iOS React Native 混合开发集成React Native
序:
有时候我们并不是需要全部使用React Native,我们想和原生混合开发,那我们应该怎么办呢。
先看一下我集成完之后的项目目录:
首先安装React Native node组件
1、新建一个文件夹如目录中的RN,这个文件夹用于存放React Native相关内容
2、新建一个package.json用于安装node_modules。package.json内容如下:
{
"name": "RNHybrid", //记得修改项目的名字
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start",
"test": "jest"
},
"dependencies": {
"react": "16.0.0-alpha.6",
"react-native": "0.44.0"
},
"devDependencies": {
"babel-jest": "20.0.3",
"babel-preset-react-native": "1.9.2",
"jest": "20.0.4",
"react-test-renderer": "16.0.0-alpha.6"
},
"jest": {
"preset": "react-native"
}
}
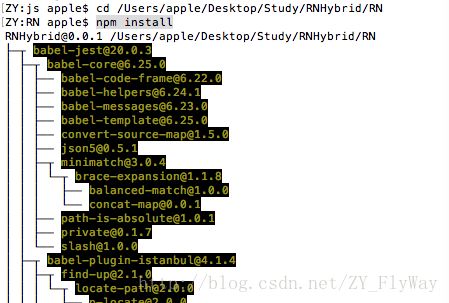
3、cd 你的项目路径,然后执行 nmp install。如下图:
执行完上面的命令之后,打开你的项目目录下,你就会发现node_modules都下载到你新建的文件夹中了,如图:
4、在新建的目录下新建index.ios.js,把之前React Native的例子拷过来就可以,记得改下modules的名字
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
export default class RNHybrid extends Component {
render() {
return (
iOS 原生 RN混合开发!
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
});
AppRegistry.registerComponent('RNHybrid', () => RNHybrid);Cocospod安装React Native
既然大家都来看RN了。cocospod就不用讲了吧。1、podfile我们要加入的内容
路径填写你存放node_modules的路径即可。
pod 'Yoga', :path => ‘./RN/node_modules/react-native/ReactCommon/yoga'
pod 'React', :path => ‘./RN/node_modules/react-native', :subspecs => [
'Core',
'RCTText',
'RCTNetwork’,
'RCTWebSocket',
]
因为Core依赖于Yoga所以要添加一下,至于项目中需要什么组件以后可以在subspecs依次添加。
2、然后pod install就行了,比较慢,你可以撸一把了。
3、成功之后,我们来用一下吧,我们可以在原生项目中加入RN界面试试。
NSURL *jsCodeLocation;
jsCodeLocation = [NSURLURLWithString:@"http://localhost:8081/index.ios.bundle?platform=ios&dev=true"];
RCTRootView *rootView = [[RCTRootViewalloc]initWithBundleURL:jsCodeLocation
moduleName:@"RNHybrid"
initialProperties:nil
launchOptions:nil];
rootView.frame =CGRectMake(0,0,[UIScreenmainScreen].bounds.size.width, [UIScreenmainScreen].bounds.size.height);
[self.viewaddSubview:rootView];
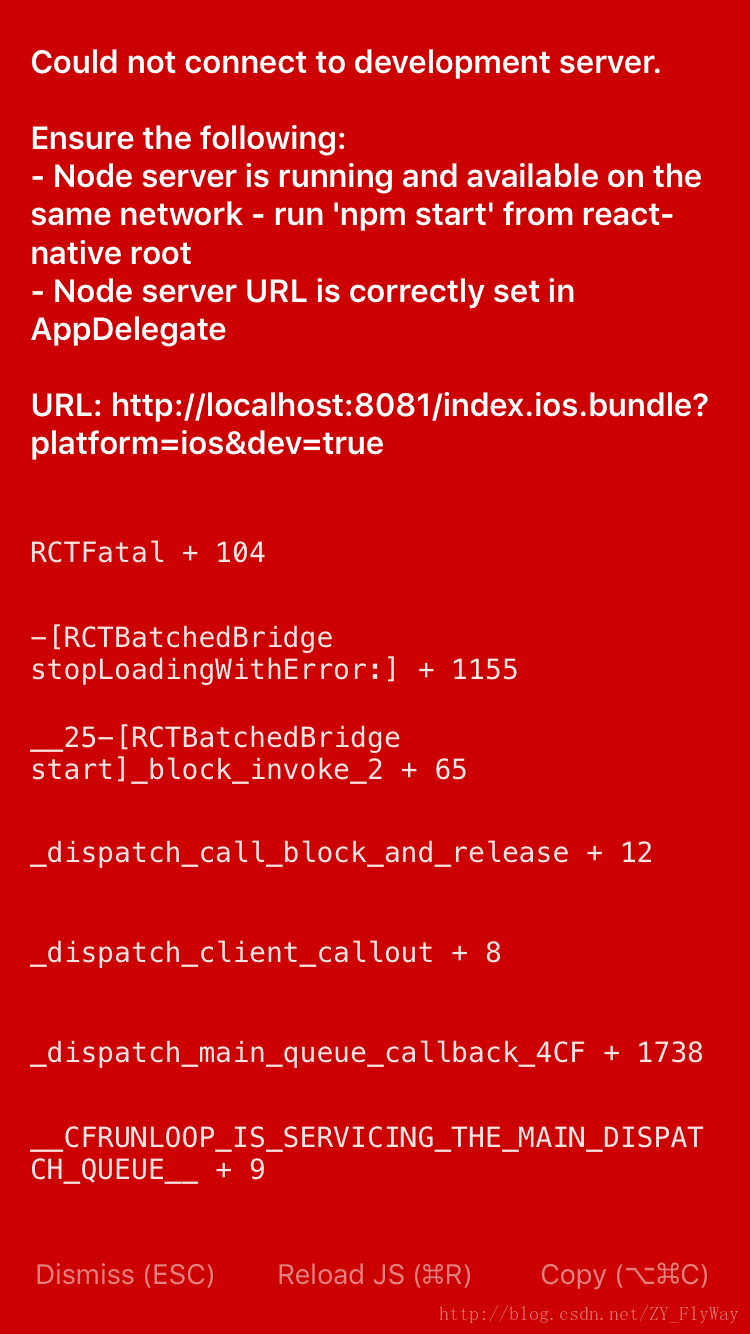
下面代码大家有疑惑的估计就是这个url从哪来的,下面当你启动的时候,会告诉你。
4、启动RN
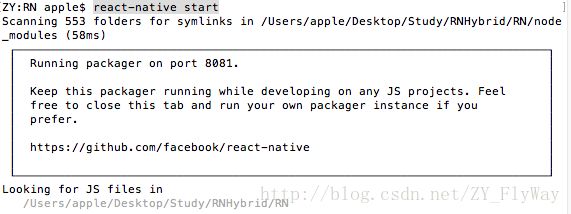
cd 到你上面新建的文件夹里,如我项目中的RN文件夹,然后执行react-native start
这时候,你可以看出来,服务器启动的端口是8081,也就知道了上面那个url
5、这时候你启动的时候如果看到下面的画面:
修改ATS就可以了,会iOS的基本都会,不啰嗦了。
6、在运行下试试吧,结果如图: