2020.6.7日笔记
一、文字阴影
1、text-shadow属性的使用方法
在CSS3我们可以是用text-shadow属性给页面上的文字添加阴影效果,text-shadow在CSS2.1的时候是被删除了的一个属性,但是呢在3.0的CSS中又恢复了使用。
text-shadow的使用方法:
text-shadow:length length length color
第一个length表示的是阴影离开文字的横方向距离;
第二个length表示的是阴影离开文字的纵方向的距离;
第三个length表示的是阴影模糊半径;
color表示的是阴影的颜色。
2、位移距离
text-shadow所使用的参数中,前两个参数是阴影离开文字的横方向和纵方向的位移距离,使用的时候必须指定这两个参数。
3、阴影的模糊半径
text-shadow属性的第三个参数就是阴影模糊半径,代表阴影向外模糊时的模糊范围。
4、阴影的颜色
text-shadow属性的第四个参数就是绘制阴影时所使用的颜色,可以放在三个参数之前,也可以放在之后。当没有指定颜色值的时候,会使用Color的颜色值。
5、指定多个阴影
我们可以使用text-shadow属性来给文字指定多个阴影,并且针对每个阴影使用不同的颜色。指定多个阴影的时候使用逗号“,”将多个阴影进行分割。
<html>
<head lang="en">
<meta charset="UTF-8">
<title>文字阴影text-shadowtitle>
<style>
h1{
text-shadow: 15px 15px 5px #000 , 30px 30px 5px #f60 , 45px 45px 5px green;
}
style>
head>
<body>
<h1>文字阴影text-shadowh1>
body>
html>
二、自动换行
1、指定自动换行的处理方法
在CSS3中可以使用word-break属性来设置自动换行的处理方法。值换行规则IE5+Safari、chromenormla使用浏览器默认的规则支持支持keep-all只能在半角空格或连字符处理换行支持不支持break-all允许在单词内换行支持支持
使用示例:
<style>
div{
word-break:keep-all
}
style>
2、长单词与URL地址自动换行
在CSS3中,使用word-wrap属性来实现长单词和URL的自动换行。
使用方法:
div{
word-wrap:break-word;
}
word-wrap属性的属性值有两个
第一个:normal 浏览器保持默认处理方式,只在半角空格或者是连字符的地方换行
第二个:break-word 浏览器可以在长单词或URL地址内部进行换行。
三、服务器端字体和@font-face属性
1、在页面上显示服务器端的字体
在CSS3中可以使用@font-face属性来利用服务器端字体。
@font-face属性的使用方法:
@font-face{
font-family:webFont;
src:url('font/字体名称.otf')format("opentype");
}
font-family属性值中使用webfont来声明使用的是服务器端字体。
src属性值中首先指定了字体文件所在的路径,format声明字体文件的格式,可以省略文件格式的声明,单独使用src属性值。
可以使用的字体文件格式:
字体格式字体属性otfopentypettftruetypeeotembedded-opentype
2、定义斜体或粗体字体
在定义字体的时候,可以把字体定义成斜体或者粗体,在使用服务器服务器端字体的时候,需要根据是斜体还是粗体,使用不同的文字 。
使用方法如下:
@font-face {
font-family: webfont;
src: url(字体1.otf);
}
@font-face {
font-family: webfont;
font-style: italic;
src: url(字体2.otf);
}
h1{
font-family: webfont;
}
h2{
font-family: webfont;
font-style: italic;
}
3、显示客户端本地的字体
@font-face除了可以显示服务器端的字体还可以显示本地字体。
首先将font-family设置为本地的字体名,然后将src属性设置为local(‘字体’)。
例如:
@font-face{
font-family:Arial;
src:local('Arial');
}
4、属性值的指定:
1)、font-family:设置文本的字体名称。
2)、font-style:设置文本样式。
取值:normal不使用斜体
italic使用斜体
oblique使用倾斜体
inherit从父元素继承
3)、font-variant:设置文本是否大小写。
