Javaweb和微信小程序项目部署阿里云服务器总结(上)
谈到微信小程序的java后台怎么部署在阿里云服务器上的问题,弯弯绕绕,好多坑,网上的博客资料也特别乱,博主也是在没有任何经验和指导下花了几天的工夫才完成的。这里为了方便大家不踩坑,总结了下整个流程和注意事项,由于篇幅原因,只讲重点的地方,所以有些配置步骤会省略。
0.写在前面
- 不管是单纯的web项目,还是搭载了小程序的项目,如果你要发布并长期正常使用,要在开发项目之前就购买好满3个月的服务器,准备好已备案的域名,这个需要花时间的,不然最后来搞会耽误你项目的进度。
- 对于要发布微信小程序的,要先提前到微信公众平台小程序发布部分查阅相关要求和说明文档,注意事项之类的,避免后面踩坑!
- 博文篇幅可能有点长,但可以说是整个流程和可能会遇到的问题都讲清楚了,不足之处肯定会有,欢迎评论区讨论和指正。
对于Javaweb作为微信小程序的后台项目样例可以参考我的另外一篇博客:点击此处。
方案大致流程如下:
- 准备好项目;(java后台+微信小程序(可以没有这项))
- 阿里云购买云服务器和域名以及绑定ssl证书(也就是网站会以https开头)
- 云服务器项目环境搭建以及项目部署
- 测试后台是否可以使用服务器来查看
- 微信小程序的发布(这部分将在下一篇文章中讲)
好了,废话不多说,直接开始吧!!!
1. java后台项目打包发布
前言:这里是建立在你之前已经可以在本地tomcat上正常跑通你的后台项目的基础之上,才进行本部分工作。
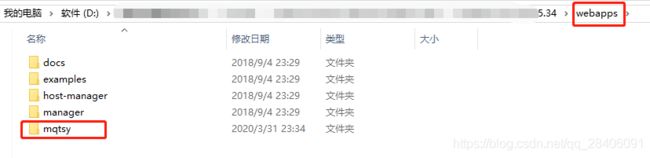
(1)打开你安装的Tomcat目录路径,进入到webapps下,新建一个文件夹用来存储生成的项目文件,如图:我建立的文件名为mqtsy。

(2)在IDEA上打开你之前运行过的项目,点击file->project_structure进入如下界面进行配置:(注意是进到你的新文件里的路径)

点击Apply->Ok。然后如下操作:

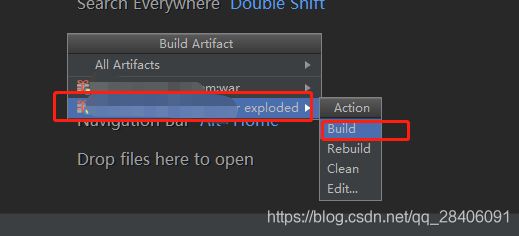
弹窗中选择如下即可:

然后在你的新建文件夹下查看是否生成了相应的包文件,若你选择的是上面描述的第一个,则是一个war文件,若是这样你可以不用在tomcat的webapps下新建文件夹,直接生成war格式文件即可,当你运行tomcat时会自动解压成一个文件夹形式。我这里是采用的第二种方式,所以在新建的文件夹下你会看到以下文件:

2. 阿里云服务器购买
这里声明一下:有些步骤会省略,以及你购买什么样的服务器都自己选择,也有优惠的服务器,特别是新用户和学生。已购买的可以跳过该步骤!!!
(1)进入阿里云云服务器ECS主页并登录:链接,点击立即购买,已购买的点击管理控制台即可。

(2)进入后选择一键购买。
如果你想自己配置不是新手就选第二个,我这里选择第一个。除了以下提到的部分根据自己需要更改,其它都默认即可。
首先地区自己选择一个自己所在的区域,这里说明下并不是说你选择这个区域,其它地区的人就不能访问你的服务器,同样可以访问。

这里我选择的第一个,用来做测试不需要那么高的要求:

这里尽量选一个高版本的:

这里价格主要体现在带宽和时间上,带宽越高,系统越流畅,我选择的是5M的,包月1个月,你可以选择低一点的。

然后可以查看到底下的价格,点击提交订单即可,然后会弹出确定订单信息,无误后付钱就完事了。后续步骤就不给出来了。
3. 阿里云服务器配置
(1)进入到控制台,这里就省略步骤,点击此处
可以看到自己购买的服务器实例。至于添加安全组啥的我也不多讲,官方有教程。配置好后,你直接在自己的浏览器里输入服务器的公网ip地址可以弹出IIS官方网页即代表你的服务器可以正常使用了。
(2)远程连接启动自己的服务器。
这里有两种方式,第一种就是如下点击VNC来连接(一定是第二个,第一个没用,进不去,博主在这里捣鼓了半天),第一次会弹出一个远程连接密码,自己记下来,然后设置账户默认账户即可,设置登录密码,登入即可看到windows桌面就表示成功了。

第二种我要讲一下,避免入坑。(博主在这里就入坑了,网上说啥要安装别的啥的,其实啥都不用,直接用window10自带的远程桌面连接就可以了)
直接window左下角的搜索“远程桌面”可以找到:

打开后,输入你服务器公网ip地址,也就是上面阿里云控制台里拟购买的服务器的ip地址,一定要选择第一个公网的。我这里因为配置过,所以直接就是如下界面:

后续登入就不多说了,一样可以访问到远程服务器桌面。
4. 服务器项目运行环境部署
这部分就简单讲讲,和你之前自己电脑上安装项目环境是一样的,教程网上找下即可。你可以直接把自己电脑的安装包文件直接复制到你的服务器下面即可,这就是window10自带远程连接的好处啦,很方便!
你需要安装的环境有哪些:
- Java的jdk安装和配置系统变量
- Tomcat安装和配置系统变量
- MySQL安装,这里根据你自己的数据库类型来安装
很少对吧,那就对了,你可别傻乎乎的还安装idea啥的,这些都不需要,因为你的web项目已经生成war包了。下一节将继续讲。
5. Web项目部署到云服务器的Tomcat上
(1)第4步完成后,远程进入你的服务器下,并将自己电脑tomcat的webapps下的你新建的项目文件复制到服务器的tomcat的webapps下面。
(2)这一步十分关键,博主就捣鼓了半天发现,自己的网站打不开,只有首页能够打开,其它界面都是404,浏览器的控制台报的错误都是静态资源找不到,其实这是你的项目路径问题,需要修改。
- 首先是确保你自己的javaweb项目各jsp文件里都使用了
<c:set var="path" value="${pageContext.request.contextPath}" scope="page"/>这个获取当前路径,不然你自己又得重新idea下改正并重新生成war包。
- 再者进入tomcat的conf文件夹下找到server.xml文件,直接记事本打开,拉到最底下在里面的最后加上如下一句话:然后点击保存退出即可。
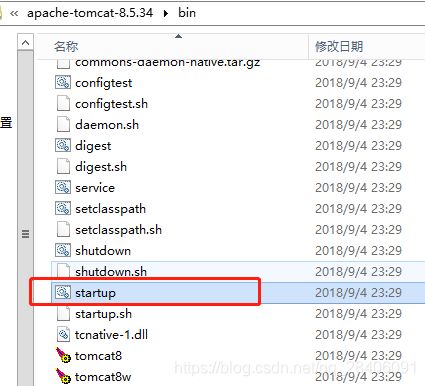
<Context path="" docBase="服务器下tomcat的webapps文件下你自己复制过来的项目文件路径(要进到这个文件下面的路径,比如我的是mqtsy)" debug="0" reloadable="true"/>- 然后进入tomcat路径的bin文件夹下,找到startup.bat文件****以管理者身份运行即可,等待Tomcat的黑色命令窗运行完所有的文件,查看下运行的记录有没有报错,最后一行提示启动成功并显示启动时间即可。
- 最后你可以直接在服务器的ie浏览器下直接输入ip地址+“:8080”即可进入自己的项目网页,没问题的话,你就可以在自己电脑的浏览器下同样输入以上链接打开网页。如下所示:(如果这里你是直接啥都打不开,直接提示网页不存在,那就是你的服务器的安全组里的安全规则没有配置8080端口的,你需要在阿里云的控制台下,找到自己的实例服务器配置下安全规则,具体怎么配置在上面我也说过了直接百度下或看官方文档)

以上基本就完成了整个项目的部署,接下来你会发现以下问题,也是坑最多的地方,十分的坑,无力吐槽了,或许这就是一个产业链吧。最致命的:查看下微信小程序发布需要注意的事项吧,特别是服务器域名这一块,微信小程序要求很严格,是为了安全的。自己可以去微信公众平台小程序发布里查看手册。主要的要求就是: - 不能使用ip地址,并且不能含有8080之类的端口号;
- 域名必须备案**(这个最麻烦),且必须加载了ssl证书**,也就是前缀是https而不是现在的http,还有就是服务器和域名支持的TLS版本必须大于等于1.2.
看完你是不很心累,好像现在除了能够通过ip+8080打开网站外,其它要求一个都不满足。那就看下一节吧。(当然,如果你只是做了个Web网站,没有涉及到小程序,那没事,要求不需要这么严格,但是域名和备案肯定是要有的,不然网站不能长期安全正常的使用)
6. 域名购买和备案、配置SSL证书并解析到云服务器上
引言:如果不想自己入后面的坑,那简单,只要有钱不怕自己网站被黑或关闭,像爱米友之类的网站上直接自己购买一个已经备案了的域名,直接解析到自己的服务器上就完事了,哈哈哈!
还是看,正规途径:(坑很多)
(1)域名购买和备案
同样最好还是直接使用阿里云吧,因为你的服务器是阿里云的。进入:此处,也就是阿里云的万网,购买域名,后续就不说了,自己输个名字,注意一定要英文的,然后买一个没有被注册的,最好选择.cn和.com之类的常见后缀,不然容易备案审核不通过。
购买好后,你可以进入自己的阿里云控制台:

进入后,可以看到刚才自己买的域名:

下一步就是你需要先实名认证下,会有相应的提示的。认证完后点击上面的管理,看到如下即表示认证成功:

接下来就是备案了,前方高能:
备案也可以直接阿里云操作,直接阿里云网站的右上角导航栏有备案两个字,点击进入即可,后续的操作我就不多说了,说多了都是泪。企业用户和当地用户还好,对于个人和不是本地的那就麻烦了,注意如下:
- 许多省份的通信管理局要求不是本地的需要提供暂住证或居住证,很无语。特别是我是选的上海的,必须要这两个证件之一才可以,否则白搭。
- 个人性质的网站备案很容易驳回,驳回原因就是你填写的网站资料信息无法通过审核或者不规范。
- 备案周期很长,首先你刚才注册并实名认证了一个域名,必须等待2-3天之后才可以来备案,备案正式开始后,你的这个域名不要进行访问,把绑定的一些服务器都删除,或者不解析,暂停服务器。一般又得10天左右。
- 备案的域名里需要填写你关联的服务器ip,注意啦,你关联的服务器必须满3个月,必须满3个月,必须满3个月。我买的一个月的怎么办,没辙,两条路:你之前有备案过的服务号吗,没有那就续费两个月吧。(后来发现,不要紧的,你续费后如果不用,可以退了,这点阿里云很人性化)
如果以上的工作都顺利完成了那么恭喜你,其实你的网站已经可以任何人长期安全访问了,后续的步骤很简单,继续往下看。
(2)域名绑定SSL证书
首先看下这个到底是干什么的?直接看下区别吧:
这个是绑定了证书的,前面有个小锁,一般是绿色的,我不知道我的为啥不是绿色的,前缀是https://。
![]()
下面这个是未绑定证书的,也就是未加密,前缀是http://,通常浏览器不显示http前缀。
![]()
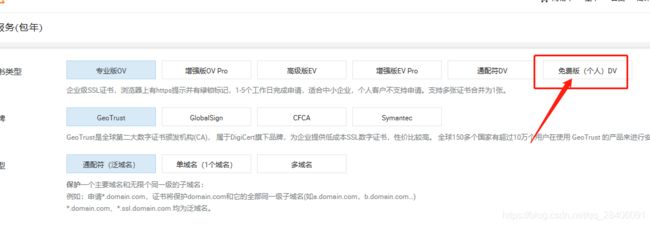
阿里云提供免费一年的SSL证书,可以点此链接进入购买。

购买后,有个可以看到自己的SSL证书,然后可以选择 绑定自己的某个域名就可以了。

还有一步工作就是点击上面的下载,可以选择你要安装证书的服务器类型,比如我的是Tomcat,就下载Tomcat的SSL证书,保存好,后面要用到。
(3)域名解析云服务器
使用已经备案好,并且绑定了SSL证书的域名来解析自己的云服务器。
回到自己的阿里云域名界面列表,如下右侧有个解析,点击后绑定自己的服务器公网ip地址就可以了。

其实这样完成后,你就可以使用自己的域名来打开自己的网站了,而不需要输入ip地址,且你的域名前缀变为了https://,并且有一把小锁。但是此时你还是得在你的域名网址后加上8080,因为你的tomcat项目并没有去除8080端口号,且也没有安装SSL证书,所以请看下一个步骤。
7. Tomcat安装SSL证书并且去除8080端口号
(1)去除8080端口号
其实只是隐藏了,改成了80端口号,在此之前请确保阿里云服务器上的安全组规则中加入了80端口。然后再进行如下步骤:
找到云服务器里的tomcat安装路径的conf文件里的server.xml文件,记事本打开,然后找到:

