VUE——vue-amap简单使用
一、 down一个vue webpack的模板
vue init webpack vueamap
模板下载后 安装依赖
cnpm install依赖安装完成后 执行开发环境
npm run dev若提示在"localhost:8080"上查看效果,在浏览器上查看效果,若出现VUE效果 则模板下载成功
二、 安装vue-amap
安装vue-amap
cnpm install vue-amap --save安装完成后,main.js文件中引入
import VueAMap
from
"vue-amap";
Vue.use(VueAMap);
初始化高德地图,此处需要有一个KEY,可以到高德地图平台上去申请.
初始化高德地图的key与插件
VueAMap.initAMapApiLoader({
key:
"e1dedc6bdd765d46693986ff7ff969f4",
plugin: [
"AMap.Autocomplete",
//输入提示插件
"AMap.PlaceSearch",
//POI搜索插件
"AMap.Scale",
//右下角缩略图插件 比例尺
"AMap.OverView",
//地图鹰眼插件
"AMap.ToolBar",
//地图工具条
"AMap.MapType",
//类别切换控件,实现默认图层与卫星图、实施交通图层之间切换的控制
"AMap.PolyEditor",
//编辑 折线多,边形
"AMap.CircleEditor",
//圆形编辑器插件
"AMap.Geolocation"
//定位控件,用来获取和展示用户主机所在的经纬度位置
],
uiVersion:
"1.0"
});
三、 使用
下面开始正式运用此组件库注:后续所用到的配置并非全面配置,若有不懂或想详细了解,
请移步vue-amap文档: vue-amap文档
文档介绍比较简单,建议到高德官方查看参考手册对照使用
高德参考手册:参考手册
1,构建地图
模板:
<
div
class=
"amap-wrapper"
>
<
el-amap
class=
"amap-box"
vid=
"map"
:zoom="zoom"
:center="center"
>
el-amap
>
div
>
data中数据:
zoom:
16,
center:[
121.406051,
31.179695],
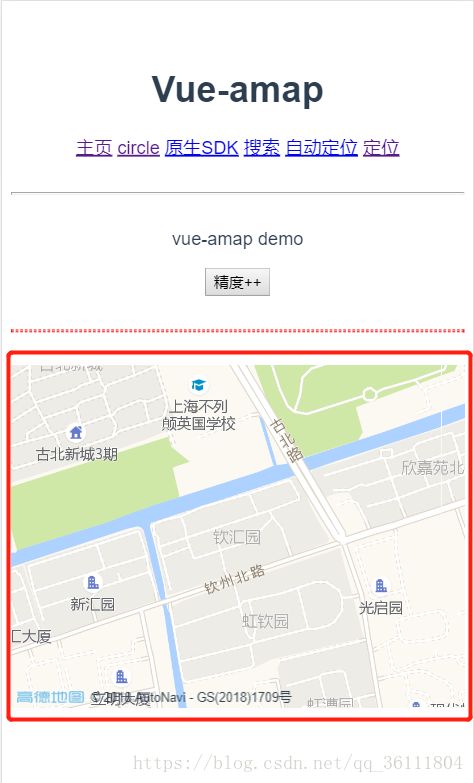
保存后,浏览器中运行,效果图如下:
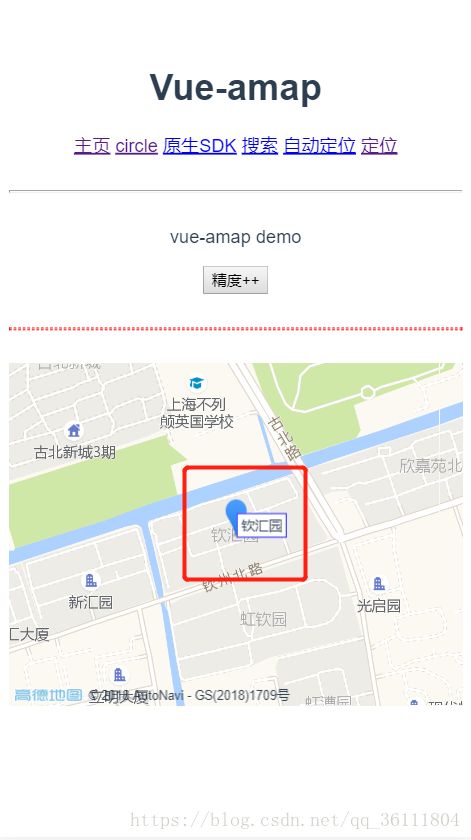
2,添加标注点(此处以地图的center为位置点添加)
模板:
增加一条label数据,作为该点的介绍使用 ,可参照文档自行决定是否添加
<
div
class=
"amap-wrapper"
>
<
el-amap
vid=
"amapDemo"
:center="center"
:zoom="zoom"
class=
"amap-demo"
>
<
el-amap-marker
vid=
"marker"
:position="center"
:label="label"
>
el-amap-marker
>
el-amap
>
div
>
label:{
content:
'钦汇园',
offset:[
10,