取值:
normal使用浏览器默认值
small-caps使用小型大写字母
inherit从父元素继承
4)、font-weight:设置文本的粗细。
取值:
normal使用浏览器默认值
bold使用粗体
bolder使用更粗的字体
lighter使用更细的字体
100-900从细字体到粗,值必须是100的倍数,其中400等于normal,700等同于bold。
5)、font-stretch:设置文本是否横向的拉伸变形。(IE及Firefox已支持font-stretch,但显示效果与正常文字并无不同。)
取值:
normal:正常文字宽度
wider把伸展比例设置为更进一步的伸展值 ;
narrower:把收缩比例设置为更进一步的收缩值;
ultra-condensed:比正常文字宽度窄4个基数;
extra-condensed:比正常文字宽度窄3个基数;
condensed:比正常文字宽度窄2个基数;
semi-condensed:比正常文字宽度窄1个基数;
semi-expanded:比正常文字宽度宽1个基数;
expanded:比正常文字宽度宽2个基数;
extra-expanded:比正常文字宽度宽3个基数;
ultra-expanded:比正常文字宽度宽4个基数;
6)、font-size:设置文本字体大小。
7)、src:设置自定义字体的相对路径或者绝对路径,注意,此属性只能在@font-face规则里使用。
四、盒模型
1、盒的基本类型:
在css3中使用display属性来定义盒的类型,总体来说盒分为block类型和inline类型。
比如之前我们所学的div元素和p元素就是属于block类型,span和a属于inline类型。
<html>
<head lang="en">
<meta charset="UTF-8">
<title>盒的基本类型title>
<style>
div{background: green;width: 50px;height: 50px}
.div1{display: inline-block}
.div2{display: inline}
style>
head>
<body>
<h1>盒的基本类型h1>
<div class="div1">在css3中使用display属性来定义盒的类型,总体来说盒分为block类型和inline类型。div>
<div class="div2">在css3中使用display属性来定义盒的类型,总体来说盒分为block类型和inline类型。div>
body>
html>
2、inline-block类型
1)inline-block类型是css2.1中追加的一个盒类型
inline-block类型盒属于block盒的一种,但是在显示时具有inline类型盒的特点。
例如:
在DIV元素中分别将display设置为inline-block和inline后他们的效果一样。
2)使用inline-block类型来执行分列显示
在css2.1之前,如果需要在一行中并列显示多个block类型的元素,需要用float属性或者position属性,但是这样会让我们的样式变的复杂,所以在CSS2.1中就追加了inline-block类型,使得并列显示多个block类型的元素操作变的很简单。
示例对比:
block类型
首先新建三个div元素,给前两个DIV使用float让前两个div元素并列显示,第三个div的话就会显示在前两个div元素的下部,但是因为前两个的高度不一样所以我们要使用clear属性清除浮动。
<html>
<head lang="en">
<meta charset="UTF-8">
<title>使用inline-block类型来执行分列显示title>
<style>
div.div{
width:400px
}
div.div1{
width: 200px;
background-color: green;
float: left;
}
div.div2{
width: 200px;
background-color: #ff6600;
float: left;
}
div.div3{
clear: both;
background-color: #d829ff;
}
style>
head>
<body>
<h1>使用inline-block类型来执行分列显示h1>
<div class="div">
<div class="div1">
2、inline-block类型
inline-block类型是css2.1中追加的一个盒类型。
inline-block类型盒属于block盒的一种,但是在显示时具有inline类型盒的特点。
例如:
在DIV元素中分别将display设置为inline-block和inline后他们的效果一样。
如果我们给他们都指定宽度和高度结果会是怎样?
