- uniapp 地图(map)加载大量自定义坐标卡顿优化
炫爱小七
uni-app
事情原因是做项目遇到一个需求,地图上定位描点,但是由于数据量暴增,直接导致地图卡死。所以想到的解决方案是,只加载当前屏幕中的地图描点信息。实现方法是使用regionChange方法但是还有问题就是万一缩放到又要加载全部数据的定位一样会卡死我的解决办法就是优化同屏显示数量,我这里是默认最多显示200个exportdefault{data(){return{latitude:39.909,longit
- Springboot-配置文件中敏感信息的加密:三种加密保护方法比较
m0_74825223
面试学习路线阿里巴巴springboot后端java
一.背景当我们将项目部署到服务器上时,一般会在jar包的同级目录下加上application.yml配置文件,这样可以在不重新换包的情况下修改配置。一般会将数据库连接、Redis连接等放到配置文件中。例如配置数据库连接:spring:servlet:multipart:max-file-size:10MB#文件大小限制max-request-size:100MB#请求大小限制datasource:
- 《利用python进行数据分析》——3.1数据结构和序列——元组、列表、字典、集合——读书笔记
pillow_L
python数据分析
第3章Python的数据结构、函数和文件3.1数据结构和序列Python中常见的数据结构可以统称为容器。序列(如列表和元组)、映射(如字典)以及集合(set)是三类主要的容器。1.元组——tuple元组是一个固定长度,不可改变的Python序列对象。元组与列表一样,也是一种序列,唯一不同的是元组不能被修改(字符串其实也有这种特点)元组Tuple,一经初始化,就不能修改,没有列表List中的appe
- Python魔法参数:深入解析*args和**kwargs的强大用途
图灵学者
python精华pythonjavalinux
目录引言基础概念解析*args:处理位置参数**kwargs:处理关键字参数*args和**kwargs的实际应用场景1.函数装饰器中使用*args和**kwargs2.类构造函数中使用*args和**kwargs3.API调用中使用**kwargs与其他参数类型的结合使用结合默认参数位置参数与关键字参数的混合使用高级技巧和注意事项参数解包与重打包性能考量调试技巧案例研究场景描述实现步骤实际应用案
- python封装成exe文件
wenangou
python
这篇文章主要介绍了一个有趣的事情,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获,下面让小编带着大家一起了解一下。Python打包exe文件方法汇总【4种】Python作为解释型语言,发布即公开源码,虽然是提倡开源但是有些时候就是忍不住想打包成exe,不仅仅是为了对代码进行加密,而是为了跨平台。防止有些没有安装py环境的电脑无法运行软件小神猪。目录对python代码打包成
- 搭建vue3+ts+vite+pinia框架
光吃,不胖
vue.jstypescriptsass前端前端框架
目录一、搭建准备二、安装vite并创建vue项目1、安装vite2、新建vue项目3.配置vite4、解决报错①、找不到模块“./App.vue”。你的意思是要将"moduleResolution"选项设置为"node",还是要将别名添加到"paths"选项中?②、allowImportingTsExtensions报错③、找不到模块“./App.vue”或其相应的类型声明。④、找不到模块“pat
- SQL Server实现将分组的其他字段数据拼接成一条数据
新鑫S
数据库sql
在SQLServer中,可以使用STRING_AGG函数(SQLServer2017及更高版本支持)将分组的其他字段数据拼接成一条数据。以下是示例代码:假设有一个表Orders,结构如下:OrderIDCustomerIDProduct1C001Apple2C001Banana3C002Orange4C002Grape5C001Mango需要按照CustomerID分组,将每个客户的产品(Prod
- Python 打包成 EXE
luxiaoshuai
各种脚本pythonexe工具
py2exe好像从2.6版本以后就不再更新了。用下面这个工具吧。http://cx-freeze.sourceforge.net/
- 包文件分析器 Webpack Bundle Analyzer
