阿里云ECS进阶训练营Day1 搭建VuePress
文章目录
- 零、Demo地址
- 一、开通阿里云服务器
- 1.1 购买服务器
- 1.1.1 去哪购买?
- 1.1.2 如何购买?
- 1.2 配置服务器
- 1.2.1 需要的信息
- 1.2.2 配置安全组
- 二、VuePress的安装
- 2.1 VuePress
- 2.2 安装VuePress
- 2.2.1 安装Node.js
- 2.2.2 安装VuePress程序
- 三、VuePress的配置
- 3.1 基本配置
- 3.2 基本配置补充
- 3.3 主页配置
- 3.4 可能出现的问题
零、Demo地址
访问地址:1jumao.cn:8080/try_blogs
一、开通阿里云服务器
1.1 购买服务器
1.1.1 去哪购买?
1.1.2 如何购买?
购买可以分为如下五个步骤:
下面是每个步骤常用配置项的具体说明:
①基础配置
| 配置 | 说明 |
|---|---|
| 付费模式 | 长期使用服务器,适用包年包月;短期需求,可用选择按量付费;预算更低的情况下可用选择抢占式实例(有被回收的风险) |
| 地域及可用区 | 选择服务器所在的地址,原则上是以主要客户的分布区域决定的 |
| 实例配置 | 根据自己的需求选择合适的服务器,性能决定价格 |
| 镜像 | 免费、稳定且干净的,选择公共镜像,里面有官方提供的服务器原生系统;有以前服务器或者别人共享给你的镜像,希望可以快速搭建自己熟悉的环境,选择自定义镜像、共享镜像;免费或者付费获取到第三方提供的搭建好的环境,可以去镜像市场挑选 |
| 存储 | 主要分为系统盘和数据盘,按照性能从高到底分别是ESSD云盘 >= SSD云盘 > 高效云盘,通常选择30g~80g足够了 |
②网络和安全组
| 配置 | 说明 |
|---|---|
| 网络 | 一般使用专有网络,网络隔离性、安全性较高 |
| 带宽值 | 决定用户的访问速度,带宽对价格影响较大,根据实际情况选择,学习博客类推荐2~4m |
| 安全组 | 可以在购买的时候选择安全组配置,不过通常是创建完毕再去详细配置,详见后面的详细配置 |
③系统配置
这个菜单相对简单
登录凭证有密钥对和自定义密码,通常选自定义密码就可以了
然后是实例名称、实例描述,根据用途可以自己起个名字,当然,也可以不起。
④分组设置
如果有多个服务器,可以对服务器进行分组管理,如果没有多个服务器或者分类,直接下一步
⑤确认订单
如名字,这是最后一步,确认配置后,选择开通的时长,付款购买
如下图:
1.2 配置服务器
1.2.1 需要的信息
服务器开通成功后,你通常要从控制台知道以下信息:
- root密码&密钥对
- 公网ip
1.2.2 配置安全组
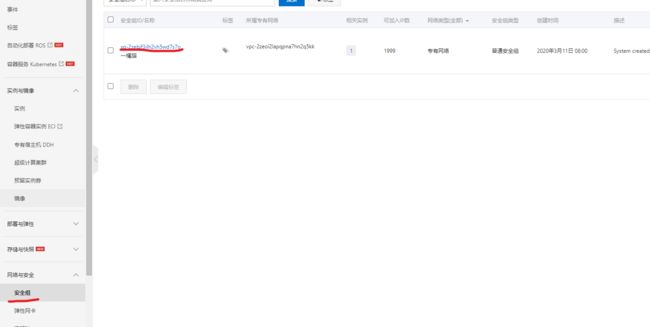
打开安全组配置
进入 控制台 ,在侧边栏点击 网络与安全 ,选择 安全组 ,右侧点击你需要配置安全组的实例名字,就可以进入安全组修改页了
默认进入的是新版的页面,如果你熟悉旧版,也可以点击右上角回到旧版
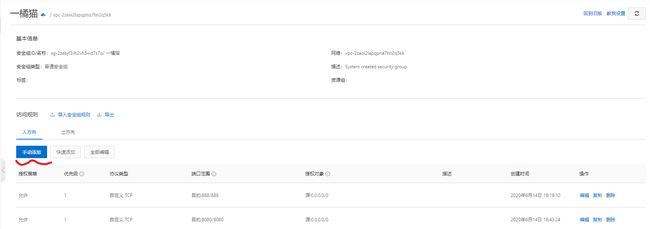
这里需要添加22端口(ssh要用到)、80端口(浏览器默认访问端口)和8080端口(访问vuepress的默认端口):
- 点击手动添加
- 通常我们只需要改端口范围和授权对象、
- 端口范围:下拉菜单中提供了几个常用的端口,22端口和8080端口都可以在里面找到,点击即可。
- 授权对象:下拉菜单同样提供了几个常用地址,选择0.0.0.0/0
- 点击保存
结果如下:
![]()
注意:如果我们要的端口预设下拉菜单没有的话,如8080,就需要手动输入
格式如下:
端口号/端口号
例子:
8080/8080
如图:
二、VuePress的安装
2.1 VuePress
VuePress是一个轻量级的静态网站生成器,可以快速搭建一个简单高效的博客网站。
以下是官网的介绍:
VuePress 由两部分组成:第一部分是一个极简静态网站生成器,它包含由 Vue 驱动的主题系统和插件 API,另一个部分是为书写技术文档而优化的默认主题,它的诞生初衷是为了支持 Vue 及其子项目的文档需求。
每一个由 VuePress 生成的页面都带有预渲染好的 HTML,也因此具有非常好的加载性能和搜索引擎优化(SEO)。同时,一旦页面被加载,Vue 将接管这些静态内容,并将其转换成一个完整的单页应用(SPA),其他的页面则会只在用户浏览到的时候才按需加载。
