css弹性盒子(Flex布局)
目录
- 一、Flex弹性盒模型
- 二、Flexbox 的两根轴线
- 1. 主轴
- (1). 主轴方向
- 2. 交叉轴(侧轴)
- 三、换行
- 1. 复合属性flex-flow
- 四、元素弹性伸缩
- 1. flex-grow:放大比例
- 2. flex-shrink:缩小比例
- 五、元素尺寸
- 1. flex-basis属性
- (1). 与width/height区别
- 2. 复合属性flex
- 六、元素对齐
- 1. justify-content
- 2. align-items
- 七、其他
- 1.order
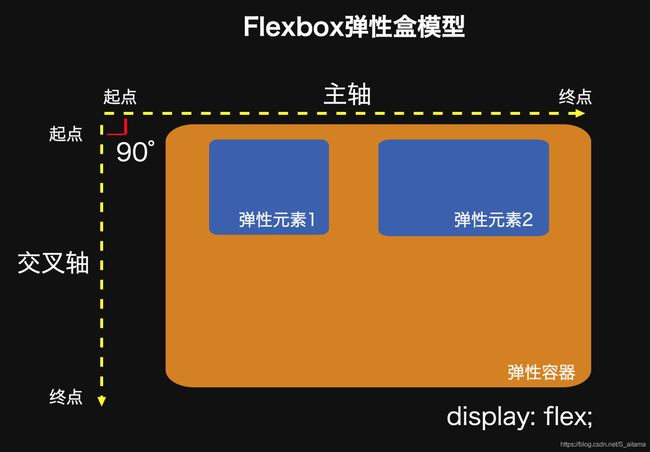
一、Flex弹性盒模型
CSS 弹性盒子布局是 CSS 的模块之一,定义了一种针对用户界面设计而优化的 CSS 盒子模型。在弹性布局模型中,弹性容器的子元素可以在任何方向上排布,也可以“弹性伸缩”其尺寸,既可以增加尺寸以填满未使用的空间,也可以收缩尺寸以避免父元素溢出。子元素的水平对齐和垂直对齐都能很方便的进行操控。通过嵌套这些框(水平框在垂直框内,或垂直框在水平框内)可以在两个维度上构建布局。
对于某个元素只要声明了
display: flex; | inline-flex(行级);
那么这个元素就成为了弹性容器,具有flex弹性布局的特性
需要注意当设置flex布局之后,子元素的float、clear、vertical-align的属性会失效
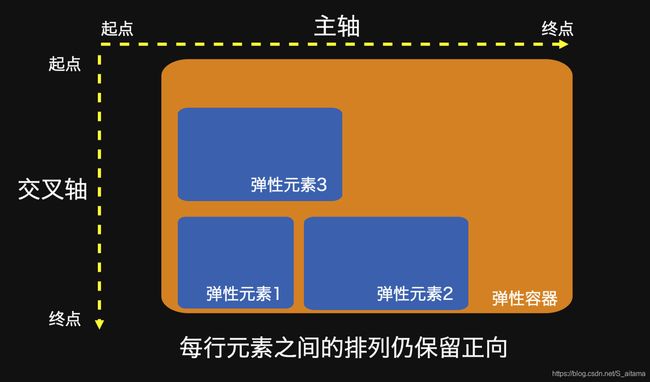
二、Flexbox 的两根轴线
当使用 flex 布局时,首先想到的是两根轴线 — 主轴和交叉轴。主轴由 flex-direction 定义,另一根轴垂直于它。我们使用 flexbox 的所有属性都跟这两根轴线有关。

- 弹性容器中的所有子元素称为<弹性元素>,弹性元素永远沿主轴排列。
- 弹性元素也可以通过
display:flex设置为另一个弹性容器,形成嵌套关系。因此一个元素既可以是弹性容器也可以是弹性元素。 - 每根轴都有起点和终点,这对于元素的对齐非常重要。
1. 主轴
flexbox 是一种一维的布局,因为一个 flexbox 一次只能处理一个维度上(一行或者一列)的元素布局,即flex布局大部分的属性都是作用于主轴的,在交叉轴上很多时候只能被动地变化。
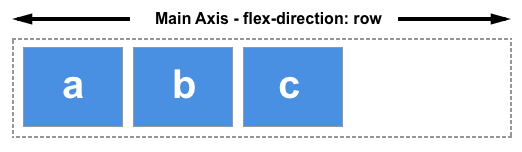
(1). 主轴方向
主轴方向由flex-derection决定,可以取四个值
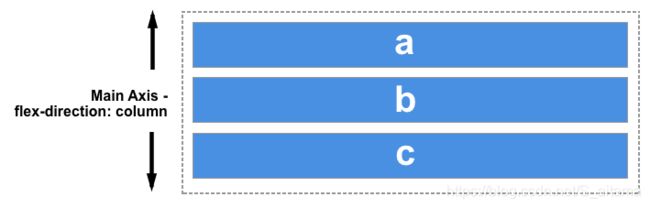
row(默认:从左到右row-reverse:从右到走column:从上到下column-reverse:从下到上
当设置为flex-derection:row (row-reverse)时主轴会沿水平方向

当设置为flex-derection:column (column-reverse)时主轴会沿竖直方向

2. 交叉轴(侧轴)
交叉轴垂直于主轴
eg.flex-direction (主轴) 设成了 row 或者 row-reverse 的话,交叉轴的方向就是沿着列向下的。
三、换行
弹性元素永远沿主轴排列,那么如果主轴排不下,该如何处理?