div>
<div class="div2">
2.2使用inline-block类型来执行分列显示
在css2.1之前,如果需要在一行中并列显示多个block类型的元素,需要用float属性或者position属性,但是这样会让我们的样式变的复杂,
div>
<div class="div3">
css2.1之前,如果需要在一行中并列显示多个block类型的元素,需要用float属性或者position属性,但是这样会让我们的样式变的复杂,所以在CSS2.1中就追加了inline-block类型,使得并列显示多个block类型的元素操作变的很简单。
示例对比:
block类型
首先新建三个div元素,给前两个DIV使用float让前两个div元素并列显示,第三个div的话就会显示在前两个div元素的下部,但是因为前两个的高度不一样所以我们要使用clear属性清除浮动。
div>
div>
body>
html>
inline-block类型
使用inline-block类型可以直接将两个div元素进行并列显示,不需要使用float属性,也不需要使用clear属性了。
默认情况下使用inline-block类型时并列显示的元素的垂直对齐方式是底部对齐,为了让对齐方式改成顶部对齐,还要给DIV元素的样式中加入vertical-align属性。
<html>
<head lang="en">
<meta charset="UTF-8">
<title>使用inline-block类型来执行分列显示title>
<style>
div.div1{
width: 200px;
background-color: green;
display: inline-block;
}
div.div2{
vertical-align: top;
width: 200px;
background-color: #ff6600;
display: inline-block;
}
div.div3{
width: 400px;
background-color: #d829ff;
}
style>
head>
<body>
<h1>使用inline-block类型来执行分列显示h1>
<div class="div">
<div class="div1">
2、inline-block类型
inline-block类型是css2.1中追加的一个盒类型。
inline-block类型盒属于block盒的一种,但是在显示时具有inline类型盒的特点。
例如:
在DIV元素中分别将display设置为inline-block和inline后他们的效果一样。
如果我们给他们都指定宽度和高度结果会是怎样?
div><div class="div2">
2.2使用inline-block类型来执行分列显示
在css2.1之前,如果需要在一行中并列显示多个block类型的元素,需要用float属性或者position属性,但是这样会让我们的样式变的复杂,
div>
<div class="div3">
css2.1之前,如果需要在一行中并列显示多个block类型的元素,需要用float属性或者position属性,但是这样会让我们的样式变的复杂,所以在CSS2.1中就追加了inline-block类型,使得并列显示多个block类型的元素操作变的很简单。
示例对比:
block类型
首先新建三个div元素,给前两个DIV使用float让前两个div元素并列显示,第三个div的话就会显示在前两个div元素的下部,但是因为前两个的高度不一样所以我们要使用clear属性清除浮动。
div>
div>
body>
html>
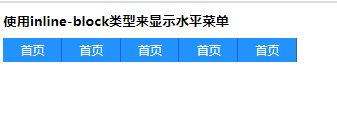
3)使用inline-block类型来显示水平菜单
在css2.1之前,如果要实现水平菜单,那么我们需要使用float属性,大多数菜单是利用ul列表和li列表项目来显示的,li元素隶属于block类型下的list-item类型,所以要并列显示的话就要使用float属性。
使用inline-block:
<html>
<head lang="en">
<meta charset="UTF-8">
<title>使用inline-block类型来显示水平菜单title>
<style>
ul{
margin:0;
padding: 0;
}
li{
display: inline-block;
padding: 10px 20px;
background-color: #2292ff;
border-right: solid 1px #2066c7;
width: 100px;
text-align: center;
}
a{
color: #fff;
text-decoration: none;
}
style>
head>
<body>
<h1>使用inline-block类型来显示水平菜单h1>
<ul>
<li><a href="index1.html">首页a>li><li><a href="index1.html">首页a>li><li><a href="index1.html">首页a>li><li><a href="index1.html">首页a>li><li><a href="index1.html">首页a>li>
ul>
body>
html>
不使用inline-block:
<html>
<head lang="en">
<meta charset="UTF-8">
<title>使用inline-block类型来显示水平菜单title>
<style>
ul{
margin:0;
padding: 0;
}
li{
padding: 10px 20px;
background-color: #2292ff;
border-right: solid 1px #2066c7;
width: 100px;
text-align: center;
list-style: none;
float: left;
}
a{
color: #fff;
text-decoration: none;
}
style>
head>
<body>
<h1>使用inline-block类型来显示水平菜单h1>
<ul>
<li><a href="index1.html">首页a> li>
<li><a href="index1.html">首页a> li>
<li><a href="index1.html">首页a> li>
