Echarts可视化
Echarts可视化
目标:学习和使用echarts库在网页端可视化



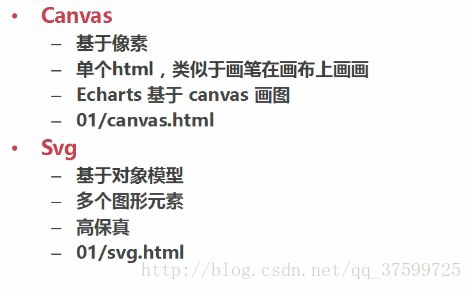
用canvas来画一个圆
<body>
<canvas id="mycanvas" width="600px" height="300px">
您的浏览器不支持canvas
canvas>
<script>
var canvas=document.getElementById('mycanvas');//定义变量获取画布
var context=canvas.getContext('2d');//设置绘制环境为2d
//开始一个新的绘制路径
context.beginPath();
//设置弧线的颜色
context.strokeStyle="blue";
//先创建一个对象,确定圆的圆心的位置,以及半径的长度
var circle={
x:100, //圆心的x轴坐标值
y:100,//圆心的y轴坐标值
r:100 //圆的半径的大小
}
//然后画一个圆心为(100,100),半径为10的圆
context.arc(circle.x,circle.y,circle.r,0,Math.PI*2,false);//参数分别是:坐标,半径,起始角度,结束角度,顺时针;
context.stroke();
script>
body>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>twotitle>
<script src="echarts.min.js">script>
head>
<body>
<div id="main" style="width:900px;height:600px">div>
<script type="text/javascript">
var mychar=echarts.init(document.getElementById('main'));
//自定义一个对象,对象里面有属性及其属性值
var option={
title:{
text:'Echarts入门示例'
},
// 工具箱
toolbox:{
show:true,
feature:{
saveAsImages:{
show:true
}
}
},
// 图例
legend:{
data:['销量']
},
// x轴
xAxis:{
data:["衬衫","羊毛衫","高跟鞋","牛仔裤","雪纺衫","帆布鞋"]
},
yAxis:{},
// 数据
series:[{
name:'销量',
type:'bar',
data:[10,23,54,67,60,67]
}]
};
// 使用刚指定的配置项和数据显示图表
mychar.setOption(option);
script>
body>
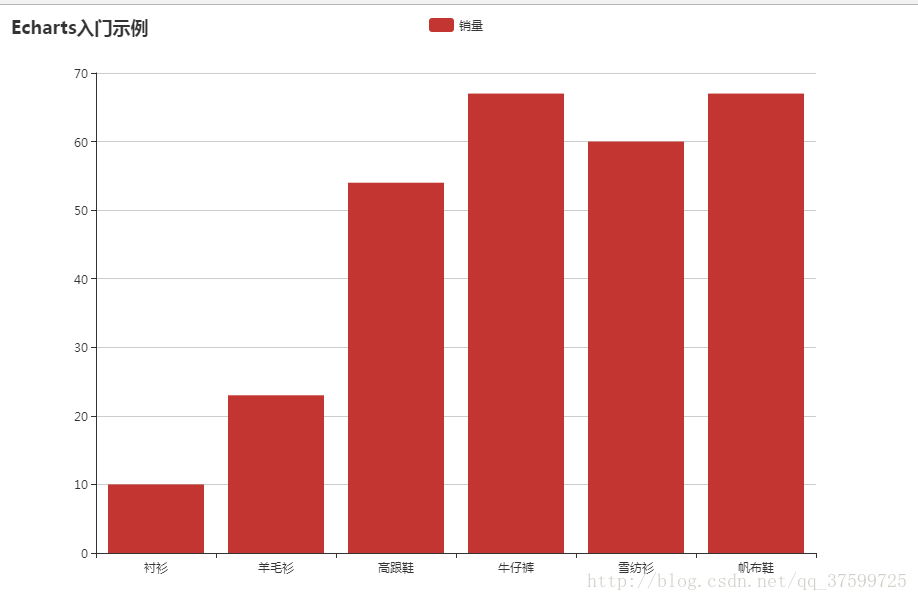
html>根据上述示例可以了解到echarts需要的组件:
(1)需要一个标题
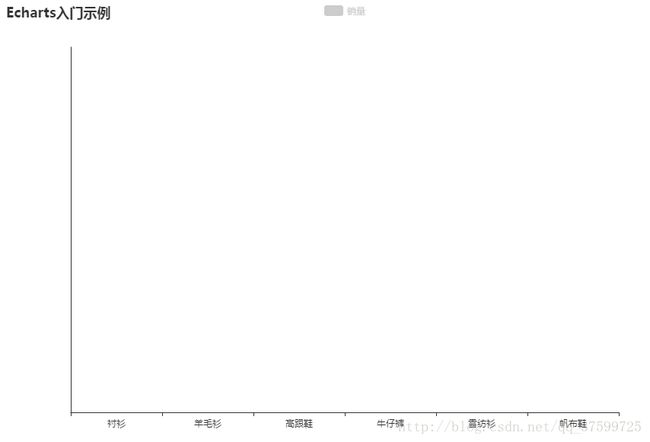
(2)Legend对应的就是图例。他可以让一个量显示或者隐藏,比如点击销量就会出现如下图