值得一提的是,VuePress和大名鼎鼎的Vue并不是只有名字像,而是师出同门,都是尤雨溪大佬写的
VuePress官网
2.2 安装VuePress
如无其他说明,以下均是在centos7使用root用户登录后,在终端执行
2.2.1 安装Node.js
①下载Node.js
wget https://npm.taobao.org/mirrors/node/v13.9.0/node-v13.9.0-linux-x64.tar.xz
注意:如果不能使用wget,是因为版本问题,可以先升级到centos7或者执行下面命令安装wegt
yum -y install wget
②创建安装目录
sudo mkdir -p /usr/local/lib/nodejs
③解压node.js到刚刚创建的安装目录
sudo tar -xJvf node-v13.9.0-linux-x64.tar.xz -C /usr/local/lib/nodejs
④使用查看版本命令验证是否成功
cd /usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin
./node -v
如果控制台输出:v13.9.0,则安装成功
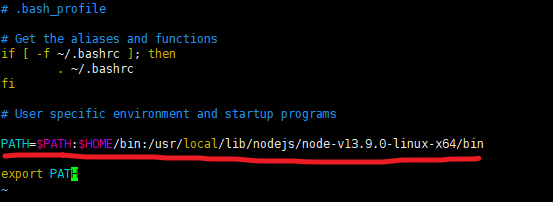
⑤将目录添加到环境变量
vim ~/.bash_profile
按 i 进入编辑模式
在 PATH=$PATH:$HOME/bin 后面添加 :/usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin ,注意别漏掉冒号
按 esc 键退出编辑模式,再输入 :wq 进行保存
最后重载一下:
source ~/.bash_profile
⑥验证是否添加到环境变量
可以在任意目录下执行下列指令
node -v
npm version
npx -v
分别输出如下即为成功:
[root@iZuf64ucyrtdtsvk0lsz39Z bin]# node -v
v13.9.0
[root@iZuf64ucyrtdtsvk0lsz39Z bin]# npm version
{
npm: '6.13.7',
ares: '1.15.0',
brotli: '1.0.7',
cldr: '36.0',
icu: '65.1',
llhttp: '2.0.4',
modules: '79',
napi: '5',
nghttp2: '1.40.0',
node: '13.9.0',
openssl: '1.1.1d',
tz: '2019c',
unicode: '12.1',
uv: '1.34.2',
v8: '7.9.317.25-node.28',
zlib: '1.2.11'
}
[root@iZuf64ucyrtdtsvk0lsz39Z bin]# npx -v
6.13.7
2.2.2 安装VuePress程序
①使用淘宝镜像,加速下载(可选)
npm config set registry https://registry.npm.taobao.org
②安装vuepress
npm install -g vuepress
③创建vuepress目录
mkdir ~/try_blogs
④进入刚刚创建的目录
cd ~/try_blogs
⑤初始化项目,生成package.json
npm init -y
三、VuePress的配置
3.1 基本配置
①编辑package.json
vim ~/try_blogs/package.json
(编辑文件的方法见第二部分)
将scripts的内容修改为如下:
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
},
最终文件如下
{
"name": "try_blogs",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
},
"keywords": [],
"author": "",
"license": "ISC"
}
②在当前目录中创建docs目录、.vuepress目录
cd ~/try_blogs
mkdir docs
cd docs
mkdir .vuepress
