最新物联网3D可视化在线开发平台入门教程
此文只写给有需要的人,如果你与这相关:1.你是技术人员 2.你懂前端开发,懂js,熟悉webgl 3.对物联网3D可视化有极大的兴趣
4.愿意花时间研究开发。那么这篇入门教程很适合你喽~请继续往下看:
创建项目
创建项目之前需登录ThingJS账号,如果您尚未登录账号或页面出现“登录已过期,请重新登录!”的提示,为保证项目的正确保存及运行,请您在账号登录之后再创建项目。您可通过以下三种方式创建项目:
选择菜单区域的“文件 - 新建项目”选项
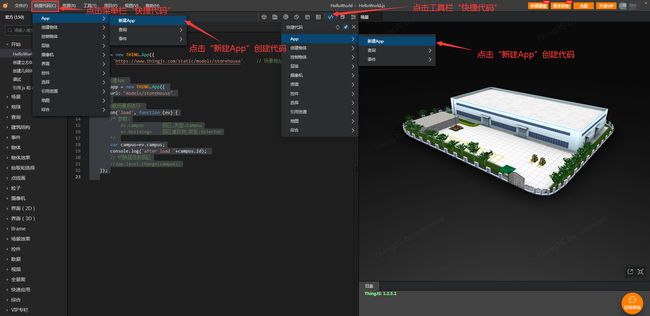
点击工具栏“新建”图标,图标如右图所示:
使用快捷键“Ctrl+P”
编辑项目
在线开发为用户提供了相应的快捷代码和官方示例,如果你正在用 ThingJS在线开发页面,可以通过以下两种方式来编辑项目:
点击在线开发页面菜单区域的快捷代码选项中的子项,编辑区将自动插入相应代码
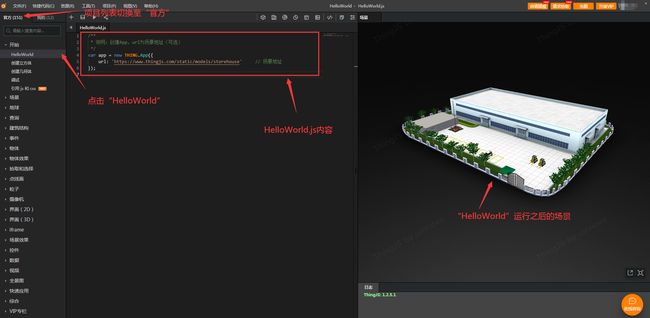
选择在线开发官方示例中的其中任意一个示例,点击相应示例,编辑区将显示相应代码
后续操作详见 在线开发 - 应用开发 - 在线开发
保存项目
可通过以下四种方式保存项目:
选择菜单区域的“文件 - 保存”选项
点击工具栏“保存”图标,图标如右图所示:
使用快捷键“Ctrl+S”
运行项目
在线开发环境提供了以下几种方式运行项目:
使用快捷方式“Ctrl+R/Enter”或点击工具栏中的“运行”图标,3d容器区域将运行编辑器相应的代码。图标如右图所示:
选择菜单区域的“工具 - 设置”选型,出现的设置面板,点击开启“自动保存执行”
界面介绍
在线开发页面左边显示官方示例及用户创建并保存的项目,中间的编辑器则显示您已打开项目或文件的内容,而右侧主要显示项目运行之后的3D场景。
界面区域
菜单栏:对项目或项目文件操作的快捷入口,包括文件、快捷代码、资源、工具、项目、视图及帮助七个子项
项目列表:官方提供的示例代码及用户项目的集合,其中用户项目只有登录之后才会显示
工具栏:对菜单栏的图标化显示
状态栏:用户项目、文件或官方示例的状态显示
编辑器:当前打开项目的内容
3D容器:项目运行后的场景可视化显示
项目打印日志:项目运行输出的日志
项目导航显隐切换:左侧项目列表显示/隐藏
文件位置:当前打开项目/文件的路径
申请建模: ThingJS平台提供的模型(设施设备、建筑外观等)定制服务,每个模型800元起。需填写相应资料发出申请,ThingJS平台会有专人联系并沟通服务细节。
请求协助:为协助ThingJS用户快速入门,ThingJS平台可提供用户特定项目的框架代码开发服务。该服务可为用户快速构建符合项目基本需求的3D可视化框架代码资源(包括源码、3D模型、贴图、数据等),用户的技术团队可在此基础上快速上手,大幅提高3D可视化项目成功基础。
充值:魔豆充值,包括两种充值方式:支付宝和微信支付。充值之后的魔豆可用于购买VIP、VIP续费或项目部署的付费。
升级VIP:普通用户可通过支付宝、微信支付或魔豆支付三种方式升级为VIP。
个人信息栏:用户名和用户头像
容器浮动:点击“浮动”图标,3D容器将以浮动层的方式显示
最大化预览:场景最大化预览
在线咨询:ThingJS在线支持入口
编辑器拖拽:调节编辑器及3D容器的宽度比
主要功能介绍
菜单栏
在线开发环境的菜单栏位于头部左侧区域,主要由以下几部分构成:
文件:对在线开发环境中用户的项目及文件进行的操作,主要包括新建项目、新建文件、保存及运行。详细介绍请参照 在线开发 - 菜单导航 - 文件管理。
快捷代码:为提高项目开发效率,ThingJS提供了的功能模块,点击快捷代码中的内容,编辑器将插入对应功能的代码。也可通过点击工具栏中的快捷代码图标进行相应操作。详细介绍请参照 在线开发 - 菜单导航 - 快捷代码。