<li><a href="index1.html">首页a> li>
<li><a href="index1.html">首页a> li>
ul>
body>
html>
注:它们所呈现出来的效果是一样的
4、inline-table类型
inline-table类型:
inline-table类型是css2中新增的盒类型 – inline-table
实例讲解:
在css中使用table元素的示例,一个表格,前后都有文字将其围绕。
<html>
<head lang="en">
<meta charset="UTF-8">
<title>inline-table类型title>
<style>
table{
display: inline-table;
vertical-align: bottom;
border: solid 3px #ccc;
}
td{
border: solid 3px #898989;
}
style>
head>
<body>
<h1>inline-table类型h1>
这里是文字内容
<table>
<tr>
<td>1td>
<td>2td>
<td>3td>
tr>
<tr>
<td>1td>
<td>2td>
<td>3td>
tr>
<tr>
<td>1td>
<td>2td>
<td>3td>
tr>
table>
这里是文字内容
body>
html>
4、list-item类型
list-item类型可以将多个元素作为列表来显示,同时在元素的开头加上列表的标记。
<html>
<head lang="en">
<meta charset="UTF-8">
<title>list-item类型title>
<style>
div{
display: list-item;
list-style-type: circle;
margin-left: 30px;
}
style>
head>
<body>
<h1>list-item类型h1>
<div>list-item类型div>
<div>list-item类型div>
<div>list-item类型div>
<div>list-item类型div>
<div>list-item类型div>
<div>list-item类型div>
<div>list-item类型div>
body>
html>
5、run-in类型与compact类型
将元素指定为run-in类型或compact类型时,如果元素后面还有block类型的元素,run-in类型那个的元素将被包括在后面的block类型的元素的内部,而compact类型的元素将被放置在block类型的元素左边。
<html>
<head lang="en">
<meta charset="UTF-8">
<title>run-in类型或compact类型title>
<style>
dl.run-in dt{
display: run-in;
border: solid 2px #d829ff;
background-color: #cccccc;
}
dl.compact dt {
display: compact;
border: solid 2px #d829ff;
background-color: #cccccc;
}
style>
head>
<body>
<h1>run-in类型或compact类型h1>
<dl class="run-in">
<dt>run-in类型dt>
<dd>run-in类型的元素将被包括在后面的block类型的元素的内部dd>
dl>
<dl class="compact">
<dt>compact类型dt>
<dd>ompact类型的元素将被放置在block类型的元素左边dd>
dl>
body>
html>
6、表格相关类型
在CSS3中所有与表格相关的元素及其所属类型表:元素所属类型说明tabletable代表整个表格tableinline-table代表整个表格可以被指定为table类型也可以是inline-table类型trtable-row代表表格中的一行tdtable-cell代表表格中的单元格thtable-cell代表但单元格中的列标题tbodytable-row-group代表表格中行的所有行theadtable-header-group代表表格中的表头部分tfoottable-footer-group代表表格中的脚注部分coltable-columm代表表格中的一列colgrouptable-column-group代表表格中的所有列captiontable-caption代表整个表格的标题
通过一个小示例,来指定各种div的类型为各种表格相关的类型,让这些DIV构成一个完整的表格
<html>
<head lang="en">
<meta charset="UTF-8">
<title>CSS3中所有与表格相关的元素title>
<style>
div.table{
display: table;
border: solid 3px #ccc;
}
div.table-caption{
display: table-caption;
}
div.thead{
display: table-header-group;
}
div.tr{
display: table-row;
}
div.td{
display: table-cell;
border: solid 3px #898989;
padding: 5px;
}
style>
head>
<body>
<h1>CSS3中所有与表格相关的元素h1>
<div class="table">
<div class="table-caption">表格标题div>
<div class="thead">
<div class="tr">
<div class="td">1div>
<div class="td">2div>
<div class="td">3div>
div>
<div class="tr">
<div class="td">1div>
<div class="td">2div>
<div class="td">3div>
div>
<div class="tr">
<div class="td">1div>
<div class="td">2div>
<div class="td">3div>
div>
div>
div>
body>
html>
7、none类型
当元素被指定了none类型后,这个元素将不会被显示
