ListView控件以及常用数据适配器Adapter的使用+商品展示案例
这次我们来介绍一下ListView控件以及常用数据适配器Adapter的使用,并通过一个商品展示案例来说明。
一.ListView控件
在Android开发中ListView是一个比较常用的控件。它以列表的形式展示具体数据内容,并且能够根据数据的长度自适应屏幕显示。接下来介绍一下ListView的常见属性。
ListView常见属性:
1.android:cacheColorHint——设置拖动的背景色
2.android:divider——设置分隔线
3.android:dividerHeight——设置分隔线的高度
4.android:listSelector——设置ListView item选中时的颜色
5.android:scrollbars——设置ListView的滚动条
6.android:dadeScrollbars——设置为true就可以实现滚动条的自动隐藏和显示
ListView是一个列表视图,由很多Item(条目)组成,每个Item的布局都是一样的。需要注意的是,在布局文件中需要指定ListView的id。同时,如果不对ListView进行数据适配,那么就无法在界面上看到布局文件中创建的ListView。
二.Adapter
上面提到在使用ListView时需要对其进行数据适配。为了实现这个功能,Android系统提供一系列的适配器(Adapter)对ListView进行数据适配。可以将适配器理解为界面数据绑定。接下来介绍几种常用的Adapter。
1.BaseAdapter
BaseApdater顾名思义即基本的适配器。它实际上就是一个抽象类。在Android开发中,就是根据这几个抽象方法来对ListView进行数据适配的。BaseAdapter的四个抽象方法的功能如下所示:
public int getCount()--------得到Item的总数
public Object getItem(int position)--------根据position得到某个Item的对象
public long getItemId(int position)--------根据position得到某个Item的id
public View getView(int position,View convertView,ViewGroup parent)--------得到相应的Item视图,position当前Item的位置,convertView复用的View对象
这四个抽象方法分别用于设置Item的总数、获取Item对象、获取Item id、得到Item视图。开发者在适配数据到ListView时,需要创建一个类集成BaseAdapter并重写这四个抽象方法。
2.SimpleAdapter
SimpleAdapter继承自BaseAdapter,实现了BaseAdapter的四个抽象方法。分别是getCount()、getItem()、getItemId()、getView()方法。因此,开发者只需要在创建SimpleAdapter实例时,在构造方法里传入相应的参数即可。SimpleAdapter的构造方法如下:
public SimpleAdapter(Context context,List>data,int resource,String[] from,int[] to);上述构造方法中有多个参数:
a. Context context:Context对象,getView()方法中更需要用到Context将布局转换成View对象。
b. int resource:Item布局的资源id。
c. String[] from:Map集合里面的key。
d.int[] to:Item布局对应的控件id。
需要注意的是,SimpleAdapter只能适配Checkable、TextView、ImageView,其中Checkable是一个接口,CheckBox控件就实现了该接口。TextView适用于显示文本的控件,ImageView是用来显示图片的控件。int[] to所代表的控件不是这三中类型则会报IllegalStateException。
3.ArrayAdapter
ArrayAdapter也是BaseAdapter的子类,与SimpleAdapter相同,ArrayAdapter也不是抽象类,并且用法与SimpleAdapter类似,开发者只需要在构造方法里传入相应参数即可适配数据。ArrayAdapter通常用于适配TextView控件,例如Android系统中的Setting(设置菜单)。
ArrayAdapter的构造方法如下:
public ArrayAdapter(Context context,int resourse,inttextViewResourceId,T[]objects);上述构造方法同样有多个参数:
a. Context context:Context对象。
b. int resource:Item布局的资源id。
c. int textViewResourceId:Item布局相应的控件TextView的id。
d. T[] objects:需要适配的数据数组。
OK,接下来我们通过一个案例来了解ListView控件以及Adapter的使用。
下面为详细步骤及代码:
1.新建一个程序,设计用户交互界面。
代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_margin="8dp"
tools:context="com.example.productshow.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/addLL"
android:orientation="horizontal">
<EditText
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:id="@+id/nameET"
android:hint="商品名称"
android:inputType="textPersonName"/>
<EditText
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:id="@+id/balanceET"
android:hint="金额"
android:inputType="number"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/addIV"
android:onClick="add"
android:src="@android:drawable/ic_input_add"
/>
LinearLayout>
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/accountLV"
android:layout_below="@id/addLL">
ListView>
LinearLayout>
上述代码中用ImageView显示图片。其中使用到了ImageView的属性Android:src来指定ImageView要显示的图片,但是只会显示图片原图大小。如果使用Android:background属性,图片的大小会根据ImageView的大小进行拉伸。
2.创建ListView Item布局
由于本案例用到了ListView布局,因此需要编写一个ListView Item的布局。在res/layout目录下创建一个item.xml文件,效果如下:
代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:id="@+id/idTv"
android:text="13"
android:textColor="#000000"
android:textSize="20sp"/>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:id="@+id/nameTv"
android:singleLine="true"
android:text="PQ"
/>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:id="@+id/balanceTV"
android:singleLine="true"
android:text="12345"
android:textColor="#000000"
android:textSize="20sp"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/upTv"
android:src="@android:drawable/arrow_up_float"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/downTv"
