一些朋友在往地图上添加标注的时候,往往会发现,图片的尖尖角对不上具体的点。比如,我要在上海东方明珠上扎一个点。
首先,我使用取点工具http://lbs.amap.com/console/show/picker 拾取到东方明珠的经纬度,为121.499809,31.239666。
然后写一个自定义图片标注的代码,代码片段:
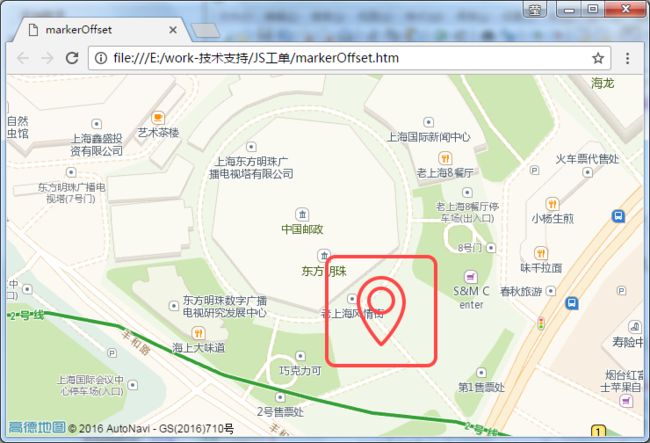
var marker = new AMap.Marker({ //添加自定义点标记 map: map, position: [121.499809,31.239666], //基点位置 offset: new AMap.Pixel(0, 0), //相对于基点的偏移位置 draggable: true, //是否可拖动 content: '' //自定义点标记覆盖物内容 });
为了方便查看,我在标注图外面加了一个圈,可以看到,图片的左上角对准了基点位置。并不是图片的尖尖角啊喂!!
所以,我们需要设置offset,也就是偏移,来让标注的尖尖角对准东方明珠。图片的尺寸是128*128,我们先把偏移设置成-128,-128,意思是往左走,往上走。代码如下:
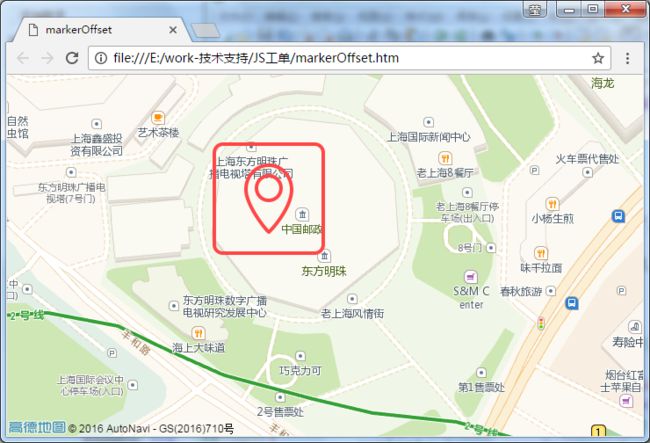
var marker2 = new AMap.Marker({ //添加自定义点标记 map: map, position: [121.499809,31.239666], //基点位置 offset: new AMap.Pixel(-128, -128), //相对于基点的偏移位置 draggable: true, //是否可拖动 content: '' //自定义点标记覆盖物内容 });
图片完美地跑到了上面!但是太靠左了,应该往右移一半呢。
所以把偏移设置成-64,-128。完整代码如下:
doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>markerOffsettitle>
<link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/>
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=0250860ccb5953fa5d655e8acf40ebb7">script>
head>
<body>
<div id="container">div>
<script type="text/javascript">
var map = new AMap.Map("container", {
resizeEnable: true,
center: [121.499809,31.239666],//地图中心点
zoom: 18 //地图显示的缩放级别
});
var marker2 = new AMap.Marker({ //添加自定义点标记
map: map,
position: [121.499809,31.239666], //基点位置
offset: new AMap.Pixel(-64, -128), //相对于基点的偏移位置
draggable: true, //是否可拖动
content: ' ' //自定义点标记覆盖物内容
});
script>
body>
html>
' //自定义点标记覆盖物内容
});
script>
body>
html>
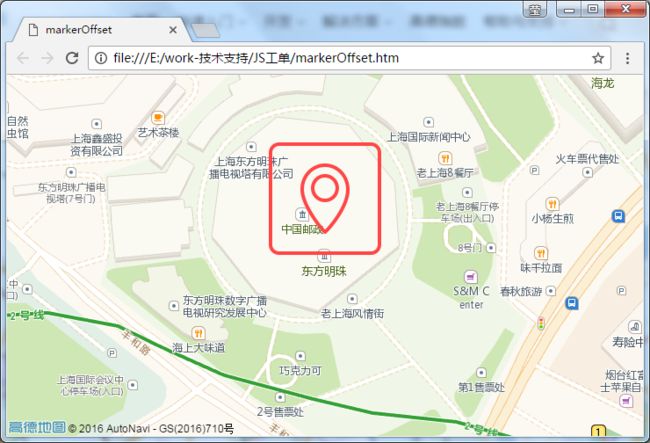
这样子,标注的尖尖角就完美地对准了东方明珠。如下图:
以上就是为什么以及如何给Marker设置offset洛~
如果大家还有疑问,可以给我提工单:http://lbs.amap.com/dev/ticket#/tickets
48小时内回复,还有机会免费得到教程详解。谢谢!