iOS 【Third-Masonry(自动布局)使用介绍以及简写形式】
使用介绍
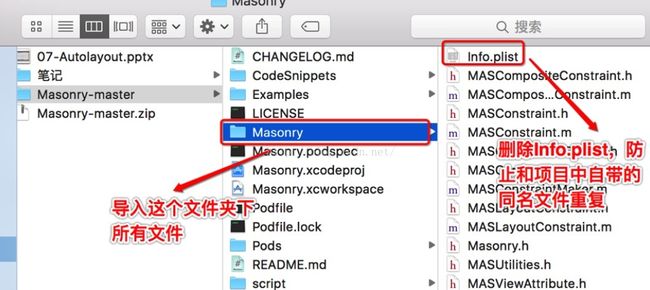
① 添加Masonry文件夹的所有源代码到项目中去(如下图,但是不要有Info.plist文件,因为会和项目本身自带的Info.plist文件冲突)
② 添加两个宏和一个主头文件(一定要添加,顺序要对)
// 只要添加了这个宏,就不用带mas_前缀(但是equalTo还无法等价于mas_equalTo,仅仅靠这个宏没法使equalTo包装基本数据类型)
#define MAS_SHORTHAND
// 只要添加了这个宏,equalTo就等价于mas_equalTo
#define MAS_SHORTHAND_GLOBALS
// 这个头文件一定要放在上面两个宏的后面(因为Masonry.h中包含的所有带MAS开头的方法都要用到前两个宏)
#import "Masonry.h"
③ 添加约束的方法
// 这个方法只会添加新的约束(在原来的基础上,此方法用的最多)
[view makeConstraints:^(MASConstraintMaker *make) {
}];
// 这个方法会将以前的所有约束删掉,添加新的约束(比较危险)
[view remakeConstraints:^(MASConstraintMaker *make) {
}];
// 这个方法将会覆盖以前的某些特定的约束(也就是修改某些约束,但并非全部,如果当前覆盖的约束没有设置过,则会添加新的约束)
[view updateConstraints:^(MASConstraintMaker *make) {
}];
④ 约束类型
1. 尺寸:width\height\size
2. 边界:left\leading\right\trailing\top\bottom
3. 中心点:center\centerX\centerY
4. 边界:edges
⑤ mas 前缀的作用
mas_equalTo:这个方法会对参数进行包装
equalTo:这个方法不会对参数进行包装
( mas_equalTo的功能 强于 equalTo)
⑥ 使用Masonry会出现的问题
reason: 'attempting to add unsupported attribute:
一般用Masonry设置同一约束多次,会报错,重新理一下思路去设置就好了。一定要记住,只要能确定该控件位置就够了,不用过多设置约束。(比如设置一个控件的top/left/bottom/width,也就是三个边界约束加一个尺寸约束)
⑦ 其实Masonry内部就是封装了苹果自带的autolayout,将代码精简。
我们知道设置autolayout必须view1.translatesAutoresizingMaskIntoConstraints = NO;
也就是屏蔽autoresizing的约束设置,但是如果用了Masonry,我们不需要去做这个工作了,因为在Masonry框架内部会帮我们实现。
简写形式
用一个小实现来引出Masonry的简写形式,体会Masonry的强大。如下图实现:
添加一个红色view,距四边各20。
代码实现:
// 设置约束(最详细的设置形式)
// [redView mas_makeConstraints:^(MASConstraintMaker *make) {
// make.top.equalTo(self.view.mas_top).multipliedBy(1.0).offset(20);
// make.left.equalTo(self.view.mas_left).offset(20);
// make.right.equalTo(self.view.mas_right).offset(-20);
// make.bottom.equalTo(self.view.mas_bottom).offset(-20);
// }];
// 简写一:省略父控件的属性名,因为默认和前面当前控件同名
// [redView mas_makeConstraints:^(MASConstraintMaker *make) {
// make.top.equalTo(self.view).offset(20);
// make.left.equalTo(self.view).offset(20);
// make.right.equalTo(self.view).offset(-20);
// make.bottom.equalTo(self.view).offset(-20);
// }];
// 简写二:省略父控件名及其属性名,因为默认是以父控件为基准,且与当前控件属性名同名
// [redView mas_makeConstraints:^(MASConstraintMaker *make) {
// make.top.offset(20);
// make.left.offset(20);
// make.right.offset(-20);
// make.bottom.offset(-20);
// }];
// 简写三:拼接 修改值相同的 参数 在一行内
// [redView mas_makeConstraints:^(MASConstraintMaker *make) {
// make.top.and.left.offset(20);
// make.right.and.bottom.offset(-20);
// }];
// 简写四:and 和 with 调用内部都是返回self,也就是设置不设置都行,只是为了提高可读性
// [redView mas_makeConstraints:^(MASConstraintMaker *make) {
// make.top.left.offset(20);
// make.right.bottom.offset(-20);
// }];
// 简写五:设置内边距
// [redView mas_makeConstraints:^(MASConstraintMaker *make) {
// make.edges.equalTo(self.view).insets(UIEdgeInsetsMake(20, 20, 20, 20));
// }];
// 简写六:和上面 简写一 同
// [redView mas_makeConstraints:^(MASConstraintMaker *make) {
// make.edges.insets(UIEdgeInsetsMake(20, 20, 20, 20));
// }];