小示例使用前面所学的伪类选择器来实现鼠标移动上去隐藏,移开后显示。
<html>
<head lang="en">
<meta charset="UTF-8">
<title>none类型title>
<style>
div#a{
width: 500px;
height: 500px;
background-color: #cccccc;
}
div#b{
display: block;
width: 200px;
height: 200px;
background-color: green;
}
div#a:hover div#b{
display: none;
}
style>
head>
<body>
<h1>none类型h1>
<div id="a">
<div id="b">div>
div>
body>
html>
8、显示不下的内容
当我们在样式中设置了宽度和高度之后,就有可能出现内容溢出的情况,就可以使用overflow属性来指定如何显示盒子内显示不下的内容。
1)overflow属性
overflow属性用来指定对盒中容纳不下的内容的显示办法。
取值:
hidden超出容纳范围的文字将被隐藏起来
scroll在div元素中出现水平与垂直的滚动条,超出的内容被滚动显示
auto当文字超出div元素的容纳范围时,根据需要出现水平滚动条或者是垂直滚动条,滚动显示超出的内容。
visible和不使用overflow时候的显示效果一样,超出容纳范围的文字按原样显示
2)overflow-x属性与overflow-y属性
使用overflow-x属性或者overflow-y属性,可以单独指定可以在水平或者垂直方向上如果内容超出盒的容纳范围时的显示方法。
例如:
将overflow-x属性设置为hidden,将overflow-y属性设置为scroll,那么超出之后只会在垂直方向上显示滚动条。
9、盒阴影
1)box-shadow属性的使用方法
在CSS3中,可以使用box-shadow属性让盒在显示的时候产生阴影效果。
使用方法:
box-shadow:length length length color
前三个length表示文字阴影离开文字的横方向距离,阴影离开文字的纵方向距离和阴影的模糊半径,color制定阴影的颜色。
2)将参数设置为0
a、当阴影的模糊半径设定为0的时候,将绘制不向外模糊的阴影。
b、将阴影离开文字的横方向距离与阴影离开文字的纵方向距离都设置为0的时候,会在盒子的周围绘制阴影。
c、将阴影离开文字的横方向距离设定为负数值的时候,向左绘制阴影。
d、将阴影离开文字的纵方向距离设定为负数值的时候,向上绘制阴影。
3)对盒内子元素使用阴影
可以单独对盒内的子元素使用阴影。
小示例:
有一个DIV元素,div元素内部有一个span子元素,使用box-shadow属性让span子元素具有阴影效果。
4)对第一个文字或第一行使用阴影。
通过使用first-letter选择器或frist-line选择器可以只让第一个字或第一行具有阴影效果。
注:直接加在所选的类后面,例如:div:first-lette。
5)对表格及单元格使用阴影
可以使用box-shadow属性让表格及表格内的单元格产生阴影效果。
10、box-sizing宽高计算
1)box-sizing属性
在CSS3中,使用box-sizing属性来指定针对元素的宽度与高度的计算方法。
box-sizing可以指定用width属性与height属性分别指定的宽度只与高度值是否包含元素的内补白区域以及边框的宽度和高度。
可以给box-sizing属性指定的属性值为content-box属性值与border-box属性值。
content-box属性值表示元素的宽度与高度不包括内补白区域及边框的宽度高度;
border-box属性值表示元素的宽度与高度包括内补白区域及边框的宽度与高度,在没有使用box-sizing属性的时候,默认值是content-box属性值。
2)为什么要使用box-sizing属性
使用box-sizing属性的目的是对元素的总宽度做一个控制,如果不适应这个属性的话,样式中默认使用的是content-box属性值,他只对内容做一个指定,却没有队员说的总宽度进行指定,有些场合合理利用border-box属性值会是页面的布局很方便。
五、背景和边框的相关样式
1、新增的背景属性
属性功能:
background-clip指定背景的显示范围
background-origin指定绘制背景图象时的起点background-size指定背景中图像的尺寸background-break指定内联元素的背景图像进行平铺时的循环方式
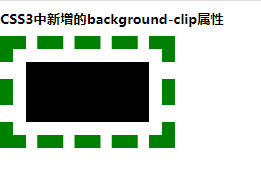
background-clip指定背景的显示范围:
css3中的background-clip属性,它主要是用来控制我们的背景显示区域。
首先呢,我们来看一下它的用法
background-clip : border-box || padding-box || content-box
1)border-box:此值为默认值,背景从border区域向外裁剪,也就是超出部分将被裁剪掉;
2)padding-box:背景从padding区域向外裁剪,超过padding区域的背景将被裁剪掉;
3)content-box:背景从content区域向外裁剪,超过context区域的背景将被裁剪掉;
<html>
<head lang="en">
<meta charset="UTF-8">
<title>CSS3中新增的background-clip属性title>
<style>
div{
background-color: #000;
width: 300px;
height: 150px;
border: dashed 30px green;
padding: 30px;
background-clip: content-box;
}
style>
head>
<body>
<h1>CSS3中新增的background-clip属性h1>
<div>CSS3中新增的background-clip属性div>
body>
html>
网页显示:

background-origin属性指定绘制背景图像的绘制起点
在绘制背景图象时,默认是从内补白(padding)区域的左上角开始绘制的,但是可以利用background-origin属性来指定绘制时从边框的左上角开始绘制,或者是从内容的左上角开始绘制。