12]
},
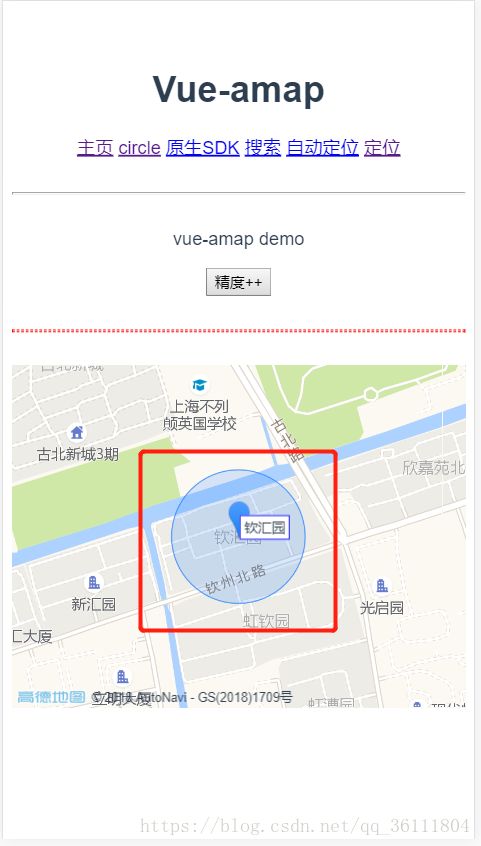
3,添加圆形区域 (此处依旧以中心点为圆心 半径为100)
注意:添加圆形区域时,要在初始化插件里初始化"AMap.CircleEditor",否则会报错
模板:
<
div
class=
"amap-wrapper"
>
<
el-amap
vid=
"amapDemo"
:center="center"
:zoom="zoom"
class=
"amap-demo"
>
<
el-amap-marker
vid=
"marker"
:position="center"
:label="label"
>
el-amap-marker
>
<
el-amap-circle
vid=
"circle"
:center="center"
:radius="radius"
fill-opacity=
"0.2"
strokeColor=
"#38f"
strokeOpacity=
"0.8"
strokeWeight=
"1"
fillColor=
"#38f"
>
el-amap-circle
>
el-amap
>
div
>
此处我以“精度++”按钮为例,每点击一次半径加10
data数据:
radius:
100
增加事件:
addRadius(){
this.radius+=
10;
}
PS:添加其他覆盖物,如折线,图片,多边形等,用法与此类似,参照官方文档进行使用即可
效果图如下:
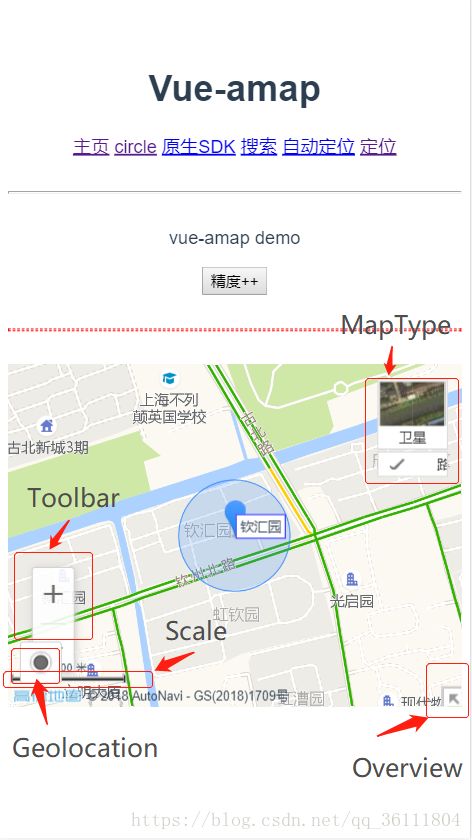
3,使用插件
只用插件时,一定要在前面initAMapApiLoader里面进行初始化,否则会报错
模板:
<
div
class=
"amap-wrapper"
>
<
el-amap
class=
"amap-box"
vid=
"map"
:zoom="zoom"
:center="center"
:plugin="plugin"
>
<
el-amap-marker
vid=
"marker"
:position="center"
:label="label"
>
el-amap-marker
>
<
el-amap-circle
vid=
"circle"
:center="center"
:radius="radius"
fill-opacity=
"0.2"
strokeColor=
"#38f"
strokeOpacity=
"0.8"
strokeWeight=
"1"
fillColor=
"#38f"
>
el-amap-circle
>
el-amap
>
div
>
data里添加插件数据:
plugin: [
{
pName:
'ToolBar',
//工具条插件
position:
'LB',
},
{
pName:
'MapType',
//卫星与地图切换
defaultType:
0,
showTraffic:
true,
//实时交通图层
},
{
pName:
'OverView',
//isOpen:true//鹰眼是否打开
},
{
pName:
'Scale'
},
{
pName:
'Geolocation',
//定位插件
showMarker:
false,
events:{
init(o){
//定位成功 自动将marker和circle移到定位点