android:src="@android:drawable/arrow_down_float"/>
LinearLayout>
<ImageView
android:layout_width="25dp"
android:layout_height="25dp"
android:id="@+id/deleteTV"
android:src="@android:drawable/ic_menu_delete"/>
LinearLayout>上面代码添加了三个TextView,分别用于显示数据库中的某条数据的id、商品名称、金额,三个ImageView用于增加金额、减少金额、删除数据。
3.创建数据库
创建数据库属于数据操作,在包下新建一个名为dao的 包,并在该包下定义一个MyHelper类继承自SQLiteOpenHelper,代码如下:
package com.example.productshow.dao;
import android.content.Context;
import android.database.sqlite.SQLiteDatabase;
import android.database.sqlite.SQLiteOpenHelper;
import android.provider.Settings;
public class MyHelper extends SQLiteOpenHelper {
public MyHelper(Context context){
super(context,"itcase.db",null,2);
}
public void onCreate(SQLiteDatabase db){
System.out.println("onCreate");
db.execSQL("CREATE TABLE account(_id INTEGER PRIMARY KEY AUTOINCREMENT,name VARCHAR(20),balance INTEGER)");
}
public void onUpgrade(SQLiteDatabase db,int oldVersion,int newVersion){
System.out.println("onUpgrade");
}
}
4.创建Account类
在操作数据库时将数据存放至一个JavaBean对象中操作起来会比较方便。因此,需要在包下创建一个名为bean的包用于存放Javabean类,然后再包下定义一个类Account,代码如下:
package com.example.productshow.bean;
public class Account {
private Long id;
private String name;
private Integer balance;
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getBalance() {
return balance;
}
public void setBalance(Integer balance) {
this.balance = balance;
}
public Account(Long id,String name,Integer balance){
super();
this.id=id;
this.name=name;
this.balance=balance;
}
public Account(String name, Integer balance) {
super();
this.name = name;
this.balance = balance;
}
public Account() {
super();
}
public String toString() {
return "[序号:" + id + ",商品名称:" + name + ",余额:" + balance + "]";
}
}
5.创建数据操作逻辑类
前面创建了数据库和JavaBean,接下来需要编写数据逻辑操作类,在包下创建一个AccountDao类用于操作数据,代码如下:
package com.example.productshow;
import android.content.ContentValues;
import android.content.Context;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import com.example.productshow.bean.Account;
import com.example.productshow.dao.MyHelper;
import java.util.ArrayList;
import java.util.List;
public class AccountDao {
private MyHelper helper;
public AccountDao(Context context){
helper=new MyHelper(context);
}
public void insert(Account account){
SQLiteDatabase db=helper.getWritableDatabase();
ContentValues values=new ContentValues();
values.put("name",account.getName());
values.put("balance",account.getBalance());
long id=db.insert("account",null,values);
account.setId(id);
db.close();
}
public int delete(long id){
SQLiteDatabase db=helper.getWritableDatabase();
int count=db.delete("account","_id=?",new String[] {id+""});
db.close();
return count;
}
public int update(Account account){
SQLiteDatabase db=helper.getWritableDatabase();
ContentValues values=new ContentValues();
values.put("name",account.getName());
values.put("balance",account.getBalance());
int count=db.update("account",values,"_id=?",new String[] {account.getId()+""});
db.close();
return count;
}
public List queryAll(){
SQLiteDatabase db=helper.getReadableDatabase();
Cursor c=db.query("account",null,null,null,null,null,"balance DESC");
List list=new ArrayList();
while(c.moveToNext()){
long id=c.getLong(c.getColumnIndex("_id"));
String name=c.getString(1);
int balance=c.getInt(2);
list.add(new Account(id,name,balance));
}
c.close();
db.close();
return list;
}
}
上述代码是操作数据库的,该类创建了对数据进行增删改查的方法。
6.编写界面交互代码
数据库的操作完成之后需要界面与数据库进行交互用于实现将数据库中的数据以ListView的形式展示在界面上,代码如下:
package com.example.productshow;
import android.content.DialogInterface;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import com.example.productshow.bean.Account;
import java.util.List;
import java.util.Objects;
public class MainActivity extends AppCompatActivity {
//需要适配的数据集合
private List list;
//数据库增删改查操作类
private AccountDao dao;
//输入姓名的EditText
