搜索栏+流式布局+数据库
要求:自定义View实现搜索控件;流式布局;sqlite数据库
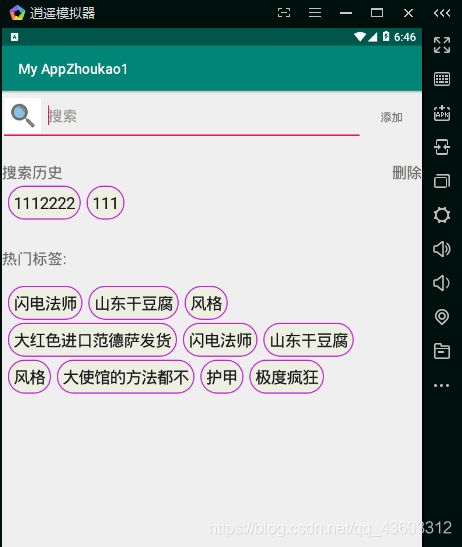
总的效果图:
//一.布局
LinearLayout
xmlns:android=“http://schemas.android.com/apk/res/android” android:layout_width=“match_parent”
android:layout_height=“match_parent”>
/LinearLayout>
**创建一个类加载头部布局 查找控件。
public class MyView extends LinearLayout {
private EditText editText;
private TextView mCancel;
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
LayoutInflater.from(context).inflate(R.layout.header_view,this);
editText = findViewById(R.id.Search_Edit);
mCancel = findViewById(R.id.Cancel_Text);
}
LinearLayout
xmlns:android=“http://schemas.android.com/apk/res/android” android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:orientation=“vertical”>
/LinearLayout>
3.总的布局:
LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:orientation=“vertical”
tools:context=".MainActivity">
/LinearLayout>
二、具体的代码执行
1.流式布局内容实现

①新建一个类MyFlawLayout继承LinearLayout
②public class MyFlawLayout extends LinearLayout {
private final int mScreenWidth;
public MyFlawLayout(Context context, AttributeSet attrs) {
super(context, attrs);
//得到屏幕的宽高
DisplayMetrics metrics = context.getResources().getDisplayMetrics();
mScreenWidth = metrics.widthPixels;
int mScreenHeight= metrics.heightPixels;
//设置布局垂直显示
setOrientation(VERTICAL);
}
public void getData(List data){
LinearLayout linearLayout = getlinearLayout();
for (int i = 0; i =textWidth+LinWith){
linearLayout.addView(textView);
}else {
linearLayout=getlinearLayout();
linearLayout.addView(textView);
}
}
}
//初始化子LinearLayout
public LinearLayout getlinearLayout(){
LinearLayout linearLayout = new LinearLayout(getContext());
LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
linearLayout.setLayoutParams(params);
this.addView(linearLayout);//this本类对象 只要重新添加View就自动换行了
return linearLayout;
}
//初始化TextView
public TextView getTextView(){
TextView textView = new TextView(getContext());
textView.setTextSize(20);
//textView框的样式
textView.setBackgroundResource(R.drawable.item);
textView.setTextColor(Color.parseColor("#FF181718"));
textView.setPadding(10,10,10,10);
return textView;
}
}
2.MainActivity
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private String[] data = new String[]{"闪电法师", "山东干豆腐", "风格", "大红色进口范德萨发货", "闪电法师",
"山东干豆腐", "风格", "大使馆的方法都不", "护甲", "极度疯狂"};
private List list = new ArrayList<>();
private EditText Search_Edit;
private TextView Cancel_Text;
private TextView history_delete;
private MyFlawLayout lishi_MyFlaw;
private ContentResolver resolver;
private Uri uri;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
resolver = getContentResolver();
uri = Uri.parse("content://com.example.shujvku.provider.MyProvider/zhou");
initView();
//流式布局
MyFlawLayout myFlawLayout = findViewById(R.id.myFlaw);
for (int i = 0; i < data.length; i++) {
list.add(data[i]);
}
myFlawLayout.getData(list);
}
//得到数据库的数据
private List getSel(){
List mhistory = new ArrayList<>();
Cursor cursor = resolver.query(uri, null, null, null, null);
while (cursor.moveToNext()){
String uname = cursor.getString(cursor.getColumnIndex("name"));
mhistory.add(uname);
}
//查到数据后在第一个显示
List mString=new ArrayList<>();
for (int i = mhistory.size()-1; i >=0; i--) {
mString.add(mhistory.get(i));
}
return mString;
}
private void initView() {
Search_Edit = (EditText) findViewById(R.id.Search_Edit);
Cancel_Text = (TextView) findViewById(R.id.Cancel_Text);
history_delete = (TextView) findViewById(R.id.history_delete);
lishi_MyFlaw = (MyFlawLayout) findViewById(R.id.lishi_MyFlaw);
List sel = getSel();
lishi_MyFlaw.getData(sel);
Cancel_Text.setOnClickListener(this);
history_delete.setOnClickListener(this);
}
//搜索的方法
private void submit() {
// validate
String Edit = Search_Edit.getText().toString().trim();
if (TextUtils.isEmpty(Edit)) {
Toast.makeText(this, "输入搜索的内容", Toast.LENGTH_SHORT).show();
return;
}else{
Toast.makeText(this, Edit, Toast.LENGTH_SHORT).show();
ContentValues values=new ContentValues();
values.put("name",Search_Edit.getText().toString().trim());
resolver.insert(uri,values);
//实时更新数据
lishi_MyFlaw.removeAllViews();
List sel = getSel();
lishi_MyFlaw.getData(sel);
}
}
//点击事件
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.Cancel_Text:
submit();
break;
case R.id.history_delete:
List strings = getSel();
for (int i = 0; i
}
3.创建MyHelper在数据库创建表格,MyProvider查询 删除