Jayden_念旧
开发工具webpack前端node.js
webpack-bundle-analyzer是一个非常有用的工具,用于可视化和分析Webpack打包生成的文件。这使得开发者能够更好地理解应用的依赖关系、包的大小,以及优化打包的机会。以下是关于webpack-bundle-analyzer的详细介绍,包括它的安装、使用以及如何解读生成的报告。文档。安装你可以通过npm或yarn安装webpack-bundle-analyzernpminstal
- 得物App亮相第七届进博会,科技赋能打造消费新热点
唐天下文化
生活
在2024年11月5日至11月10日举办的第七届进博会舞台上,上海交易团虹口分团表现亮眼,其中得物作为来自虹口品质电商的践行者,备受众多参观者关注。上海得物信息集团有限公司自2015年于上海虹口创立以来,始终坚守“满足年轻人对美好生活的向往”使命,凭借首创的“先鉴别、后发货”业务模式,在电商领域脱颖而出,已然成为年轻人钟爱的时尚消费品电商平台以及国内顶尖的线上潮流文化社区。秉持进博会“展品变商品,
- 物联网:全面概述、架构、应用、仿真工具、挑战和未来方向
神一样的老师
论文阅读分享物联网物联网
中文论文标题:物联网:全面概述、架构、应用、仿真工具、挑战和未来方向英文论文标题:InternetofThings:acomprehensiveoverview,architectures,applications,simulationtools,challengesandfuturedirections作者信息:AnitaChoudhary论文出处:DiscoverInternetofThing
- unity转微信小游戏:自定义分享标题和分享图片
会潜水的小火龙
unity转微信小游戏unity微信小程序
unity转微信小游戏:自定义分享标题和分享图片代码使用方法代码//获取微信小程序分享参数更改为自己的分享标题和分享图片publicvoidOnShareAppMessage(boolisListen=true,stringimageUrl="",stringtitle="",stringquery=""){if(isListen){WX.ShowShareMenu(newShowShareMen
- Objective-C语言的软件开发工具
2501_90183910
包罗万象golang开发语言后端
Objective-C语言软件开发工具的现状与发展引言在软件开发的世界中,编程语言的选择对项目的成功与否至关重要。Objective-C作为Apple公司推出的一种编程语言,自1980年代以来一直在macOS和iOS的开发中占据着重要地位。尽管Swift的出现为开发者提供了更多的选择,但Objective-C仍然在某些领域保持着其不可替代的优势。本文将深入探讨Objective-C语言的软件开发工
- K8S环境快速部署Kafka(K8S外部可访问)
2401_83817392
程序员kuberneteskafka容器
apiVersion:v1kind:Servicemetadata:name:zookeeper-nodeportnamespace:kafka-testspec:type:NodePortports:port:2181nodePort:32181selector:app:zookeeperrelease:kafka执行命令:kubectlapply-fzookeeper-nodeport-svc
- Go 切片:用法和本质
ん贤
golang开发语言后端
要想更好的了解一个知识点,实战是最好的经历。题目我这里放一道题目:packagemainimport"fmt"funcSliceRise(s[]int){s=append(s,0)fori:=ranges{s[i]++}fmt.Println(s)}funcSlicePrint(){s1:=[]int{1,2}s2:=s1s2=append(s2,3)SliceRise(s1)SliceRise(
- # 如何解决 App Store 审核中的 4.3(a) 问题:Guideline 4.3(a) - Design - Spam
A小椰子
iosappappstoreios审核
如何解决AppStore审核中的4.3(a)问题:Guideline4.3(a)-Design-Spam4.3(a)审核问题是指:你的应用与其他开发者提交的应用在二进制文件、元数据和/或概念上存在相似之处,仅有微小差别。这通常会导致你的应用被视为垃圾应用而被拒绝。一、理解4.3(a)问题4.3(a)审核问题的核心是苹果认为你的应用与其他应用过于相似。这种情况常见于“马甲包”,即修改已有应用的部分元
- 搭建直播网站技术层面准备全流程
sanx18
java
搭建直播网站涉及多个环节,包括前期的规划、技术选型、开发、部署。以下是搭建直播网站的完整流程:1.技术选型服务器端语言与框架:后端-选择如Java(SpringBoot)、或Go。数据库:用户和直播信息-MySQL/PostgreSQL。快速读写-Redis(用于弹幕、热度计数等)。文件存储-阿里云OSS、腾讯云COS或本地存储。2.前端框架:PC端-React、Vue.js。移动端-ReactN
- 【设计模式】——装饰器模式(Decorator Pattern)
J^T
设计模式C/C++设计模式装饰器模式c++系统架构
目录引言一、装饰器模式的基本概念核心思想装饰器模式的架构UML图应用场景二、装饰器模式的优点与缺点优点缺点三、C++实现装饰器模式1.定义抽象组件2.实现具体组件3.定义装饰器基类4.实现具体装饰器5.客户端使用四、总结引言在软件开发中,设计模式是解决常见问题的最佳实践。装饰器模式(DecoratorPattern),又称为包装器模式(WrapperPattern),是一种结构型设计模式,它允许在
- iOS APP 上架审核被拒Guideline 4.3 - Design,2.1,2.3.1,5.1.1解决方案
搬砖的前端
uniapp技术栈及多端开发iosappstore4.32.15.1.1
iOSAPP上架审核被拒Guideline4.3-Design,2.1,2.3.1,5.1.1解决方案4.3解决原理:https://blog.csdn.net/huazaihahha/article/details/136659489其他以及具体执行步骤:https://juejin.cn/post/7277395050509844537
- java8 Function函数式接口学习
墨笙弘一
JAVAjava8函数式接口Function
/***表示一个函数,它接收一个参数并且返回一个结果。*这是一个函数式接口,它有一个重要的方法是apply(Object)*@param函数的输入类型*@param函数结果的类型*@since1.8*/@FunctionalInterfacepublicinterfaceFunction{/***将该方法应用到指定的参数上*@paramt函数参数*@return返回函数的结果*/Rapply(Tt
- FileNotFoundError: [WinError 2] 系统找不到指定的文件解决方案
诗和远方ya
软件相关问题python
在windows终端运行python程序时,报错FileNotFoundError:[WinError2]系统找不到指定的文件,但是检查完文件路径后发现并没有错,考虑到是不是需要加环境变量,以及通过sys.path.append在python文件中加上引用的其他文件的绝对路径。还是不管用。解决方案是:找到python源代码中的subprocess.py文件,将shell=False改为shell=
- vue基础代码第一篇
东锋1.3
vue.jsjavascriptvue.js前端
1创建一个基本的Vue应用import { createApp } from 'vue';import App from './App.vue';createApp(App).mount('#app');2在Vue组件中使用数据绑定 {{ message }}import { defineComponent } from 'vue';export default defineComponent(
- IOS APP上架被拒 4.3(a) - Design - Spam,成功
星辰文宇
iosiosuni-app
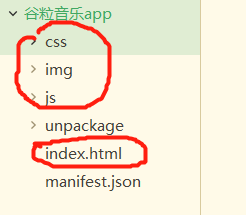
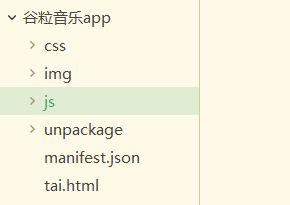
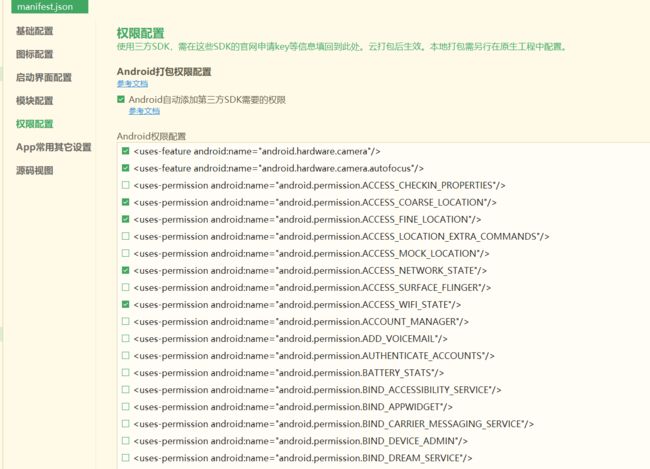
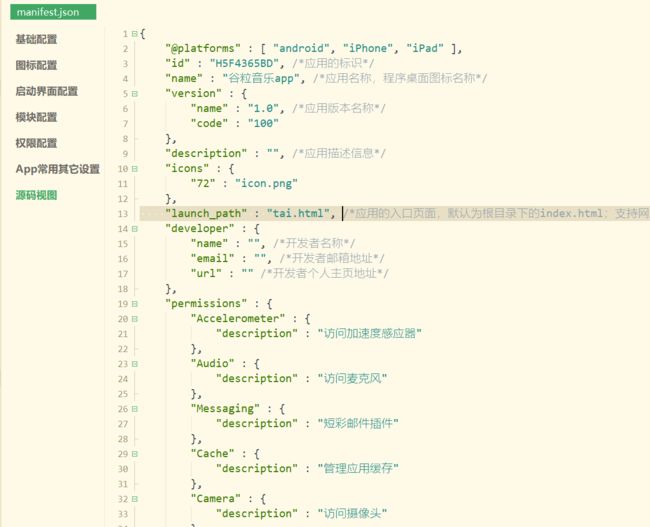
目录一、被拒原因二、百度方法三、尝试uniapp打包iosapk,混淆代码1、JavaScript-obfuscator插件(我没有使用)编辑2、HbuliderXuniapp混淆(做了)3、IpaGuard混淆工具四、上传ipa文件1、先处理失败的App2、上传ipa文件一、被拒原因翻译一下:我们注意到,您的应用程序与终止的苹果开发者计划帐户之前提交的应用程序共享类似的二进制、元数据和/或概念。