private EditText nameET;
//输入金额的EditText
private EditText balanceET;
//适配器
private MyAdapter adapter;
private ListView accountLV;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化控件
initView();
dao=new AccountDao(this);
//从数据库查询出所有数据
list=dao.queryAll();
adapter=new MyAdapter();
accountLV.setAdapter(adapter);
}
//初始化控件
private void initView(){
accountLV=(ListView)findViewById(R.id.accountLV);
nameET=(EditText) findViewById(R.id.nameET);
balanceET=(EditText) findViewById(R.id.balanceET);
//添加监听器,监听条目点击事件
accountLV.setOnItemClickListener(new MyOnItemClickListener());
}
//activity_main.xml对应ImageView的点击事件触发的方法
public void add(View v){
String name=nameET.getText().toString().trim();
String balance=balanceET.getText().toString().trim();
//三目运算balance.equals("")则等于0
//如果balance不是空字符串则进行类型转换
Account a=new Account(name,balance.equals("")?0:Integer.parseInt(balance));
dao.insert(a); //插入数据库
list.add(a); //插入集合
adapter.notifyDataSetChanged(); //刷新界面
//选中最后一个
accountLV.setSelection(accountLV.getCount()-1);
nameET.setText("");
balanceET.setText("");
}
private class MyAdapter extends BaseAdapter{
public int getCount(){
return list.size(); //获取条目总数
}
public Object getItem(int position){
return list.get(position); //根据位置获取对象
}
public long getItemId(int position){
return position; //根据位置获取id
}
//获取一个条目视图
public View getView(int position, View convertView, ViewGroup parent){
//重用convertView
View item=convertView!=null?convertView:View.inflate(getApplicationContext(),R.layout.item,null);
//获取视图中的TextView
TextView idTV=(TextView) item.findViewById(R.id.idTv);
TextView nameTV=(TextView) item.findViewById(R.id.nameTv);
TextView balanceTV=(TextView) item.findViewById(R.id.balanceTV);
//根据当前位置获取Account对象
final Account a=list.get(position);
//把Account对象中的Account数据放到TextView中
idTV.setText(a.getId()+"");
nameTV.setText(a.getName());
balanceTV.setText(a.getBalance()+"");
ImageView upIV=(ImageView) item.findViewById(R.id.upTv);
ImageView downIV=(ImageView) item.findViewById(R.id.downTv);
ImageView deleteIV=(ImageView) item.findViewById(R.id.deleteTV);
//向上箭头的点击事件触发的方法
upIV.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
a.setBalance(a.getBalance()+1); //修改值
notifyDataSetChanged(); //刷新界面
dao.update(a); //更新数据库
}
});
//向下箭头的点击事件触发的方法
downIV.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
a.setBalance(a.getBalance()-1);
notifyDataSetChanged();
dao.update(a);
}
});
//删除图片的点击事件触发的方法
deleteIV.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//删除数据之前首先弹出一个对话框
android.content.DialogInterface.OnClickListener listener=new android.content.DialogInterface.OnClickListener(){
public void onClick(DialogInterface dialog,int which){
list.remove(a); //从集合中删除
dao.delete(a.getId()); //从数据库中删除
notifyDataSetChanged(); //刷新界面
}
};
AlertDialog.Builder builder=new AlertDialog.Builder(MainActivity.this);
builder.setTitle("确定要删除吗?");
//设置确定按钮的文本以及监听器
builder.setPositiveButton("确定",listener);
builder.setNegativeButton("取消",null);
builder.show();
}
});
return item;
}
}
//ListView的Item点击事件
private class MyOnItemClickListener implements AdapterView.OnItemClickListener{
public void onItemClick(AdapterView parent,View view,int position,long id){
//获取点击位置上的数据
Account a=(Account) parent.getItemAtPosition(position);
Toast.makeText(getApplicationContext(),a.toString(),Toast.LENGTH_SHORT).show();
}
}
}
因为这个地方比较麻烦,所以我加了一些必要的注释,并且总结了上述代码里的知识点:
a. ListView的setOnItemClickListener()方法:该方法用于监听Item的点击事件,在使用该方法时需要传入一个OnItemClickListener的实现类对象,并且需要实现onItemClick方法。当点击ListView的Item时就会触发Item的点击事件然后会回调onItemClick()方法。
b. ListView的setSelection()方法:该方法的作用是设置当前选中的条目。假设当前屏幕一屏只能显示10条数据,当添加第11条数据时,调用次方法就会将第11条数据显示咋屏幕上,将第1条数据画出屏幕外。
c. Adapter的notifyDataSetChange()方法:该方法是用于重新数据,当数据适配器中的内容发生变化时,会调用次方法,重新执行BaseAdapter中的getView()方法。
7.运行程序展示商品
运行之后界面如下:
然后输入名称和金额点击那个小加号,效果如下:
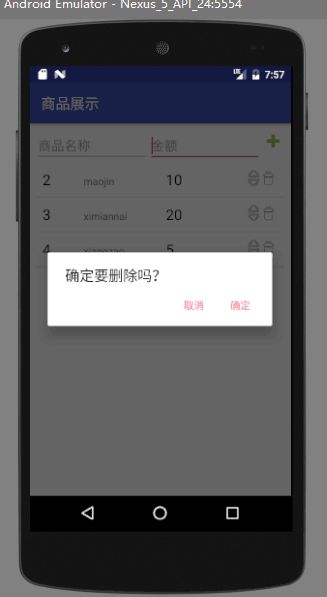
然后多加几条数据,并进行删除操作,如下: