「Django学习日记」从零开始,搭建学生管理系统(2)
上篇说到添加完数据了,下面我们接着继续
如何去展示呢,首先我们要有链接吧?
我们访问127.0.0.1:8000,这个是我们的主页,如图

这里显示的是Django的首页,并不是我们的,那我们接着往下来
打开stu_test\app01\views.py文件,写上如下代码:
from django.shortcuts import render
# 引入HttpResponse
from django.http.response import HttpResponse
# 导入之前写的模型类
from .models import *
# 第一个参数必须是request,这点要注意
# 函数的意思就是返回"这是首页"
def index(request):
return HttpResponse("这是首页")
再打开stu_test\stu_test\urls.py,写上如下代码:
from django.contrib import admin
from django.urls import path
# 引入刚写的views
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
# 这里添加路由,空字符串表示是首页的意思,
# views.index 表示访问首页时,调用views.index
# 注意:views.index 后面是没有括号的
path('', views.index),
]urlpatterns = [
path('admin/', admin.site.urls), path('', views.index), path('class/' , views.stuc),]
刷新127.0.0.1:8000页面,我们会看到如下内容

这里可以发现urls路由的作用是匹配地址,然后运行指定的函数。也就是分发的意思。
views 里面放的是用来执行的函数,返回对应的页面或者数据
大概理清楚思路了,我们接着写
刚才的首页太简陋了,先创建一个页面

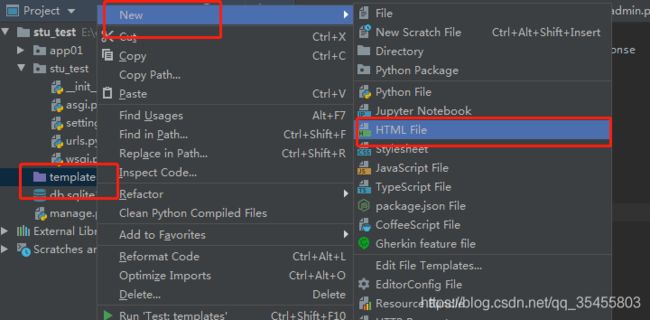
 右键templates -> new -> HTML File
右键templates -> new -> HTML File
起个名字,这里就叫index, 然后回车,就创建好了。
打开刚创建的html页面,title修改首页,保存
再切回views,把之前的代码修改如下:
def index(request):
# 第一个参数就是request, 第二个参数这里是我们刚写的html
return render(request, "index.html")
保存,我们在浏览器刷新下,会看到

这个就是我们刚写的页面。到这里整体的流程就通了。
接下来把数据显示到页面上。例如,我这里想在首页里面显示出全班级,然后点击进去,会看到班级里面所有学生的信息。就按照这个思路先来写。
先做首页,既然是首页返回的,就要在刚写的views里的首页的函数里面写。
比如我们要返回所有的班级,代码如下
def index(request):
# 这里是查询语句,查询所有班级 后面的all() 就已经说明问题了
# student_class用来接收查询的内容
# locals() 暂时就理解成,在index里面的所有局部变量都返回过去
# 当然,我说的并不专业,大家理解就好
student_class = StuClass.objects.all()
return render(request, "index.html", locals())
这样就把数据给到了index.html中。
接下把数据给填写到首页中去
打开index.html,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
{% for stuclass in student_class %}
<li>
<a href="class/{{ stuclass.id }}"> {{ stuclass.class_stu}}</a>
</li>
{% endfor %}
</body>
</html>
猛一看,感觉有点复杂,这里大概解释一下。
# {% %} 这样括起来的是python的语句
{% for stuclass in student_class %}
{% endfor %}
# {{ }} 这样括起来的是变量
<a href="class/{{ stuclass.id }}"> {{ stuclass.class_stu}}</a>
保存代码,刷新下首页看看是什么

这样我们之前在后台添加的所有班级的数据就列了出来。
要是想点击进去,看到全部同学的名字呢?
首先,我们再urls中添加:
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.index),
# 添加新的路由
# 是把参数传给views.stuc
# id代表传入的参数名字
# 意思是把一个int类型的参数id传给views.stuc
# 这个int类型的参数是上面的html传递过来的
path('class//' , views.stuc),
]
接着我们写views.stuc 切换views.py,写上
# 由于路由传过来的有个参数,所以这边要加一个参数,我们也命名为id好了
def stuc(request, id):
# 这个语句的意思就是,在Students中查询forkey=id的全部数据
# forkey就是外键的意思
# index传的的班级里面的主键
# 我们再models里面定义的学生表里面,班级的主键是学生的外键
# 这里通过查询外键相对应的,就等于是这个班级的了
students = Students.objects.filter(forkey=id).all()
return render(request, "stu_class.html", locals())
这里返回的有个html,我们新建一个stu_class.html,打开后,代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学生列表</title>
</head>
<body>
# students是views中stuc穿过来的,由于是个列表,所有要用for循环给拿出来
{% for student in students %}
<li>
# name ,gender ,age都是我们再models里面定义的字段,直接拿来用就可以了
学生姓名:{{ student.name }}----学生性别:{{ student.gender }}----学生年龄:{{ student.age }}
</li>
{% endfor %}
</body>
</html>
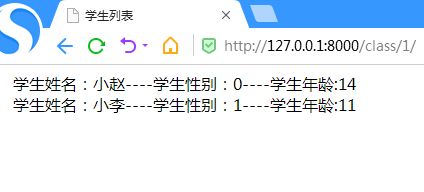
刷新下,我们点击1班,看一下

学生确实都出来了,可是这个性别看着有点别扭。回看我们models中定义性别的代码:
genders = (
(0,"男"),
(1,"女"),
)
gender = models.IntegerField(verbose_name="性别", choices=genders)
我们用了choices选择器,所以stu_class.html可以这么写
学生姓名:{{ student.name }}----学生性别:{{ student.get_gender_display }}----学生年龄:{{ student.age }}
get_gender_display,中间的gender是我们定义的性别字段的名字。
这种方法用于使用了choices选择器的字段,保存一下,我们刷新下看看
这看起来就舒服多了。记住这个关键点哦。
到这里 ,我们这个简易的学生管理系统就实现了。
注意,只是一个简易的学生管理系统。要求不能太高。
通过这个简单的项目,是不是有发现自己哪里有不足?哪里有疑问?
这就是实战项目的好处。欢迎大家来跟我一起交流学习。
下一篇我们做个系统的整理,好用来对我们的不足以及疑问来进行个补充。