- AIGC - 深度洞察如何对大模型进行微调以满足特定需求
网罗开发
AI大模型人工智能AIGC
网罗开发(视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:COC上海社区主理
- expected a “)“ 报错问题! 其原因之一是...(有解)
UIUI
c++c语言
一个奇怪的问题:在IAR中发现,未在ViusalCode中验证!函数未打包成库文件前。以下程序能正常使用(可能是C++编译主文件)。//源文件voidIF_NewHandle(void*&handle){if(handle==NULL){CTray*tmp=newCTray();handle=tmp;}}//头文件voidIF_NewHandle(CTrayPtr&handle);//主文件//使
- try increasing the minimum deployment target IOS
丁乾坤的博客
iosminimumiphonesimulatoriphoneos.axcode
最近Xcode真机运行报以下错误:SDKdoesnotcontain‘libarclite’atthepath‘/Users/XX/Desktop/CSDN/Xcode-beta.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/lib/arc/libarclite_iphoneos.a’;tryincreasingthe
- 《Apple Store 上架过包》Guideline 4.3(a) - Design - Spam 解决 4.3 垃圾邮件
Hello 啊 树哥!
AppStore上架javajavascript服务器applestore
---------------每周更新,感谢您的关注、收藏和点赞,需要帮助上架过包的朋友可以后台私信,会有专员解决。-----------------------目录邮件描述拒审原因解决办法邮件描述邮件原文ReviewEnvironmentSubmissionID:99102skw-a1sk-as8f-abba-632ad32w2s560Reviewdate:January09,2025Versi
- 基于ADB Shell 实现的 Android TV、电视盒子万能遥控器 — ADB Remote ATV
sw-code
adbandroid电视盒子tv
OrangePiZero3AndroidTV、电视盒子万能遥控器ADBRemoteATVAndroidTV的遥控器,基于ADBShell命令ADBRemoteATV是一个AndroidTV的遥控器,基于ADBShell命令,泛用性更高。下面的shell命令,是软件的基本原理,通过shell命令可模拟物理遥控器的基本按键,此外还可以快捷启动指定APP、借助手机软键盘输入中/英字符等。#输入事件adb
- three.js Canvas纹理(CanvasTexture)、压缩的纹理(CompressedTexture)
灵魂清零
threejavascript开发语言ecmascript前端
从Canvas元素中创建纹理贴图。它几乎与其基类Texture相同,但它直接将needsUpdate(需要更新)设置为了true。构造函数CanvasTexture(canvas:HTMLElement,mapping:Constant,wrapS:Constant,wrapT:Constant,magFilter:Constant,minFilter:Constant,format:Consta
- 5.modelHandler处理model
uncleqiao
slf4jslf4jlogback
文章目录一、前言二、常用modelHandler解析modelconfiguration标签解析property标签解析conversionRule标签解析appender标签解析root标签解析logger标签解析三、总结一、前言前面的文章主要介绍了logback将logback.xml中的节点路径解析成一个个的model,最后在DefaultProcessor中使用modelHandler对m
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc