2019独角兽企业重金招聘Python工程师标准>>> ![]()
原来自定义View时,使用inflate方法一直以为,是将布局文件的根节点作为View,今天偶然发现会将布局文件的根节点做为子View。
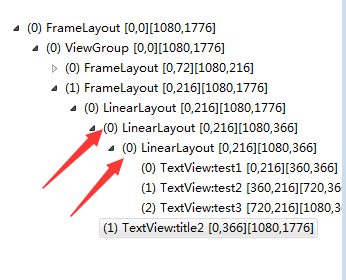
代码和层级如下:
public class MergeView extends LinearLayout {
public MergeView(Context context) {
super(context);
init();
}
public MergeView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
inflate(getContext(), R.layout.layout_merge, this);
TextView txt1 = (TextView) findViewById(R.id.txt1);
TextView txt2 = (TextView) findViewById(R.id.txt2);
TextView txt3 = (TextView) findViewById(R.id.txt3);
txt1.setText("test1");
txt2.setText("test2");
txt3.setText("test3");
}
}
第一个箭头,就是自定义LinearLayout
第二个箭头,就是布局文件的根节点
其实第二个节点,是多余的,所以可以使用merge标签来代替。
再看下层级结构图
可以看到自定义LinearLayout下,没有多余节点了
注意:因为merge节点最终没有,所以设置在merge上的属性都没有用,需要在自定义View上设置。
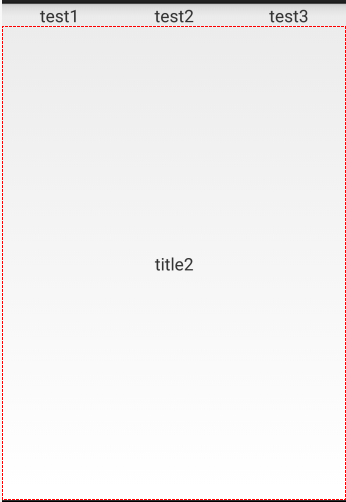
看下使用merge后的效果,可以看到高度、颜色都没有了。