web自动化测试初识(UI)
自动化测试简介
传统自动化测试: 基于产品UI层的自动化测试,它是将黑盒功能测试转化为由程序或工具执行的一种自动化测试。
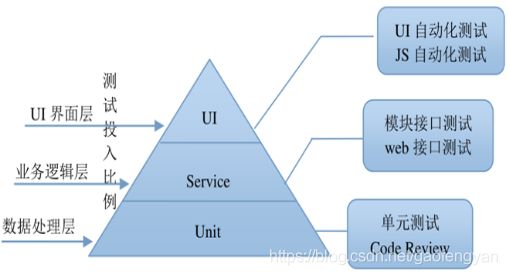
分层自动化测试: 应该有更多低级别的单元测试,而不仅仅 是基于产品UI层的测试。
分层自动化测试: 倡导从黑盒(UI)单层到黑白盒多层自动化测试体系,从全面黑盒自动化测试到对系统的不同层次进行自动化测试。
单元自动化测试: 指对软件中的最小可测试单元进行检查和验证。规范的进行单元测试需要借助单元测试框架,如Java语言的Junit、TestNG,Python语言的unittest、pytest等。
接口自动化测试: 1、模块接口测试:主要测试模块之间的调用与返回 2、Web接口测试:主要分为服务器接口测试与外部接口测试。
UI自动化测试: UI层是用户使用产品的入口,所有功能都通过UI层展示并提供给用户,所以测试工作大都集中在这一层进行。
适用条件:1、需求变动不频繁 2、项目周期较长 3、自动化测试脚本可复用。
适用场景:1、大量的冒烟测试;2、大量的回归测试;3、测试结束后跑整个系统的稳定性。
selenium框架简介
selenium 的特点:
- 开源,免费 多浏览器支持:FireFox、Chrome、IE、Opera
- 多平台支持:linux 、windows、MAC
- 多语言支持:java、python、ruby、php、C#、JavaScript
- 对 web 页面有良好的支持
- 简单(API 简单) 、灵活(用开发语言驱动)
- 支持分布式测试用例执行
selenium RC
selenium RC 是 selenium 家族的核心工具,selenium RC 支持多种不同的语言编写自动化测试脚本,通过 selenium RC 的服务器作为代理服务器去访问应用从而达到测试的目的。
selenium RC 使用分 Client Libraries 和 selenium Server,Client Libraries 库主要用于编写测试脚本,用来控制 selenium Server 的库。
Selenium Server 负责控制浏览器行为,总的来说,Selenium Server 主要包括 3 个部分:Launcher、Http Proxy、Core。其中 Selenium Core 是被 Selenium Server 嵌入到浏览器页面中的。其实 Selenium Core就是一堆 JS 函数的集合,就是通过这些 JS 函数,我们才可以实现用程序对浏览器进行操作。
Launcher 用于启动浏览器,把 selnium Core 加载到浏览器页面当中,并把浏览器的代理设置为 Selenium Server 的Http Proxy。
环境搭建
selenium官网--http://www.selenium.org.cn/
1、安装Python
2、安装selenium,
- pip install selenium --安装selenium
- pip show selenium --查看已安装的包的版本信息
WebDriver支持的浏览器(对应各版本,只有win10的可以直接使用)
- 包括: Firefox Chrome IE Opera
- Android和IOS移动应用测试
- 驱动安装方法:将各浏览器驱动放入Python安装目录即可
IE浏览器驱动:
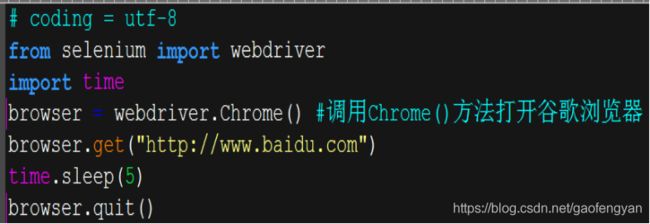
谷歌浏览器驱动:
通过这个脚本我们就可以使用ie浏览器来进行自动化测试了,但是启动IE需要注意以下几点:
1:ie浏览器以32位更佳(62位系统可以下载32ie使用,部分机型会出现启动不了ie)
2:ie浏览器要去掉所有的安全保护模式
3:浏览器大小要保持在100%的原始宽度,不要随意更改
4:启动ie浏览需配置ieservers和ieservers的path变量,ieservers放在ie浏览器的安装目录为佳
5:window系统window7是较稳定的,其他系统目前不建议在工作中使用
启动Ieservers的配置方法
a:下载Ieservers的安装包,然后放在ie的安装目录下面
b:PATH中增加路径,比如当前在我的电脑ie的path路径在
C:\Program Files\Internet Explorer,所以我就把这个路径放在path变量中。
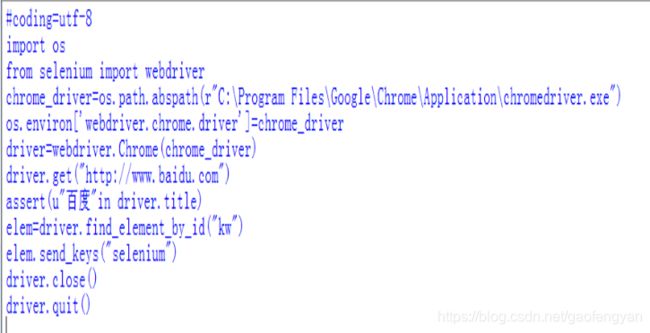
d:代码启动服务:from selenium import webdriver , driver=webdriver.Ie(), driver.get(“www.baidu.com”)即可启动IE浏览器。[如果没有启动得检查你的相应配置和环境是否,或者进行代码加载设置环境也行,如下图所示:]
代码加载自动化Ie[chrome]servers的环境
webdriver API
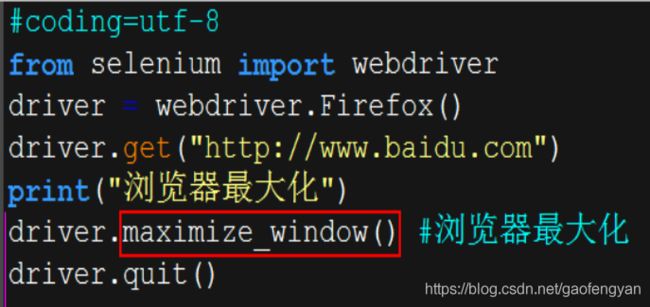
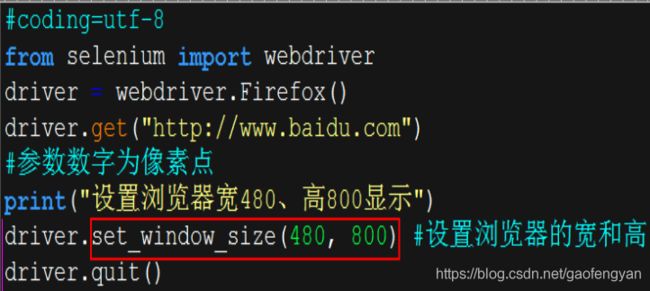
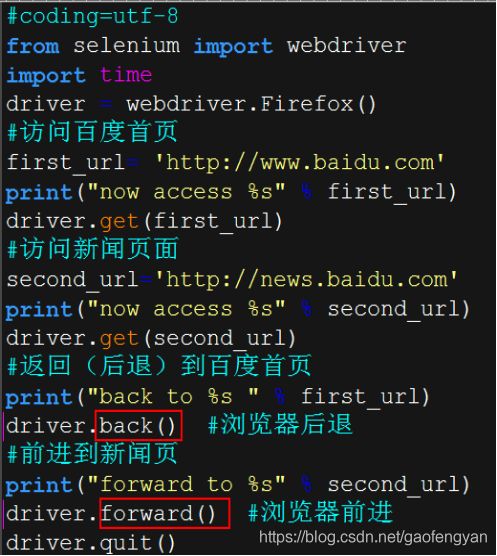
最大化 设置宽、高 前进、后退。
2、元素定位:
- id find_element_by_id()
- name find_element_by_name()
- tagname find_element_by_tag_name()
- classname find_element_by_class_name()
- linktext find_element_by_link_text()
- partialinktext find_element_by_partial_link_text()
- CSS find_element_by_css_selector()
- Xpath find_element_by_xpath()
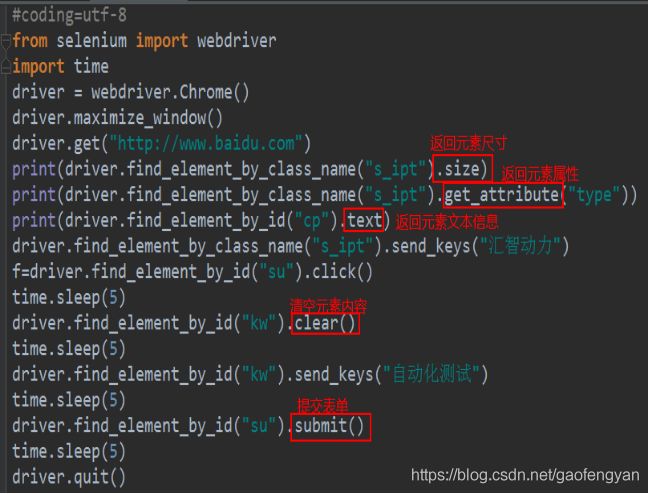
3、元素操作:
WebElement 接口常用方法
- clear() 清除元素的内容
- send_keys() 在元素上模拟按键输入
- click() 单击元素
- submit() 提交表单(对文字链接不适用)
- size 返回元素的尺寸
- text 获取元素的文本
- get_attribute(name) 获得属性值
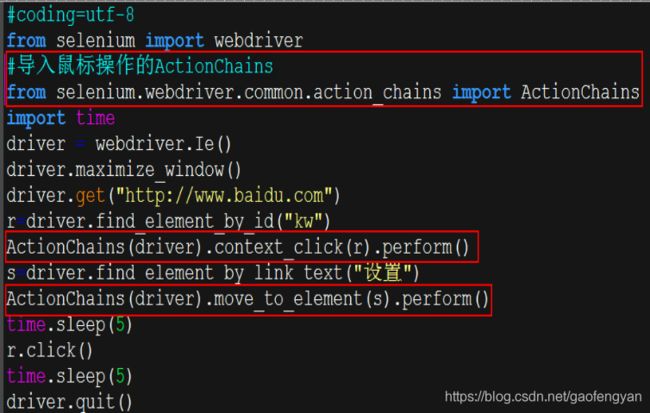
4、鼠标事件:
ActionChains 类鼠标操作的常用方法:
- context_click() 右击
- double_click() 双击
- drag_and_drop() 拖动
- move_to_element() 鼠标悬停在一个元素上
- click_and_hold() 按下鼠标左键在一个元素上
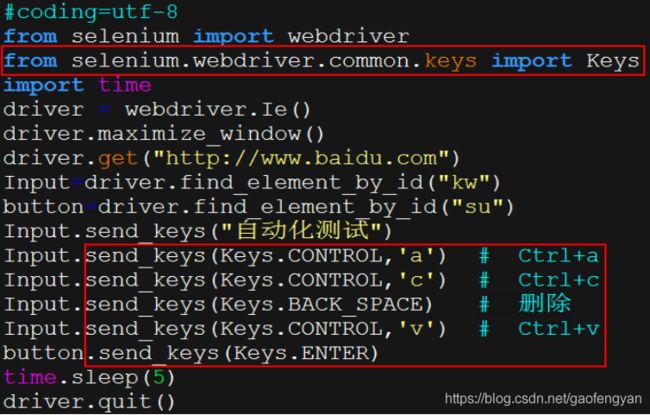
5、键盘事件: Keys类键盘操作的常用方法:
- send_keys(Keys.BACK_SPACE) 删除键
- send_keys(Keys.SPACE) 空格键
- send_keys(Keys.TAB) 制表键
- send_keys(Keys.ESCAPE) 回退键
- send_keys(Keys.ENTER) 回车键
- send_keys(Keys.CONTROL,'a') 全选
- send_keys(Keys.CONTROL,'c') 复制
- send_keys(Keys.CONTROL,'x') 剪切
- send_keys(Keys.CONTROL,'v') 粘贴
- send_keys(Keys.PAGE_DOWN) 向下滚动
- send_keys(Keys.PAGE_UP) 向上滚动
- send_keys(Keys.HOME) 到顶部
- send_keys(Keys.END) 到底部
6、打印信息:
- title 返回当前页面标题
- current_url 获取当前页面url
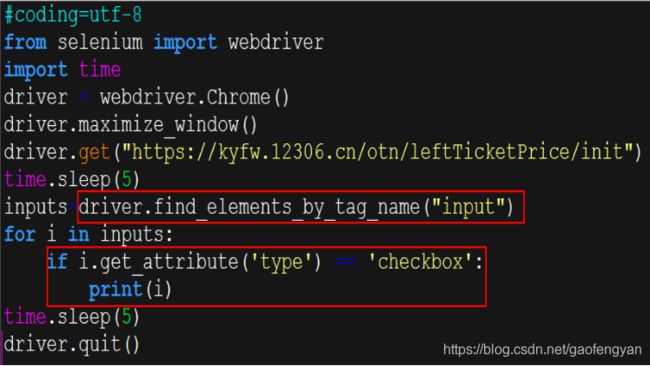
7、定位一组对象: webdriver 可以很方便的使用 find_element 方法来定位某个特定的 对象,不过有时候我们却需要定位一组对象,WebElement 接口同样 提供了定位一组元素的方法 find_elements 定位一组对象一般用于以下场景: 批量操作对象,比如将页面上所有的 checkbox 都勾上;先获取一组对象,再在这组对象中过滤出需要具体定位的一些对象。
8、对话框处理:使用二级定位的方式处理常见的弹出对话框
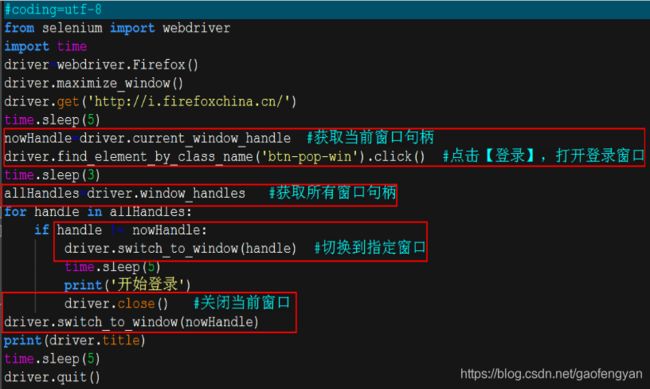
9、浏览器多窗口处理: 有时候我们在测试一个 web 应用时会出现多个浏览器窗口的情况, webdriver 提供了相关相方法可以很轻松的在多个窗口之间切换并操 作不同窗口上的元素。
- current_window_handle 获取当前窗口句柄
- window_handles 获取所有窗口句柄
- switch_to_window() 多窗口间切换
- close() 关闭当前窗口
10、 下拉框处理: 下拉框是web页面中常用的功能,webdriver中提供了select类来处理下拉框
1、导入select类 from selenium.webdriver.support.select import Select 只能处理select标签下的元素
11、 alert/confirm/prompt 处理:
使用switch_to_alert()方法定位alert/confirm/prompt
- text 返回alert/confirm/prompt 中的文字信息
- accept() 接受现有警告框
- dismiss() 解散现有警告框
- send_keys() 发送内容到警告框
12、 上传文件: webdriver未提供专门用于上传文件的方法,通用的做法是使用 AutoIt上传文件
使用AutoIt上传文件
- ControlFocus() 识别Windows窗口
- WinWait() 设置等待时间
- ControlSetText() 设置上传文件路径
- ControlClick() 点击按钮
- sleep() 设置休眠时间
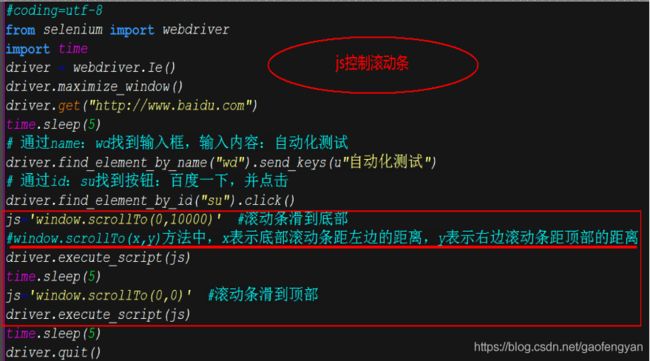
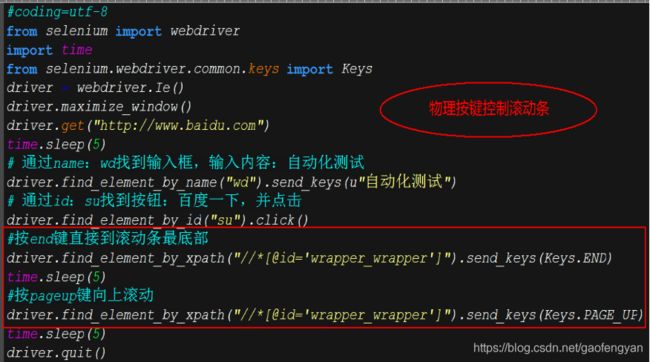
13、 操作浏览器滚动条: WebDriver未提供操作浏览器滚动条的方法,可以借助JavaScript代 码和物理按键来控制滚动条。 WebDriver提供了execute_script()方法来执行JavaScript代码。
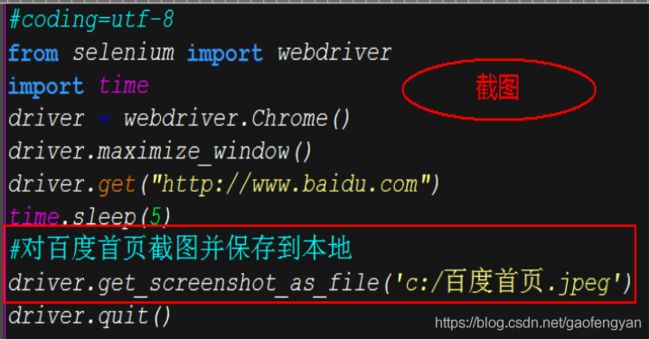
14、 截图: 自动化测试用例是由程序去执行的,因此有时候打印的错误信息不是 十分准确。如果在脚本执行出错的时候能对当前窗口截图保存,那么 通过图片可以很直观的看出出错的原因 WebDriver提供了get_sreenshot_as_file( )函数来对当前窗口截图
15、 验证码: 对于测试来说,不管是性能测试还是自动化测试,验证码都是一个比 较棘手的问题。在WebDriver中没有提供相应的方法来处理验证码。
再次提供处理验证码的几种常见方法 :
1、关闭验证码(最简单)
2、设置万能码
3、Python-tesserct识别图片验证码(准确率不能达到100%)
4、编辑cookie信息绕过验证码
16、案例
以百度首页为例编写一个简单的自动化脚本:
from selenium import webdriver
import time
# 驱动浏览器
driver = webdriver.Chrome()
# 浏览器窗口最大化
driver.maximize_window()
# 获取驱动地址
driver.get('http://www.baidu.com')
time.sleep(3)
print("网站的名称:",driver.title) # 打印标题driver.title
# 找到输入框定位,这里根据id定位,并输入测试内容,当然这个测试内容也可以写在文档里面进行调用。
driver.find_element('id','kw').send_keys('软件测试')
time.sleep(2)
# 输入测试内容后,定位到搜索事件按钮并进行事件提交
driver.find_element('id','su').click()
time.sleep(5)
driver.quit() # 关闭浏览器对文件多个内容进行验证
from selenium import webdriver
import time
# 驱动浏览器
driver = webdriver.Chrome()
# 浏览器窗口最大化
driver.maximize_window()
# 获取驱动地址
driver.get('http://www.baidu.com')
time.sleep(3)
print("网站的名称:",driver.title) # 打印标题driver.title
# 通过调用外界文本文件对输入框进行测试,读取的每一行都会装在一个列表里面,通过遍历取出每一个值进行验证,
# 这里key_words.txt文本放在相对路径下的。
for words in open(r'key_words.txt', 'r').readlines():
# 找到输入框定位,这里根据id定位,并输入测试内容,当然这个测试内容也可以写在文档里面进行调用。
driver.find_element('id', 'kw').send_keys(words)
time.sleep(2)
# 输入测试内容后,定位到搜索事件按钮并进行事件提交
driver.find_element('id', 'su').click()
time.sleep(5)
driver.find_element('id', 'kw').clear() # 清除浏览器输入框内容
driver.quit() # 关闭浏览器