将上述的8080改为80即可,当然,为了安全提高优化tomcat的性能,你可以将上面的代码替换下面的:
<Connector port="80"
protocol="HTTP/1.1"
maxHttpHeaderSize="8192"
maxThreads="1000"
minSpareThreads="100"
maxSpareThreads="1000"
minProcessors="100"
maxProcessors="1000"
enableLookups="false"
compression="on"
compressionMinSize="2048"
compressableMimeType="text/html,text/xml,text/javascript,text/css,text/plain"
connectionTimeout="20000"
URIEncoding="utf-8"
acceptCount="1000"
redirectPort="443"
disableUploadTimeout="true"/>(2)安装SSL证书
首先将前面你下载好的Tomcat版本的SSL证书在自己的电脑下解压,并将其中的两个文件复制到云服务器的tomcat安装文件下,建立一个新文件cert放入其中:


接下来同样是打开conf文件下的server.xml,在刚才改的80端口下面新加以下代码,注意修改并把注释删除:
<Connector port="443" protocol="HTTP/1.1" SSLEnabled="true"
scheme="https"
secure="true"
keystoreFile="cert/改成上面SSL证书的第一个文件名.pfx" //这个是路径,注意.pfx不能删除
keystoreType="PKCS12"
keystorePass="改成上面SSL证书的第二个文件打开后复制的密码"
clientAuth="false"
SSLProtocol="TLSv1+TLSv1.1+TLSv1.2" //这里注意了,支持TLS1.2哈
ciphers="TLS_RSA_WITH_AES_128_CBC_SHA,TLS_RSA_WITH_AES_256_CBC_SHA,TLS_ECDHE_RSA_WITH_AES_128_CBC_SHA,TLS_ECDHE_RSA_WITH_AES_128_CBC_SHA256,TLS_RSA_WITH_AES_128_CBC_SHA256,TLS_RSA_WITH_AES_256_CBC_SHA256"/>
继续修改最下面的Host标签内容,改为如下:
<Host name="你的域名网址,如:www.jjj.com" appBase="webapps"
unpackWARs="true" autoDeploy="true">然后保存以上文件即可。
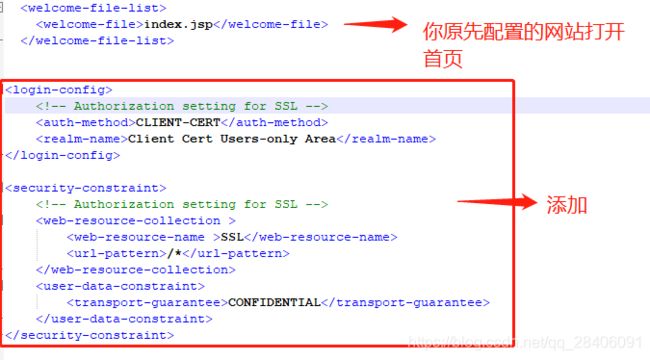
最后一步就是修改你的Web项目文件里的web.xml文件,可以直接在云服务器里你复制过来的项目war包解压文件里更改,更改后保存即可,添加如下代码:

保存文件,至此重新以管理员身份点击bin文件下的startup.bat文件启动Tomcat服务器,就可以打开自己的网站了,输入域名即可,不需要再输入端口号了。这个时候你会发现自己的域名前面有个小锁,前缀是https://的,且没有端口号,这样就完成了web服务器和项目的所有部署工作了,鼓掌祝贺!!!
注意:如果你在这个过程中出现tomcat启动运行里有报错,网页无法进入,提示端口号报错之类的问题,那一定是80端口号被占用了。
原因是因为许多window默认的服务就是80端口,比如IIS服务,所以你可以参考以下这个博客解决问题,将被占用的端口释放出来。
参考博客:点击此处
或者采用第二种方案,让其于IIS服务共用一个80端口,具体网上自己搜索下,我觉得比较麻烦。
8. 总结
至此,web项目在云服务器上的部署是完美完成了,有好多细节问题和坑,本文肯定会有遗漏之处,但基本讲清楚了整个流程,也提供了博主在这个过程中遇到的各种问题的解决方案。总的来说,过程虽然艰辛,甚至自己有一个晚上熬夜到两点都没解决问题,但是人就是在不断遇到问题解决问题的过程中成长和积累经验,这是最大的收获和财富。若有读者还有不了解的地方,或者期间遇到一些无法解决的地方可以评论区留言,博主看到了如果会,那就会尽力解答的!
下一篇将介绍在本博文的基础上如何发布自己的微信小程序,敬请期待!!!
同时感谢以下博客博主提供的相关教程和方案:
参考资料:
[1]https://blog.csdn.net/X_Sirius/article/details/80284275.
[2]https://blog.csdn.net/m0_37987151/article/details/102836471
[3]https://blog.csdn.net/nmjuzi/article/details/86647395
[4]https://blog.csdn.net/qq_43084651/article/details/88869914
[5]https://blog.csdn.net/ZhenMing_Ma/article/details/71425536