', 'audio', or '' (default).
category: 'article',
});
Wake lock API
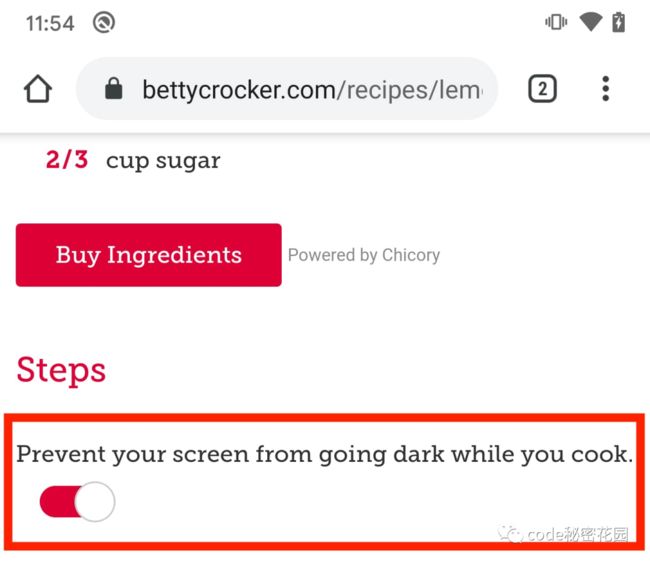
你是否曾经有过这样的困扰:一边看电脑屏幕一边在做其他事情,然后电脑很长时间没有响应就进入屏幕保护了。

通过 Wake lock API 可以让网页请求唤醒锁,以防止屏幕变暗或者进入屏幕保护。
可以使用 navigator.wakeLock.request() 调起唤醒锁,并且结合 setTimeout 在一段时间后自动释放:
// The wake lock sentinel.
let wakeLock = null;
// Function that attempts to request a screen wake lock.
const requestWakeLock = async () => {
try {
wakeLock = await navigator.wakeLock.request('screen');
wakeLock.addEventListener('release', () => {
console.log('Screen Wake Lock was released');
});
console.log('Screen Wake Lock is active');
} catch (err) {
console.error(`${err.name}, ${err.message}`);
}
};
// Request a screen wake lock…
await requestWakeLock();
// …and release it again after 5s.
window.setTimeout(() => {
wakeLock.release();
wakeLock = null;
}, 5000);
Idle Detection API
空闲检测(Idle Detection API)会在用户闲置时通知开发人员,指示诸如与键盘,鼠标,屏幕长时间没有交互,屏幕保护程序激活,屏幕锁定或移动到其他屏幕之类的事情。开发人员可以自定义的阈值来触发通知。
下面这些场景很适合使用空闲检测:
聊天软件或在线社交网站可以使用此API来通知用户当前是否可以联系他们的联系人。
例如博物馆展示程序类的应用可以通过这个API来在没有交互后返回首页。
需要复杂计算(例如绘制图表)的应用程序可以将这些计算限制在用户与其设备进行交互的时候。
检测空闲检测是否可用:
if ('IdleDetector' in window) {
// Idle Detector API supported
}
调用示例:
// Create the idle detector
const idleDetector = new IdleDetector();
// Set up an event listener that fires when idle state changes.
idleDetector.addEventListener('change', () => {
const uState = idleDetector.userState;
const sState = idleDetector.screenState;
console.log(`Idle change: ${uState}, ${sState}.`);
});
// Start the idle detector.
await idleDetector.start({
threshold: 60000,
signal,
});
Web Assembly SIMD
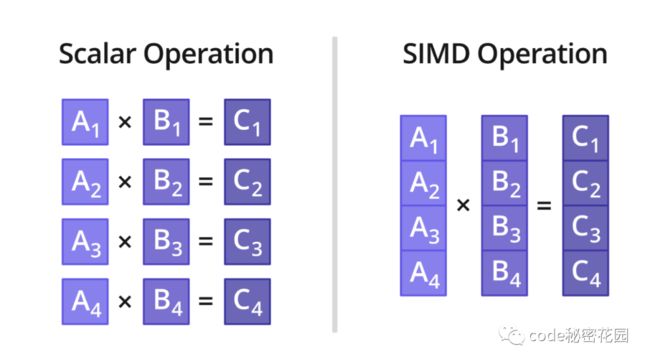
SIMD(Single Instruction Multiple Data)即单指令流多数据流,是一种采用一个控制器来控制多个处理器,同时对一组数据(又称“数据向量”)中的每一个分别执行相同的操作从而实现空间上的并行性的技术。简单来说就是一个指令能够同时处理多个数据。