设置flex-wrap: nowrap | wrap | wrap-reverse分别为不换行,换行,反向换行
1. 复合属性flex-flow
flex-flow = flex-drection + flex-wrap
eg.flex-flow : row wrap;水平排列,超出容器后换行
四、元素弹性伸缩
设置为flex-wrap:nowrap;(不换行)时,容器宽度有剩余/不够分,弹性元素们该怎么“弹性”地伸缩应对?
flex-shrink:缩小比例(容器宽度<元素总宽度时如何收缩)flex-grow:放大比例(容器宽度>元素总宽度时如何伸展)
变换后刚好填满弹性容器
1. flex-grow:放大比例
flex-grow: (默认值为0,无负值)
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。如果所有伸缩项目的flex-grow设置为1,每个伸缩项目将设置为一个大小相等的额外空间。如果给其中一个伸缩项目设置flex-grow值为2,这个伸缩项目所占的额外空间是其他伸缩项目所占额外空间的2倍。

计算方法:按flex-grow声明的份数算出每个需分配多少,叠加到原来的尺寸上
如上图,容器宽度为200px,两元素分别为50px、100px,设置flex-grow:1
- 容器剩余宽度:
50px - 分成每份:
50px / (1+1) = 25px - 元素分别放大为:
50px+25px和100px+25px
2. flex-shrink:缩小比例
flex-shrink: (默认值为1,无负值)
flex-shrink属性定义了项目的缩小比例,即如果空间不足,该项目将缩小。
计算方法:假设容器内两个元素1 、2
1的宽度如下
s h r i n k 1 ∗ w i d t h 1 ∗ 剩 余 宽 度 w i d t h 1 ∗ s h r i n k 1 + w i d t h 2 ∗ s h r i n k 2 + w i d t h 1 \frac {shrink1 * width1 * 剩余宽度} {width1 * shrink1 + width2 * shrink2}+width1 width1∗shrink1+width2∗shrink2shrink1∗width1∗剩余宽度+width1
2的宽度如下
s h r i n k 2 ∗ w i d t h ∗ 剩 余 宽 度 w i d t h 1 ∗ s h r i n k 1 + w i d t h 2 ∗ s h r i n k 2 + w i d t h 2 \frac {shrink2 * width * 剩余宽度} {width1 * shrink1 + width2 * shrink2}+width2 width1∗shrink1+width2∗shrink2shrink2∗width∗剩余宽度+width2
分母相同,分子剩余宽度为负值,最后结果为原width加一负值(缩小)
五、元素尺寸
在进行弹性处理之余,其实有些场景我们更希望元素尺寸固定,不需要进行弹性调整。设置元素尺寸除了width和height以外,flex还提供了一个flex-basis属性
1. flex-basis属性
flex-basis设置的是元素在主轴上的初始尺寸,所谓的初始尺寸就是元素在flex-grow和flex-shrink生效前的尺寸。