o.getCurrentPosition((status, result)
=> {
console.log(result);
vm.center=[result.position.lng,result.position.lat]
});
}
}
}
]
效果图如下:
全部代码如下:
<
template
>
<
div
>
<
p
>{{msg}}
p
>
<
button
@click="addRadius"
>精度++
button
>
<
hr
>
<
div
class=
"amap-wrapper"
>
<
el-amap
class=
"amap-box"
vid=
"map"
:zoom="zoom"
:center="center"
:plugin="plugin"
>
<
el-amap-marker
vid=
"marker"
:position="center"
:label="label"
>
el-amap-marker
>
<
el-amap-circle
vid=
"circle"
:center="center"
:radius="radius"
fill-opacity=
"0.2"
strokeColor=
"#38f"
strokeOpacity=
"0.8"
strokeWeight=
"1"
fillColor=
"#38f"
>
el-amap-circle
>
el-amap
>
div
>
div
>
template
>
<
script
>
export
default {
name:
'home',
data(){
let vm=
this;
return{
msg:
'vue-amap demo',
zoom:
16,
center:[
121.406051,
31.179695],
label:{
content:
'钦汇园',
offset:[
10,
12]
},
radius:
100,
plugin: [
{
pName:
'ToolBar',
//工具条插件
position:
'LB',
},
{
pName:
'MapType',
//卫星与地图切换
defaultType:
0,
showTraffic:
true,
//实时交通图层
},
{
pName:
'OverView',
//isOpen:true//鹰眼是否打开
},
{
pName:
'Scale'
},
{
pName:
'Geolocation',
//定位插件
showMarker:
false,
events:{
init(o){
//定位成功 自动将marker和circle移到定位点
o.getCurrentPosition((status, result)
=> {
console.log(result);
vm.center=[result.position.lng,result.position.lat]
});
}
}
}
]
}
},
methods:{
addRadius(){
this.radius+=
10;
}
}
}
script
>
<
style
scoped
>
hr{
border-color: red;
border-style: dashed;
}
.amap-wrapper{
height:
300px;
}
style
>