**padding-box(padding)*此值为background-origin的默认值,决定background-position起始位置从padding的外边缘(border的内边缘)开始显示背景图片;
**border-box(border)*此值决定background-position起始位置从border的外边缘开始显示背景图片;
**content-box(content)*此值决定background-position起始位置从content的外边缘(padding的内边缘)开始显示背景图片;
<html>
<head lang="en">
<meta charset="UTF-8">
<title>CSS3中新增的 background-origin属性title>
<style>
div{
width: 600px;
height: 300px;
background-image: url("bj.png");
background-repeat: no-repeat;
border: dashed 30px green;
padding: 30px;
background-origin: content-box;
background-size: contain;
}
style>
head>
<body>
<h1> background-originh1>
<div id="div">div>
body>
html>
background-size属性指定背景图像的尺寸:
在CSS3中,可以使用background-size属性来指定背景图像的尺寸。
使用方法:
background-size: auto || || || cover || contain
1)auto:此值为默认值,保持背景图片的原始高度和宽度;
2)length:设置背景图像的高度和宽度,第一个值设置宽度,第二个值设置高度,如果只设置一个值,则第二个值会被设置为 “auto”。
3)percentage:以父元素的百分比来设置背景图像的宽度和高度,第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 “auto”。
4)cover:此值是将图片放大,以适合铺满整个容器,这个主要运用在,当图片小于容器时,又无法使用background-repeat来实现时,我们就可以采用cover;将背景图片放大到适合容器的大小,但这种方法会使用背景图片失真;
5)contain:此值刚好与cover相反,其主要是将背景图片缩小,以适合铺满整个容器,这个主要运用在,当背景图片大于元素容器时,而又需要将背景图片全部显示出来,此时我们就可以使用contain将图片缩小到适合容器大小为止,这种方法同样会使用图片失真。
2、显示多个背景图片
在一个元素中显示多个背景图像
在CSS3中一个元素可以显示多个背景图像,还可以将多个背景图像进行重叠显示,这样可以让我们对背景中所用素材的调整变的更加容易。
使用方法:
background-image:url(1.png),url(2.png),url(3.png);
图层的排序方法:
浏览器中显示时叠放的顺序从上往下指定的,第一个图像文件是放在最上面的,最后指定的文件是放在最下面的。
<html>
<head lang="en">
<meta charset="UTF-8">
<title>在一个元素中显示多个背景图像title>
<style>
body{
margin: 0;
padding: 0;
width: 1000px;
height: 800px;
background-image: url("bj4.png"),url("bj3.png"),url("bj2.png"),url("bj1.jpg");
background-repeat: no-repeat;
background-position: center;
}
style>
head>
<body>
<h1>在一个元素中显示多个背景图像h1>
<div>div>
body>
html>
3、圆角边框
border-radius属性
在css3中可以使用border-radius进行圆角边框的绘制,在网页中呢,我们经常使用圆角边框来美化我们的页面,在css3出现之前呢!我们如果要在网页上展示一个圆角边框的一个效果,那么我们需要绘制图形,在css3出现之后呢我们就只需要一段简单的代码就可以实现圆角边框的效果。
使用方法:border-radius:半径
border-radius属性使用的时候,我们只需要定义好圆角的半径就可以绘制圆角边框了。
border-radius属性中指定两个半径
在border-radius属性中,可以指定两个半径,制定方法如下:
border-radius:40px 20px;
第一个半径作为边框左上角与边框右下角的圆半径来绘制。
第二个半径作为边框右上角与边框左下角的圆半径来绘制。
不显示边框时
在CSS3中,如果使用了border-radius属性但是把边框设置为不显示时,浏览器会把背景的四个角绘制成圆角。
修改边框种类时
使用了border-radius属性后,不管边框是什么种类,都会将边框沿着圆角曲线进行绘制。
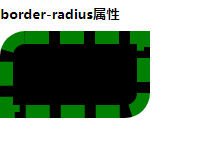
绘制4个不同半径的圆角边框
border-top-left-radius:左上角半径
border-bottom-left-radius:左下角半径
border-top-right-radius:右上角半径
border-bottom-right-radius:右下角半径
<html>
<head lang="en">
<meta charset="UTF-8">
<title>border-radius属性title>
<style>
div{
width: 300px;
height: 150px;
background-color: #000;
border: dashed 30px green;
border-top-left-radius: 60px;
border-bottom-right-radius: 60px;
}
style>
head>
<body>
<h1>border-radius属性h1>
<div>div>
body>
html>
4、图像边框
使用图像边框
在css3中增加了一个border-image属性,可以让元素的长度或宽度处于随时变化时,变化状态的边框统一使用一个图像文件来进行绘制.
