- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- css鼠标移上去向上移动,css3鼠标移动图片上移效果
yo xiba
css鼠标移上去向上移动
css3的功能真是很强大,学无止境,不多说,直接上代码css部分:*{margin:;padding:;}.text-center{text-align:center}.col_cont{width:300px;height:300px;margin:auto}.thumbnail{cursor:pointer;text-decoration:none;display:block;padding:
- css3实现鼠标放到图标上自动切换图标
黄丫丫07
csscss3html
作业div{font-family:'icomoon';width:1217px;height:1217px;background:url(images/1.jpg)no-repeat00;transition:all.2s;}div:hover{background:url(images/1.jpg)no-repeat-1200px0;}
- CSS实现鼠标移动到购物车显示详情
AsiaFT.
csscss3html
需求:鼠标滑动到购物车时,购物车下面显示购物车详情信息解析:清除所有默认样式:{margin:0;padding:0;}2.CSS3新增属性:box-sizing:border-box;这个属性基本盒子都增加该属性;代码:鼠标划过显示购物车详情/*清除所有默认样式*/*{margin:0;padding:0;}.shoppingcart{/*css3新增属性,控制WIDTH和HEIGHT属性是盒子
- css3溢出隐藏的方法
DDOS防御
网络技术css3前端css
CSS3提供了几种方法来处理元素内容的溢出问题,以下是一些常见的方法:1.**使用`overflow`属性**:-`overflow:hidden;`:隐藏溢出的内容。-`overflow:scroll;`:如果内容溢出,将显示滚动条。-`overflow:auto;`:如果内容溢出,将显示滚动条,但滚动条只在需要时显示。2.**使用`text-overflow`和`white-space`属性*
- CSS 元素超出部分滚动, 并隐藏滚动条(2种方法)
就像风1样
cssCSS样式专栏css溢出滚动隐藏滚动条
方法一,利用css3的新特性-webkit-scrollbar,但是这种方式不兼容火狐和IE超出部分隐藏滚动条#box{width:500px;height:300px;overflow-x:hidden;overflow-y:scroll;line-height:30px;text-align:center;}#box::-webkit-scrollbar{display:none;}你好你好你
- 2019年面试遇到的笔试题
程序猿阿峰
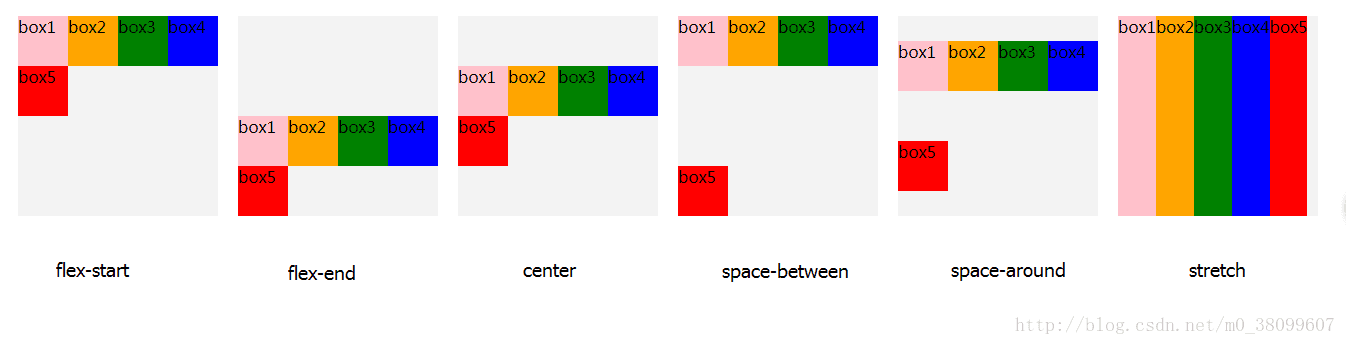
前端面试,肯定是少不了笔试题,果然,今天去面试就遇到的笔试题,慌了一批。回来赶紧整理了一下一、css3的常用的新特性?flex布局和传统布局有什么区别?css3的新特性那就多啦,简单的列举了几个:过渡transition:CSS属性,花费时间,效果曲线(默认ease),延迟时间(默认0)动画animation:动画名称,一个周期花费时间,运动曲线(默认ease),动画延迟(默认0),播放次数(默认
- web前端达到什么水平,才能找到工作?
cj瑾瑜
前端htmljavascriptcsscss3
一、前端是什么?前端即网站前台部分,也叫前端开发,运行在PC端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,完美的动效设计,给用户带来极高的用户体验。(核心技术:HTML、CSS、JavaScript)核心技术是前端开发中最基本也是最必须的三个技能。前端的开发中,在页面的布局时,HTML将元素进行定义
- 制作炫酷个人网页:用 HTML 和 CSS3 展现你的风格
Passion不晚
前端htmlcss3前端
–你是否觉得自己的网站应该看起来更炫酷?今天我将教你如何使用HTML和CSS3制作一个拥有炫酷动画和现代设计风格的个人网页,让它在任何设备上看起来都无敌酷炫!哈哈哈哈哈哈哈哈,我感觉自己有点中二哈哈哈哈~目录炫酷设计理念构建HTML结构CSS3炫酷美化炫酷效果预览1.炫酷设计理念在炫酷网页中,我们将使用:全屏背景渐变:让页面背景充满动感的色彩变化。文字动画:为标题和内容添加动态效果,让它们“飞”入
- CSS3新特性
FL1623863121
css3前端css
CSS3新特性CSS3是最新的CSS标准,旨在扩展CSS2.1。圆角通过border-radius属性可以给任何元素制作圆角。border-radius:所有四个边角border-*-*-radius属性的缩写。border-top-left-radius:定义了左上角的弧度。border-top-right-radius:定义了右上角的弧度。border-bottom-right-radius:
- 479.迪斯尼公主动漫主题网页 大学生期末大作业 Web前端网页制作 html+css+js
仙女网页制作
Web网页设计实例动漫前端课程设计html
目录一、网页概述二、网页文件三、网页效果四、代码展示1.html2.CSS3.JS五、总结1.简洁实用2.使用方便3.整体性好4.形象突出5.交互式强六、更多推荐欢迎光临仙女的网页世界!这里有各行各业的Web前端网页制作的案例,样式齐全新颖,并持续更新!感谢CSDN,提供了这么好的知识学习、技术交流的平台,让我们在这里相遇,小伙伴们,来吧,让我们一起开启Web前端网页制作的奇妙之旅!说起Web前端
- html animation 属性,css3学习--css3动画详解一(animation属性)
蜗牛老湿
htmlanimation属性
***介绍的属性并不完全,写的都是我认为容易混淆的难点属性,所以属性会在最后综合案例展示~Keyframes介绍:Keyframes被称为关键帧,其类似于Flash中的关键帧。在CSS3中其主要以“@keyframes”开头,后面紧跟着是动画名称加上一对花括号“{…}”,括号中就是一些不同时间段样式规则。@keyframeschangecolor{0%{background:red;}100%{b
- css3动画延迟运行 animation-delay
努力,加油,奋斗
笔记
1.语法animation:namedurationtiming-functiondelayiteration-countdirectionfill-modeplay-state;2.说明name指定要绑定到选择器的关键帧的名称duration动画指定需要多少秒或毫秒完成timing-function设置动画将如何完成一个周期delay设置动画在启动前的延迟间隔。iteration-count定义
- 微信小程序简易弹幕组件(uniapp)
Vivqst
微信小程序uni-appjavascript
最终效果图如下:1.弹幕从弹幕区域外的右边滚动到左边,那么每条弹幕的实际滚动路径长度为当前弹幕的实际宽度+整个弹幕区域的宽度组件代码如下:{{item.text}}{{currentBullet}}2.本例中弹幕区域的宽度为当前屏幕的宽度。弹幕的滚动效果使用css3的animation实现,使用translateX来实现水平位移的变化。弹幕使用绝对定位初始时在屏幕的最左边(left:0),动画开始
- Html、Css3动画效果
蔚一
htmlcss3前端
文章目录第九章动画9.1transform动画9.2transition过渡动画9.3定义动画第九章动画9.1transform动画transform2D变形translate():平移函数,基于X、Y坐标重新定位元素的位置scale():缩放函数,可以使任意元素对象尺寸发生变化rotate():旋转函数,取值是一个度数值skew():倾斜函数,取值是一个度数值div{transform:tran
- 用html写出生日蛋糕,纯HTML5+CSS3制作生日蛋糕代码
天眼查
用html写出生日蛋糕
.birthday.container{width:600px;height:600px;margin:0pxauto;background:#fafafa;border-radius:5px;position:relative;}/****顶层的**/.birthday.top-one{position:absolute;width:280px;height:280px;bottom:200px
- 记录-小程序720°VR(跳转H5页面实现)
久违的小技巧
小程序小程序vrjavascript
全景浏览提前准备1拍照支架/照片合成软件(KolorAutopanoGiga4.0)或者全景相机2pannellum(pannellum是一个轻量级、免费和开源的Web全景查看器。它使用HTML5、CSS3、JavaScript和WebGL构建,没有插件。)3H5页面引入pannellum.js/css文件,swiper/jquery文件(因为需要在全景图底部显示可切换图片,与dom操作/ajax
- HTML5与CSS3
Mousse.-
htmlcss前端html5css3
HTML部分##什么是网页:1.网站是指在因特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合。2.网页是网站中的一“页”,通常是HTML格式的文件,它要通过浏览器来阅读。##网页的组成:1.网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以.htm或.html后缀结尾的文件,因此将其俗称为HTML文件。##什么是HTML:1
- 350页前端校招面试题直击大厂:前端基础、前端核心、计算机基础、项目、Hr面
2401_86400095
前端
**1.HTML2.CSS3.前端基础4.前端核心5.前端进阶6.移动端开发7.计算机基础8.算法与数据结构9.设计模式10.项目11.职业发展12.Hr面**正文HTML1.浏览器页面有哪三层构成,分别是什么,作用是什么?2.HTML5的优点与缺点?3.Doctype作用?严格模式与混杂模式如何区分?它们有何意义?4.HTML5有哪些新特性、移除了哪些元素?5.你做的网页在哪些浏览器测试过,这些
- 认识H5标签和CSS3新特性
8c2e58e492bd
https://developer.mozilla.org/zh-CN/docs/web/guide/HTML/HTMLHTML5新标签语义化标签视频标签音频标签input新标签及新属性CSS3新选择器属性选择器结构伪类选择器此前学习过的CSS选择器有如下:标签选择器类选择器id选择器通配符选择器链接伪类选择器CSS3属性CSS3盒子模型border-sizing使用后盒子大小一般情况不会被mar
- linux的webkit桌面应用,使用node-webkit构建桌面应用程序
萌萌爱恋
Web前端的现状目前的Web前端的现状较之5-6年前,简直不能同日而语:从所使用的技术、工具、框架到开发一个产品所需要付出的工作量,从前端开发从业人员的数量到Web应用的数量,从企业对于Web前端的重要程度的认识到Web实际上为企业带来的回报,一切都有了翻天覆地的变化。借助HTML5+CSS3的普及,加上一些开箱即用的CSS框架(如bootstrap,foundation等)支持,人们已经可以非常
- CSS3换装达人原理
Jinuss
CSScss3前端
引言换装或者是换皮肤是常见的行为,我们可以先看下效果:选择不同的颜色,就可以秒变人物服装的颜色,原理其实非常简单实现步骤主要分为三步,即素材的提供、布局样式、动态控制图片提供提供两张图片,一张人物图片,一张除衣服外其余透明的图片布局和样式布局主要是元素的定位,两张图片的叠加,需要用到相对定位和绝对定位/**底图(人物)*/.person{width:256px;height:512px;backg
- css3属性linear-gradient兼容ie9问题
曲米茶
1.在vue-cli构建的商城项目中发现background-image:linear-gradient(toright,#ff0067,#ff5698);在ie9中失效,无法显示任何内容。解决方案:IE可以依靠滤镜实现渐变。startColorstr表示起点的颜色,endColorstr表示终点颜色。GradientType表示渐变类型,0为缺省值,表示垂直渐变,1表示水平渐变。filter:p
- html5将文本折叠起来,HTML5:页面折叠效果(HTML5 : Page Fold Effects)
阿垃垃圾咩咩
html5将文本折叠起来
HTML5:页面折叠效果(HTML5:PageFoldEffects)在互联网上使用HTML5和CSS3有相当多的页面翻转/卷曲效果,但似乎我找不到任何页面折叠效果(将页面左右两侧折叠到中间)。任何关于使用哪种工具的建议/建议?Mootools?Therearequiteanumberofpageflip/curleffectsusingHTML5&CSS3intheInternet,butits
- html5 css3 JavaScript响应式中文静态网页模板js源代码
Yucool01
html5javascriptcss3
该批次模板具备如下功能:首页,二级页面,三级页面登录页面均有,页面齐全,功能齐全,js+css+html,前端HTML纯静态页面,无后台,可用dreamweaver,sublime,webstorm等工具修改;部分网页模板效果图:有需要的同学可以下载学习一下:https://download.csdn.net/download/Yucool01/22408278https://download.c
- CSS特效——图标图片悬浮旋转一周
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
CSS特效——图标图片悬浮旋转一周引言基本概念CSS3动画基础示例一:简单的无限循环旋转HTML结构CSS样式代码解释示例二:添加延迟和方向控制CSS样式代码解释示例三:使用伪元素增强视觉效果CSS样式代码解释示例四:结合过渡效果CSS样式代码解释示例五:响应式设计CSS样式代码解释功能使用思路思路一:结合JavaScript控制动画思路二:利用数据属性动态设置动画思路三:多图标同步动画实际开发中
- html+div+动画效果,html+css3太阳系行星运转动画效果的实现代码
欣睿(兰静)
html+div+动画效果
原标题:html+css3太阳系行星运转动画效果的实现代码做一个太阳系八大行星的运转动画,不包括行星的卫星,所有行星围绕太阳公转,行星采用纯色,暂时没有自转。效果静态图:动画中包括:太阳及各行星,运行轨道,行星公转动画。先画好草图,设计好大小和位置,根据公转周期计算好动画执行的时间。html的结构:一个class为solarsys的div,作为太阳系容器元素,该div的position为relat
- css3 3d 太阳系,使用css3的动画模拟太阳系恒星公转
温柔的兔子姑娘
css33d太阳系
原标题:使用css3的动画模拟太阳系恒星公转本文介绍使用css3的animation画一个太阳系恒星公转的动画,再加以改进,讨论如何画椭圆的运行轨迹。然后分析京东和人人网使用animation的实际案例,最后结合css3的clip-path做一些比较特别的动画。太阳系最终的效果图如下:css3的animation是通过关键帧的形式做出来的,首先设定一个动画的运行时间,然后在这个时间轴上的若干位置处
- CSS学习5
乌鸦不像写字台
css学习css
复合选择器前言一、交集选择器二、并集选择器三、后代选择器四、子元素选择器五、属性选择器六、伪元素选择器(css3)前言复合选择器是由两个或多个基础选择器组成的。一、交集选择器由两个选择器构成,第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格。使用较少,不建议。.red{color:red;}p.red{font-size:12px;}12234二、并集选择器如果样式完全相同或
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默
![]()