资源:在线开发环境为用户提供的包括模型、园区、地图、图表、界面、动态背景灯及用户上传的多种资源集合。详细介绍请参照 在线开发 - 菜单导航 - 资源管理。
工具:主要包括场景信息、场景效果、拾取坐标、自定义模型和设置。详细介绍请参照 在线开发 - 菜单导航 - 场景工具。
项目:针对用户已开发项目进行的分享、部署及更新操作。详细介绍请参照 在线开发 - 菜单导航 - 项目管理。
视图:通过切换日志、3D容器和目录(项目列表)的显隐状态以及切换视图风格改变在线开发环境的界面布局。详细介绍请参照 在线开发 - 菜单导航 - 视图管理。
帮助:提供了快捷键的详细介绍以及ThingJS平台其他相关页面的快捷入口。详细介绍请参照 在线开发 - 菜单导航 - 帮助。
项目列表
项目列表主要位于在线开发环境的左侧,主要包括官方示例和用户项目。可通过点击列表上方的“官方”和“我的”切换官方和个人项目:
当切换至官方示例时,在列表标题下方的输入框搜输入相关内容可搜索相应的官方示例,点击相应示例,编辑器将显示对应代码,点击运行图标,右侧3D容器将显示示例对应的场景,用户可对编辑器内的示例代码修改并保存为个人项目。
注:新增的示例右侧会显示一个新增标记(
),VIP专栏中的所有示例仅针对VIP用户开放。
![]()
切换个人项目时,选中其中任一项目,右键选择“打开项目”,编辑器和3D容器将分别显示该项目的内容及场景,且项目及项目下的文件将显示在“当前项目”目录下。用户可编辑修改当前项目及项目下的文件。
注意事项:
用户只有在注册并登录 ThingJS 网站后,才能新建和保存项目,否则“我的项目”列表将不会出现在左侧导航栏中
工具栏
工具栏图标说明如下:
图标图标说明
新建项目:创建一个空项目,用户可在编辑器器内添增加或修改项目内容
保存项目:保存当前处于编辑状态的文件
执行项目:运行当前处于编辑状态下的项目或示例,右侧3D容器将显示对应场景
项目分享:分享当前处于编辑状态的项目或示例
模型:显示模型资源面板,面板中的模型资源由ThingJS提供的官方模型及用户选择或上传的模型构成
园区:显示园区资源面板,面板中的园区资源由用户上传或CamBuilder同步过来的园区场景构成
地图:显示地图资源面板,该面板中的地图资源是用户在CityBuilder创建的地图
图表:显示园区资源面板,该面板中的图表模板由ThingJS平台提供
界面:显示界面资源面板,该面板主要为ThingJS平台提供的Widget 面板组件的快捷方式
动态背景:显示动态背景面板,该面板中的背景模板由ThingJS提供
快捷代码:显示快捷代码面板,该面板是在线开发为提升用户的开发效率所提供的大量常用功能代码块的集合
场景信息:显示场景信息(当前运行项目或示例对应场景的一系列信息)
场景效果:显示场景效果面板,该面板内开关和按钮可调节3D容器场景的灯光、 后期、动态天空、雾等特效等场景效果
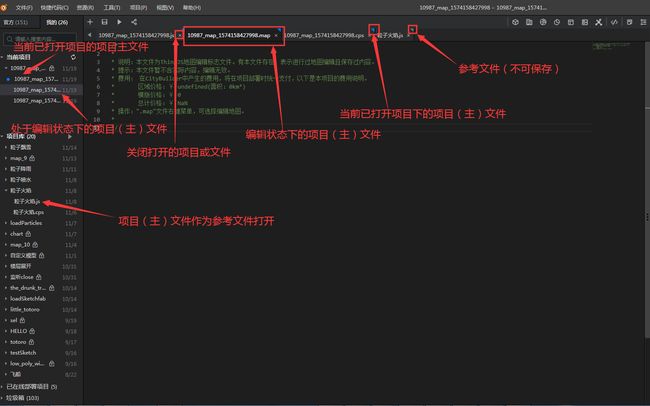
状态栏
介于编辑器与工具栏中间,用来显示已打开的项目、文件或示例。当在线开发环境中已经存在一个已打开的用户项目时,点击其他的示例或项目文件,将作为参考文件在状态栏中打开,点击之后的状态栏显示如下:
编辑器
在线开发中的编辑器用来查询、修改项目或文件的内容,支持支持自动拼写和快捷键操作。详情请参照 在线开发 - 应用开发 - 在线开发
3D容器
显示编辑器内代码运行之后的场景及效果
项目打印日志
若3D容器场景对应的项目文件或示例中含有类似于:console.log(obj)的代码块,在线开发环境右侧下方的项目打印区域将输相关信息
好了,内容有些长,网站上扒下来不容易,还请看到的同学移步我们的开发平台试用,免费的哦~