1、border-image属性最简单的使用方法:
-webkit-border-image: url(“边框图像的路径”) 上边距 右边距 下边距 左边距 ;
-moz-border-image: url(“边框图像的路径”) 上边距 右边距 下边距 左边距 ;
-o-border-image: url(“边框图像的路径”) 上边距 右边距 下边距 左边距 ;
border-image: url(“边框图像的路径”) 上边距 右边距 下边距 左边距 ;
上面的参数中,图像的路径、上边距、右边距、下边距、左边距必须进行指定,但是如果上边距、右边距、下边距、左边距得值完全一样,那么就可以缩写为一个。
写法如下:
border-image: url(“边框图像的路径”) 边距 ;
当我们指定了上边距右边距下边距左边距之后呢!浏览器就会对我们的这个背景图像进行切割,那么他是怎样去对我们的这个图像进行切割的呢?
他会把图像切割成九个部分。
border-top-left-image
border-top-image
border-top-right-image
border-left-image
border-right-image
border-bottom-left-image
border-bottom-image
border-bottom-right-image
在浏览器中显示的时候,border-top-left-image、border-top-right-image、border-bottom-right-image、border-bottom-left-image不会进行任何的拉伸。
而border-top-image、border-right-image、border-bottom-image、border-left-image会分别作为,上边框、右边框、下边框、左边框的这个背景图像来进行显示,必要的时候呢,还可以将这四个图像进行这个平铺或者伸缩。
2、border-image属性指定边框的宽度
在css3中除了可以使用border属性和border-width属性来指定宽度,我们还可以使用border-image属性进行指定边框的宽度。
指定方法:border-image: url(“边框图像的路径”) 上边距 右边距 下边距 左边距/border宽度 ;
另外border的宽度也可以对四条边进行分别设置
设置的方法:
border-image: url(“边框图像的路径”) 上边距 右边距 下边距 左边距/border上宽度 border右宽度 border下宽度 border左宽度;
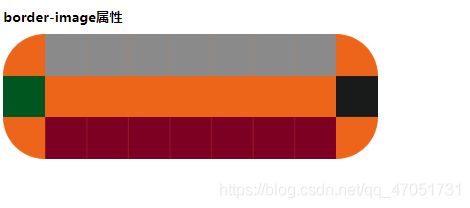
3、指定四条边的背景的显示方法
在CSS3中可以在border-image属性中指定元素四条边中的图像,是以拉伸的方式显示,还是平铺的方式进行显示。
指定方法如下:
border-image: url(“边框图像的路径”) 上边距 右边距 下边距 左边距/border宽度 topbottom leftright;
topbottom表示元素的上下两条边中图像的显示方法,leftright表示元素的左右两条边中的显示方式,在显示方法中可以指定的值有repeat、stretch和round。
**repeat:**将图像以平铺的方式进行显示。
**stretch:**将图像以拉伸的方式进行显示。
**round:**将图像进行平铺显示,但是如果最后一幅图不能被完全显示时,就不显示图像,把之前的图像扩大。
<html>
<head lang="en">
<meta charset="UTF-8">
<title>border-image属性title>
<style>
div{
width: 900px;
height: 300px;
-webkit-border-image:url("2.png") 100/100px round;
}
style>
head>
<body>
<h1>border-image属性h1>
<div>div>
body>
html>
网页显示:
六、CSS3的变形功能
1、如何使用transform功能
在css3中通过transform属性,来实现transform功能。
transform:功能;
-ms-transform:功能; /* IE 9 /
-moz-transform:功能; / Firefox /
-webkit-transform:功能; / Safari 和 Chrome /
-o-transform:功能; / Opera */
2、rotate 旋转,在参数中规定角度
使用方法:
-ms-transform:rotate(角度); /* IE 9 /
-moz-transform:rotate(角度); / Firefox /
-webkit-transform:rotate(角度); / Safari 和 Chrome /
-o-transform:rotate(角度); / Opera */
rotate表示的是顺时针旋转,deg是CSS3中的角度单位。
<html>
<head lang="en">
<meta charset="UTF-8">
<title>transform属性title>