(3)x轴是自己定义的衬衫,羊毛衫等等;
(4)Y轴是自己定义的数据;
(5)主体就是我们所画的直方图

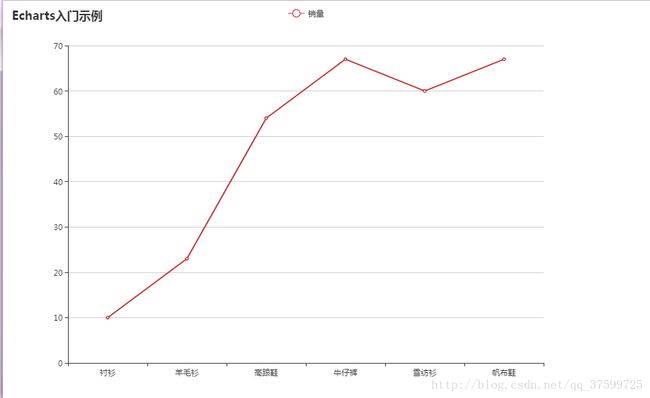
把bar改成line就是折线图

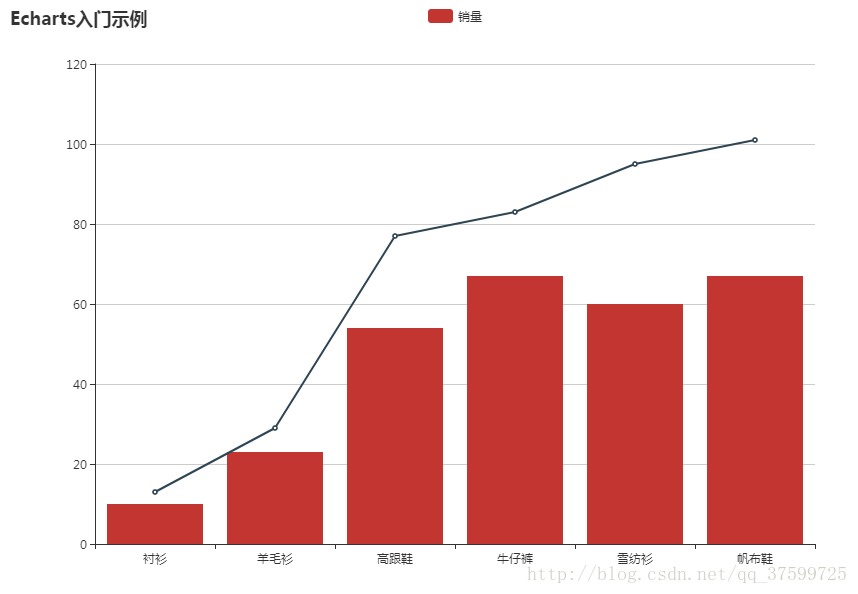
两个图进行叠加就是增加数据


Title字段有下面几个字段{
1:show:默认的就是true;
2:text:标题内容
3 : subtext:副标题的内容,
4:border
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>twotitle>
<script src="echarts.min.js">script>
head>
<body>
<div id="main" style="width:900px;height:600px">div>
<script type="text/javascript">
var mychar=echarts.init(document.getElementById('main'));
//自定义一个对象,对象里面有属性及其属性值
var option={
title:{
text:'Echarts入门示例',
subtext:'Echarts'
},
// 工具箱
toolbox:{
show:true,
feature:{
saveAsImage:{
show:true
},
dataView:{
show:true
},
restore:{
show:true
}
}
},
// tooltip弹框组件:
// 图例
legend:{
data:['衬衫','羊毛衫','高跟','牛仔裤','雪纺衫','帆布鞋']
},
// x轴
// xAxis:{
// data:["衬衫","羊毛衫","高跟鞋","牛仔裤","雪纺衫","帆布鞋"]
// },
// yAxis:{},
// 数据
tooltip:{
show:true,
item:["衬衫","羊毛衫","高跟鞋","牛仔裤","雪纺衫","帆布鞋"]
},
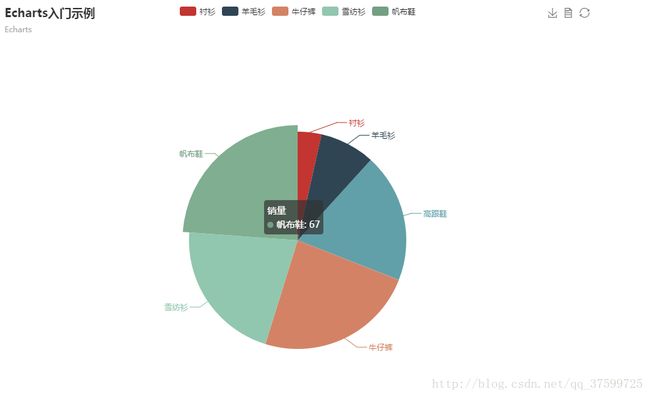
series:[{
name:'销量',
type:'pie',
radius:'55%',
center:['50%','60%'],
// markPoint:{
// data:[
// {type:'max',name:'最大值'},
// {type:'min',name:'最小值'}
// ]
// },
// markLine:{
// data:[
// {type:'average',name:'平均值'}
// ]
// },
data:[
{value:10,name:'衬衫'},
{value:23,name:'羊毛衫'},
{value:54,name:'高跟鞋'},
{value:67,name:'牛仔裤'},
{value:60,name:'雪纺衫'},
{value:67,name:'帆布鞋'},
]
},
// {
// name:'产量',
// type:'line',
// data:[13,29,77,83,95,101]
// }
]
};
// 使用刚指定的配置项和数据显示图表
mychar.setOption(option);
script>
body>
html>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仪表盘title>
<meta charset="UTF-8">
<title>twotitle>
<script src="echarts.min.js">script>
head>
<body>
<div id="main" style="width:900px;height:600px">div>
<script type="text/javascript">
var mychar=echarts.init(document.getElementById('main'));
//自定义一个对象,对象里面有属性及其属性值
var option={
title:{
text:'Echarts入门示例',
subtext:'Echarts'
},
// 工具箱
toolbox:{
show:true,
feature:{
saveAsImage:{
show:true
},
dataView:{
show:true
},
restore:{
show:true
}
}
},
// tooltip弹框组件:
// 图例
legend:{
data:['完成率']
},
// x轴
// xAxis:{
// data:["衬衫","羊毛衫","高跟鞋","牛仔裤","雪纺衫","帆布鞋"]
// },
// yAxis:{},
// 数据
tooltip:{
show:true,
item:['完成率']
},
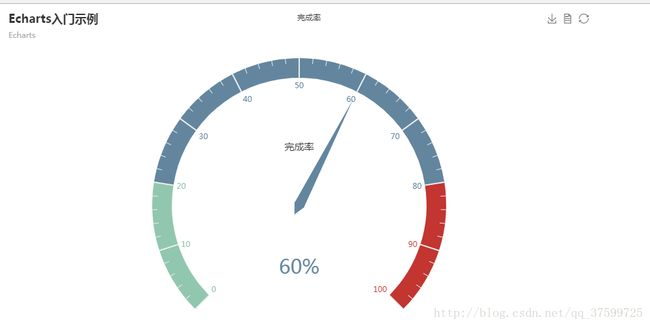
series:[{
name:'完成率',
type:'gauge',
// radius:'55%',
// center:['50%','60%'],
// markPoint:{
// data:[
// {type:'max',name:'最大值'},
// {type:'min',name:'最小值'}
// ]
// },
// markLine:{
// data:[
// {type:'average',name:'平均值'}
// ]
// },
detail:{
formatter:'{value}%'
},
data:[
{value:60,name:'完成率'},
// {value:23,name:'羊毛衫'},
// {value:54,name:'高跟鞋'},
// {value:67,name:'牛仔裤'},
// {value:60,name:'雪纺衫'},
// {value:67,name:'帆布鞋'},
]
},
// {
// name:'产量',
// type:'line',
// data:[13,29,77,83,95,101]
// }
]
};
// 使用刚指定的配置项和数据显示图表
mychar.setOption(option);
script>
body>
html>