③创建README.md
echo '# Hello VuePress - first blog!' >README.md
④在.vuepress目录下创建public目录和config.js
cd ~/try_blogs/docs/.vuepress
mkdir public
touch config.js
⑤检查工作目录结构
安装tree命令
yum -y install tree
返回到try_blogs
cd ~/try_blogs
查看目录结构(包括隐藏文件)
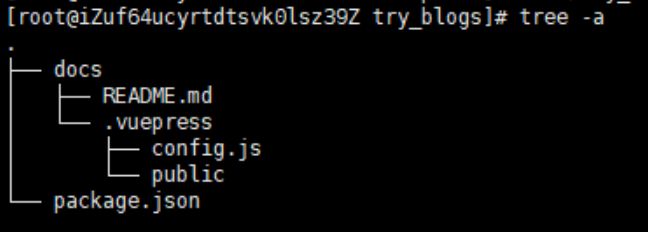
tree -a
目录结构如下即可
⑥回到try_blogs目录,执行命令
vuepress dev docs
出现以下内容即可
其中默认访问地址即为8080端口
在浏览器输入服务器公网ip:8080即可访问
3.2 基本配置补充
①工作目录作用
.
├── docs //以后要在这⾥⾯写⽂章,直接在此⽂件夹下新建⽂件夹,然后再建md⽂档就⾏,链接会⾃动⽣成
│ └── README.md //这个将会是我们以后的⾸页
│ └── .vuepress //这个⾥⾯会存放⼀些配置和组件
│ ├── config.js //配置⽂件,以后的所有配置基本都在这⾥写
│ └── public //静态⽂件存放地
└── package.json
②vuepress的两个命令
- vuepress dev docs 运行本地服务
- 等价npm run docs:dev
- vuepress build docs 生成静态文件
- 等价npm run docs:build
③停止服务
在运行成功后的监视界面按 ctrl+c即可
3.3 主页配置
在vuepress中,README.md即为主页。配置主页,实际上就是修改README.md文件
你可以有多种方式修改这个文件
-
命令行下用vim修改
-
在本地编写好md文件后用ftp软件上传到目录
个人推荐使用第二种,包括你自己写文章页推荐先写好,再上传
对 README.md进行修改如下
---
home: true
heroText: 阿里云ECS训练营第一天
tagline: 如何搭建一个VuePress博客?By:谢康立
actionText: 每日更新 →
actionLink: /testlink/
features:
- title: 项目结构
details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- title: 关注讨论
details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。
- title: 每日分享
details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。
footer: LearnVueonECS Licensed | Copyright © 2020-present
---
刷新主页,效果如下:
一个最简单的主页就编写好了!
门已经入了,接下来你可以去参考VuePress的官方开发手册,对博客进行更深层次的建设:
Vue官方开发手册
3.4 可能出现的问题
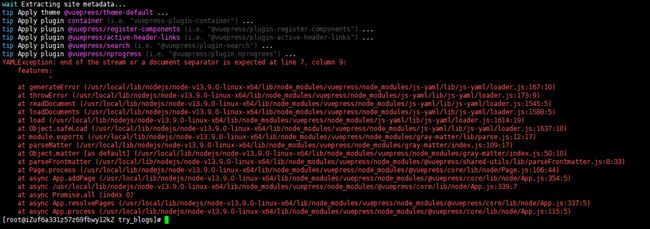
如果你不幸在编译的时候遇到了这样子的问题:
首先检查第一行异常信息:
YAMLException: end of the stream or a document separator is expected at lin 7,column 9:
features:
发现是配置异常,也就是主页 README.md 的分隔符出现了问题
line x , column y则代表了具体的位置,下面第一行则显示了具体的代码内容
所以,可以分析出上图是在README.md 中的第9行的"features:"出现了分隔符的问题
解决方法
检查README.md 中features:以及下面title是不是多了/少了空格以及分隔符
正确写法是
features: //冒号后没有空格
- title: 项目结构 //减号后面带一个空格
details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。 //两个空格