(1). 与width/height区别
- 两者都为0
—— width: 0 无显示
—— flex-basis: 0 根据内容撑开宽度 - 两者非0
—— 数值相同时两者等效
—— 同时设置,flex-basis优先级高 - flex-basis为auto
—— 如设置了width则元素尺寸由width决定,没有设置则由内容决定 - flex-basis == 主轴上的尺寸 != width
—— 若将主轴方向改为column(从上到下),则flex-basis设置的为竖直height
2. 复合属性flex
flex = flex-grow + flex-shrink + flex-basis
快捷值:
flex: auto = flex: 1 1 auto;flex元素在需要的时候既可以拉伸也可以收缩,同时尺寸也是根据内容得到的。flex: none = flex: 0 0 auto;常用于固定尺寸 不伸缩
六、元素对齐
Flexbox的一个关键特性是能够设置flex元素沿主轴方向和交叉轴方向的对齐方式,以及它们之间的空间分配。
1. justify-content
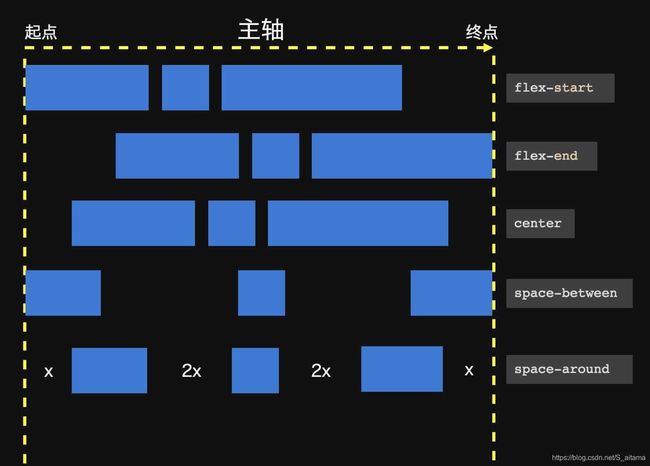
justify-content属性定义了伸缩项目在主轴上的对齐方式。该属性有5个值
justify-content: flex-start | flex-end | center | space-between | space-around;
flex-start:伸缩项目向一行的起始位置靠齐。flex-end:伸缩项目向一行的结束位置靠齐。flex-center:伸缩项目向一行的中间位置靠齐。flex-space-between:伸缩项目会平均地分布在行里。第一个伸缩项目一行中的最开始位置,最后一个项目在一行中最终点位置。flex-space-around:伸缩项目会平均地分布在行里,两端保留一半的空间。(每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。)
2. align-items
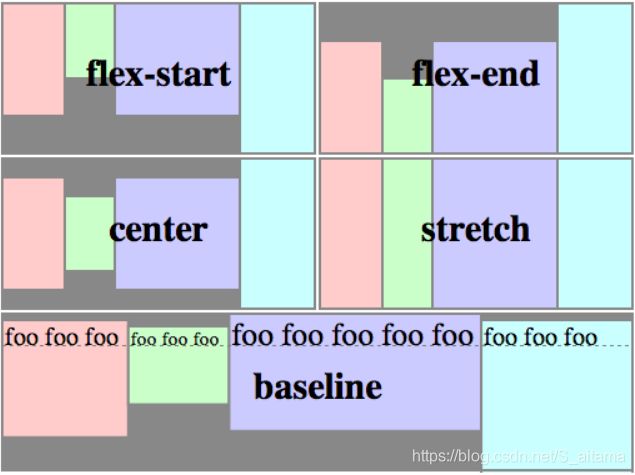
align-items 属性可以使元素在交叉轴方向对齐。可以把它想象成侧轴的justify-content。
注意:交叉轴不一定是从上往下
align-items: flex-start | flex-end | center | baseline | stretch;
flex-start:弹性盒子元素的侧轴起始位置的边界紧靠住该行的侧轴起始边界。flex-end:弹性盒子元素的侧轴结束位置的边界紧靠住父容器的侧轴结束边界。center:弹性盒子元素在该行的侧轴上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与’flex-start’等效。其它情况下,该值将参与基线对齐。stretch:如果指定侧轴大小的属性值为’auto’,则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照’min/max-width/height’属性的限制。
七、其他
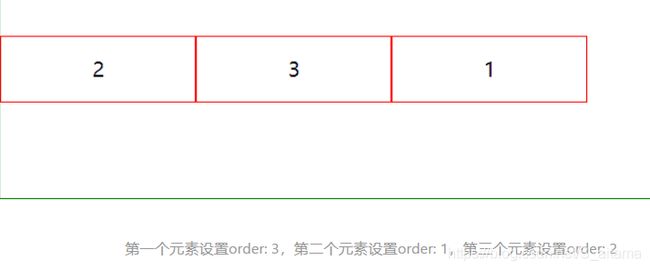
1.order
order: