Android中AutoLayout的使用
一.引入AutoLayout
app->build.gradle中
dependencies {
compile 'com.zhy:autolayout:1.4.5'
}二.清单文件中配置
在AndroidManifest中注明设计的尺寸
<meta-data android:name="design_width" android:value="1080" />
<meta-data android:name="design_height" android:value="1920" />
三.使用
让你的Activity继承自AutoLayoutActivity,如果不希望继承AutoLayoutActivity,可以在编写布局文件时,将
LinearLayout -> AutoLinearLayout
RelativeLayout -> AutoRelativeLayout
FrameLayout -> AutoFrameLayout
四.配置
默认使用的高度是设备的可用高度,也就是不包括状态栏和底部的操作栏的,如果你希望拿设备的物理高度进行百分比化:
可以在Application的onCreate方法中进行设置:
AutoLayoutConifg.getInstance().useDeviceSize();五.ListView、RecyclerView类的Item的适配
对于ListView
对于ListView这类控件的item,默认根局部写“px”进行适配是无效的,因为外层非AutoXXXLayout,而是ListView。但是,不用怕,一行代码就可以支持了:
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
ViewHolder holder = null;
if (convertView == null)
{
holder = new ViewHolder();
convertView = LayoutInflater.from(mContext).inflate(R.layout.list_item, parent, false);
convertView.setTag(holder);
//对于listview,注意添加这一行,即可在item上使用高度
AutoUtils.autoSize(convertView);
} else
{
holder = (ViewHolder) convertView.getTag();
}
return convertView;
}对于RecyclerView
public ViewHolder(View itemView)
{
super(itemView);
AutoUtils.autoSize(itemView);
}
//...
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType)
{
View convertView = LayoutInflater.from(mContext).inflate(R.layout.recyclerview_item, parent, false);
return new ViewHolder(convertView);
}注意:一定要记得LayoutInflater.from(mContext).inflate使用三个参数的方法!
六.扩展
对于其他继承系统的FrameLayout、LinearLayout、RelativeLayout的控件,比如CardView,如果希望再其内部直接支持”px”百分比化
package com.zhy.sample.view;
import android.content.Context;
import android.support.v7.widget.CardView;
import android.util.AttributeSet;
import com.zhy.autolayout.AutoFrameLayout;
import com.zhy.autolayout.utils.AutoLayoutHelper;
public class AutoCardView extends CardView
{
private final AutoLayoutHelper mHelper = new AutoLayoutHelper(this);
public AutoCardView(Context context)
{
super(context);
}
public AutoCardView(Context context, AttributeSet attrs)
{
super(context, attrs);
}
public AutoCardView(Context context, AttributeSet attrs, int defStyleAttr)
{
super(context, attrs, defStyleAttr);
}
@Override
public AutoFrameLayout.LayoutParams generateLayoutParams(AttributeSet attrs)
{
return new AutoFrameLayout.LayoutParams(getContext(), attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{
if (!isInEditMode())
{
mHelper.adjustChildren();
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}7.实例
activity_main.xml
"1.0" encoding="utf-8"?>
"http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:layout_marginTop="@dimen/x36"
android:layout_marginLeft="@dimen/x36"
android:layout_marginRight="@dimen/x36"
android:orientation="vertical">
"match_parent"
android:layout_height="wrap_content"
android:background="@drawable/border_style_left_gray"
android:orientation="vertical">
"match_parent"
android:layout_height="@dimen/x132">
"@+id/discount_recharge_card"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_marginLeft="@dimen/x46"
android:layout_marginTop="@dimen/x44"
android:text="@string/discount_recharge_card"
android:textSize="@dimen/x60"/>
"@+id/tv_consume_info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@id/discount_recharge_card"
android:layout_alignParentRight="true"
android:layout_marginRight="@dimen/x52"
android:gravity="center"
android:text="@string/consumption_situation"
android:textColor="@color/font_ff7f18"
android:textSize="@dimen/x42"/>
</RelativeLayout>
"
android:layout_marginRight=" @dimen/x52"
android:background="@color/gray_line"/>
@+ id/recharge_card_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/x44"
android:layout_marginLeft="@dimen/x46"
android:layout_marginTop="@dimen/x44"
android:lineSpacingExtra="@dimen/x5"
android:text="@string/cardnumber"
android:textColor="@color/c_6"
android:textSize="@dimen/x42"/>
@color/background"
android:layout_width="match_parent"
android:layout_height="@dimen/x30"/>
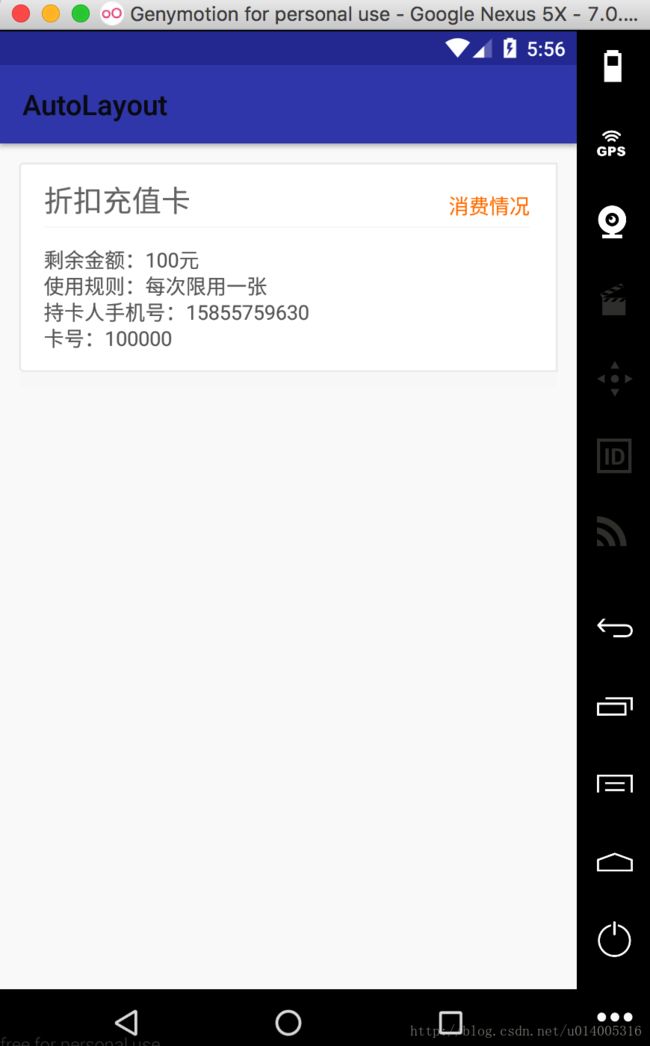
在 1280*720 上的显示效果:
在 1920*1080 上的显示效果:
下载
https://github.com/zeke123/AutoLayout