WebAssembly SIMD 提议的最终目标是将向量运算引入 WebAssembly 规范中,这可以大大加速音频/视频编解码、图像处理应用程序、密码应用程序等高级计算应用程序。虽然还在实验阶段,现在已经被开源程序广泛使用了(如 Halide、OpenCV.js、XNNPACK)都支持 WebAssembly SIMD 。
我们能很明显的看到 SIMD 的性能差异。如果没有 SIMD,则现代笔记本电脑每秒只能获得3帧左右的图像,而启用 SIMD 时,可以获得 15-16 帧/秒的平滑体验。
下面是一个更有趣的 "隐身" 例子:
WebAssembly SIMD 原始版本试用版可在 Chrome 84-86 版中进行实验。
DevTools 更新
issues 选项卡
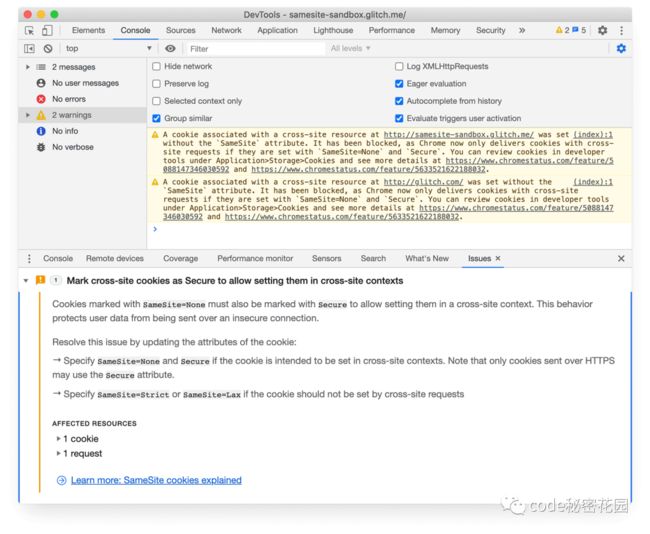
抽屉中新增来 issues 选项卡,目的是帮助减控制台输出的混乱。
目前,控制台是网站开发者、库、框架和 Chrome 本身记录消息、警告和错误的中心位置。Issues 选项卡以结构化的、聚合的、可操作的方式显示来自浏览器的警告,链接到 DevTools 中受影响的资源,并提供如何修复这些问题的指导。随着时间的推移,越来越多的 Chrome 警告将出现在 Issues 标签而不是控制台,这将有助于减少控制台的混乱。

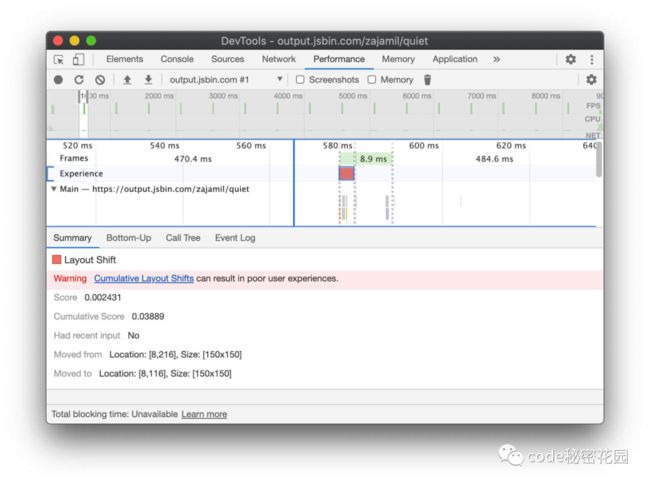
性能面板更新
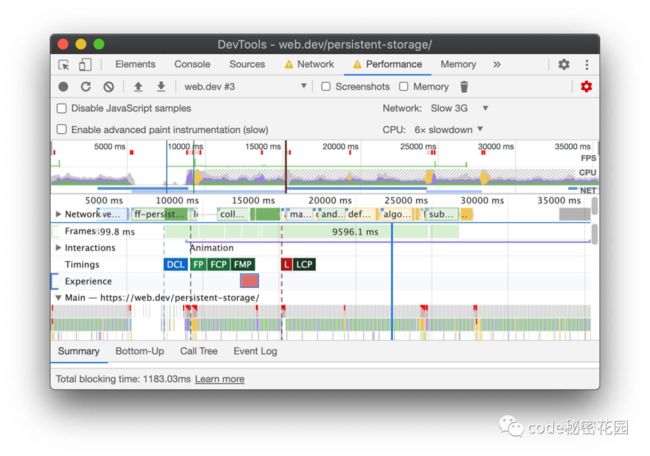
“性能” 面板现在在页脚中显示 “总阻塞时间(TBT)” 信息。TBT是一种负载性能指标,可帮助量化页面到达可用花了多长时间。它实质上测量的是页面看起来可用的时间(因为其内容已呈现到屏幕上),但实际上不可用, 因为 JavaScript 阻止了主线程,因此页面无法响应用户输入。TBT 是近似于首次输入延迟的主要实验室指标,它是 Google 的新 Core Web Vitals 之一。
要获取 TBT ,请不要使用 Reload Page 重新载入页面工作流来记录页面加载性能。而是单击 Record 记录,手动重新加载页面,等待页面加载,然后停止记录。如果看到, Total Blocking Time: Unavailable 则表示 DevTools无法从 Chrome 的内部配置文件数据中获取所需的信息。

