Xamarin.Android 自定义VideoView 进度条
项目用到商品展示的视频,要可以看小视频,则用了VideoView 加 MediaController
1. 设置了 Theme = "@android:style/Theme.Black.NoTitleBar" 的进度条的效果 (惨不忍睹)
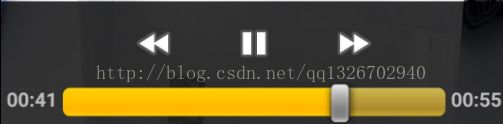
2. 没设置 Theme = "@android:style/Theme.Black.NoTitleBar" 的进度条的效果(还能接受)
3. 但项目要求红色的进度条,类似网易云音乐那种,这时就得要自定义 进度条SeekBar 的样式了
3.1 自定义进度条中滑动的圆球样式
-
-
http://mawenhao19930620.blog.163.com/blog/static/1285753612011112131423826/http://blog.csdn.net/hhy018/article/details/44853217?locationNum=10&fps=14.1 构造函数 初始化布局
#region 构造函数
public VideoViewLayout(Context context) : this(context, null)
{
//this(context, null);
}
public VideoViewLayout(Context context, IAttributeSet attrs) : base(context, attrs)
{
// 导入布局
LayoutInflater.From(context).Inflate(Resource.Layout.VideoViewLayout, this, true);
}
#endregion4.2 进度条控件SeekBar的事件 这样就能监听SeekBar控件的动态值
#region 视频进度条接口函数实现
public void OnProgressChanged(SeekBar seekBar, int progress, bool fromUser)
{
// 控件拖动改变的值
}
public void OnStartTrackingTouch(SeekBar seekBar)
{
// 控件开始拖动
}
public void OnStopTrackingTouch(SeekBar seekBar)
{
// 控件停止拖动
}
#endregion1> 更新控件文本得在主线程,所以定义一个Handler
#region 内部类
public class VideoViewHandler : Handler
{
private VideoViewLayout videoViewLayout;
public VideoViewHandler(VideoViewLayout videoViewLayout)
{
this.videoViewLayout = videoViewLayout;
}
public override void HandleMessage(Message msg)
{
base.HandleMessage(msg);
if (msg.What == 1)
{
videoViewLayout.NotifyData();
}
if (msg.What == 2)
{
videoViewLayout.HideVideoStatusBar();
}
}
}
#endregion2> 定义一个循环,1秒种给上面定义的Handler发一次消息,更新播放进度显示
///
/// 视频播放进度跟踪
///
public void PlayVdieo()
{
Java.Lang.Runnable run = new Java.Lang.Runnable(() =>
{
while (continuePlay)
{
Java.Lang.Thread.Sleep(1000);
Message message = new Message();
message.What = 1;
//发送信息给handler
handler.SendMessage(message);
}
});
new Java.Lang.Thread(run).Start();
}5. 使用
5.1 XML 文件
5.2 类文件
var layout = FindViewById(Resource.Id.VideoViewLayout);
// 初始化视频链接
layout.InitUrl("https://tbm.alicdn.com/4avTDEcUOjPu5HXisqp/GXle5GDB7ILjZ5T9n9q%40%40hd.mp4");
// 初始化布局
layout.InitView(); 6. 项目地址:https://github.com/harrylsp/CustomVideoView