<style>
div{
width: 300px;
height: 300px;
background-color: #000;
-ms-transform:rotate(45deg); /* IE 9 */
-moz-transform:rotate(45deg); /* Firefox */
-webkit-transform:rotate(45deg); /* Safari 和 Chrome */
-o-transform:rotate(45deg); /* Opera */
}
style>
head>
<body>
<h1>rotate旋转h1>
<div>div>
body>
html>
3、scale缩放转换
使用方法:
transform:scale(值),他的值是指定的缩放倍率,比如0.5就是缩放到50%,1就是100%,1.5就是放大点150%。
可能的值:
1)、scale(x,y)使元素X轴和Y轴同时缩放
2)、scaleX(x)元素仅X轴缩放
3)、scaleY(y)元素仅Y轴缩放
<html>
<head lang="en">
<meta charset="UTF-8">
<title>transform属性title>
<style>
div{
width: 300px;
height: 300px;
background-color: #000;
}
div:hover{
-ms-transform:scale(0.1,0.1); /* IE 9 */
-moz-transform:scale(0.1,0.1); /* Firefox */
-webkit-transform:scaley(0.5); /* Safari 和 Chrome */
-o-transform:scale(0.1,0.1); /* Opera */
}
style>
head>
<body>
<h1>scaleh1>
<div>div>
body>
html>
4、倾斜skew
使用方法:transform:skew(值),他的值是角度。
可能的值:
1)、skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形)只有一个参数时,只在水平方向上倾斜。
2)、skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形)
3)、skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形)
<html>
<head lang="en">
<meta charset="UTF-8">
<title>transform属性title>
<style>
div{
width: 300px;
height: 300px;
background-color: #000;
}
div:hover{
-ms-transform:skew(0.1,0.1); /* IE 9 */
-moz-transform:skew(0.1,0.1); /* Firefox */
-webkit-transform:skewy(30deg); /* Safari 和 Chrome */
-o-transform:skew(0.1,0.1); /* Opera */
}
style>
head>
<body>
<h1>倾斜skewh1>
<div>div>
body>
html>
5、移动translate
使用方法:transform:translate(值),他的值是指定移动的距离。
可能的值:
1)、translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动)只有一个参数时,只在水平方向上移动;
2)、translateX(x)仅水平方向移动(X轴移动)
3)、translateY(Y)仅垂直方向移动(Y轴移动)
<html>
<head lang="en">
<meta charset="UTF-8">
<title>transform属性title>
<style>
div{
width: 300px;
height: 300px;
background-color: #000;
transform-origin:bottom ;
}
div:hover{
-ms-transform:rotate(40deg);/* IE 9 */
-moz-transform:rotate(40deg); /* Firefox */
-webkit-transform:rotate(40deg); /* Safari 和 Chrome */
-o-transform:rotate(40deg); /* Opera */
}
style>
head>
<body>
<h1>移动translateh1>
<div>
div>
body>
html>
6、对一个元素使用多种变形的方法:
使用方法:transform:方法1 方法2 方法3 方法4;
7、改变元素基点transform-origin
可能的值top left top right topleft center right bottom leftbottom bottom right