另外,还支持了 CLS:

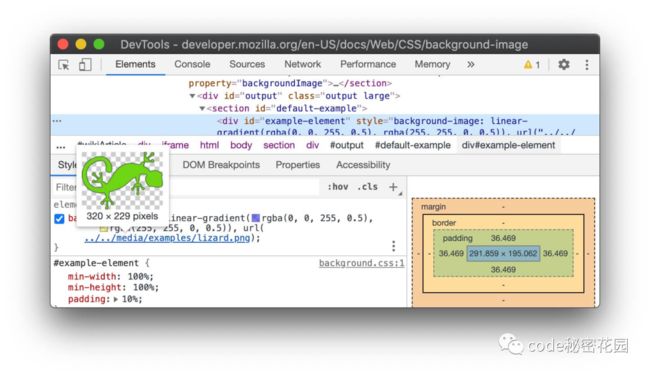
图片预览
将鼠标悬停在 background-image 上可以在提示工具中看到图片预览:

V8 v8.4 - 支持私有方法
在 v7.4 版本中新增加的私有字段进一步支持了私有方法和访问器。从语法上讲,私有方法和访问器的名称以#开头,就像私有字段一样。下面简要介绍一下该语法:
class Component {
#privateMethod() {
console.log("I'm only callable inside Component!");
}
get #privateAccessor() { return 42; }
set #privateAccessor(x) { }
}
私有方法和访问器具有与私有字段相同的作用域规则和语义。
V8 v8.4 - 弱引用
JavaScript 是一种垃圾回收语言,这意味着当垃圾回收器运行时,程序无法再访问的对象所占用的内存可能会自动回收。除了 WeakMap 和中的 WeakSet 引用之外, JavaScript 中的所有引用都很强大,可以防止对引用的对象进行垃圾回收。例如下面的代码:只要 globalRef 通过全局作用域是可访问的,它和它的回调属性中的函数都不会被回收。
const globalRef = {
callback() { console.log('foo'); }
};
JavaScript 开发者现在可以通过 WeakRef 功能对对象进行弱引用。如果弱引用所引用的对象也未得到强引用,则它们不会阻止对其进行垃圾回收。
const globalWeakRef = new WeakRef({
callback() { console.log('foo'); }
});
(async function() {
globalWeakRef.deref().callback();
await new Promise((resolve, reject) => {
setTimeout(() => { resolve('foo'); }, 42);
});
globalWeakRef.deref()?.callback();
})();
推荐阅读
1、你不知道的前端异常处理(万字长文,建议收藏)
2、你不知道的 TypeScript 泛型(万字长文,建议收藏)
3、你不知道的 Web Workers (万字长文,建议收藏)
4、immutablejs 是如何优化我们的代码的?
5、或许是一本可以彻底改变你刷 LeetCode 效率的题解书
6、想去力扣当前端,TypeScript 需要掌握到什么程度?
7、距离弄懂正则的环视,你只差这一篇文章
❝关注加加,星标加加~
❞
如果觉得文章不错,帮忙点个在看呗
