关于Echarts渲染地图(不创建地图实例)如何修改基础配置的方法
今天想分享下百度地图的心得,我也是一个新手,若有什么不对的或者说错了的地方,还请大家多评论告诉我!废话不多说了,进入正题。
关于地图修改基础配置的方法大致上百度都能搜到,最常见莫过于创建实例然后进行各种参数配置。第一种 创建实例方法如下:
var map = new BMap.Map("container"); // new Map
var point = new BMap.Point(116.404, 39.915); // Location, (经度, 纬度)
map.centerAndZoom(point, 10); // show Map
......//还有很多各种各样的方法
这样是创建map实例,然后进行这种配置,详细各种的方法推荐去百度地图的API去查找:
http://lbsyun.baidu.com/index.php?title=jspopular
第二种是用echart的图表进行各种参数的配置,这种是不创建实例的这种,直接上代码:
这里的onlick监听事件触发后,getEcharts(this)会判断地图还是柱状图。
标红的代码就是地图方面的,其中配置是自己重新设置的
function getEcharts(_this,n){
//alert($(_this).attr('class'))
var parentObject; //table_text_con
if(n==undefined||n==0){
parentObject=$(_this).parent().parent();
}else{
parentObject = $('#echarts'+n).parent();
}
parentObject.find(".table_ser_list:gt("+c+")").hide();
parentObject.find('.chart_arrow2').parent().removeClass("chhd_hover");
var param={},paramsObject = parentObject.find('.table_ser .params'),divId=parentObject.parents('.table_text').attr('id');
if(divId.indexOf('mb_2')==-1&&divId.indexOf('mb_4')==-1){
parentObject.find(".table_ser_list .iphone_num").each(function(){ //如果是弹框 就改变长度
$(this).parents('.table_ser_list').width(160);
});
if(hFlag=='1'){
parentObject.find('.table_data').height(590-$('.dailog_con .table_ser').height());
}else{
//var serHeight = parentObject.find('.table_ser').height();
var serHeight = 53;
if(parentObject.find('.programType').val()!='1'){ //给每个div设置大小
parentObject.find('.table_data').css({'overflow-x':'hidden','padding-top':serHeight+10}).height(437-serHeight);
}else{
parentObject.find('.table_data').css('margin-left','30px').height(437-serHeight-80).width(565);
}
}
}
if(heFlag=='1'){
parentObject.find('.table_data').height(590-$('.dailog_con .table_ser').height());
}
paramsObject.each(function(i){
param[$(paramsObject[i]).attr('key')] = $(paramsObject[i]).attr('val')||$(paramsObject[i]).val()||$(paramsObject[i]).html();
if($(paramsObject[i]).attr('key')=='provinceId'){
param['provinceName']=$(paramsObject[i]).html();
}else if($(paramsObject[i]).attr('key')=='cityId'){
param['cityName']=$(paramsObject[i]).html();
}
});
param['pageId'] = pageId;
param['divId'] = divId;
url = parentObject.attr('url');
var myChart = echarts.init(parentObject.find('.table_data').get(0));
chartA.push(myChart);
if(param['type']=='map'){ //如果是地图类型,下面的url也可以写活,不过就一个这个,所以写死了
$.ajax({
url : "moveInMap.do",
type : "post",
dataType : "json",
async: false,
data:{
cityName : parentObject.find('.cityId').html()
},
success : function(response) {
var data = response.data;
series = [];
var item = [parentObject.find('.cityId').html().replace('市',''), data];
gene(item);//关于自己在地图上的图标等配置
var jwdArr = item[1];
var jwd2 = jwdArr[0];
var jwd = jwd2[1];
option2.geo.center = [jwd.wd,jwd.jd];//重新定位地图的中心(以选择的城市为中心)
option2.series = series;//地图的配置
myChart.setOption(option2);
},
});
}else{
try{
$.ajax({
async:false,
url : url,
data : {
whereCase :JSON.stringify(param)
},
type : "POST",
dataType : 'JSON',
success : function(mes) {
if(parentObject.find('.table_data3').attr('class')){ //如果有table_data3,说明是图表和地图都要展示的
var option = mes.data;
option = adjustOption(option);
myChart.setOption(option);
var data = mes.dataMap;
var myChart3 = echarts.init(parentObject.find('.table_data3').get(0));
series = [];
var item = [parentObject.find('.cityId').html().replace('市',''), data];
var jwdArr = item[1];
var jwd2 = jwdArr[0];
var jwd = jwd2[1];
option2.geo.center = [jwd.wd,jwd.jd];//重新定位地图的中心(以选择的城市为中心)
gene(item);
option2.series = series;
myChart3.setOption(option2);
}else{
var option = mes.data;
option = adjustOption(option);
myChart.setOption(option);
if(parentObject.find('.table_data2').attr('class')){ //如果有table_data2,说明是点击图表出现地图
var myChart2 = echarts.init(parentObject.find('.table_data2').get(0));
myChart.on('click', function (params) {
var name = params.name;
/*var componentType = params.componentType;
var seriesType = params.seriesType;
var seriesIndex = params.seriesIndex;
var seriesName = params.seriesName;
var dataIndex = params.dataIndex;
var data = params.data;
var dataType = params.dataType;
var value = params.value;
var color = params.color;
var str = "componentType:" + componentType + " seriesType:" + seriesType + " seriesIndex:" + seriesIndex
+ " seriesName:" + seriesName + " name:" + name + " dataIndex:" + dataIndex + " data:" + data
+ " dataType:" + dataType + " value:" + value + " color:" + color;*/
$.ajax({
url : "moveInMap.do",
type : "post",
dataType : "json",
async: false,
data:{
cityName : name
},
success : function(response) {
var data = response.data;
series = [];
var item = [name.replace('市',''), data];
var jwdArr = item[1];
var jwd2 = jwdArr[0];
var jwd = jwd2[1];
option2.geo.center = [jwd.wd,jwd.jd];//重新定位地图的中心(以选择的城市为中心)
gene(item);
option2.series = series;
myChart2.setOption(option2);
},
});
});
}
}
/*if(wsUrl){
wsUrl = wsUrl.replace('${','').replace('}','');
var p = parentObject.find('.dropdowncur .table_ser_list_data');
var v = p.attr('key').replace(parentObject.parent().attr('id')+'_','');
wsUrl = wsUrl.replace(v,p.attr('val'));
connectWebsocket(wsUrl, myChart);
}*/
},
});
}catch(e) {
console.log("websocket交互错误!");
}
}
};
function gene(item) {
//清空
series.splice(0, series.length);
series.push({
name: item[0] + ' Top10',
type: 'lines',
zlevel: 1,
effect: {
show: true,
period: 6,
trailLength: 0.7,
color: '#fff',
symbolSize: 3
},
lineStyle: {
normal: {
color: '#EAC100', //a6c84c 82D900 FFDC35
width: 0,
curveness: 0.2
}
},
data: convertData(item[1])
},
{
name: item[0] + ' Top10',
type: 'lines',
zlevel: 2,
symbol: ['none', 'arrow'],
symbolSize: 10,
effect: {
show: true,
period: 6,
trailLength: 0,
symbol: planePath,
symbolSize: 15
},
lineStyle: {
normal: {
color: '#EAC100', //a6c84c 00A600
width: 1,
opacity: 0.6,
curveness: 0.2
}
},
data: convertData(item[1])
},
{
name: item[0] + ' Top10',
type: 'effectScatter',
coordinateSystem: 'geo',
zlevel: 2,
rippleEffect: {
brushType: 'stroke'
},
label: {
normal: {
show: true,
position: 'right',
formatter: '{b}'
}
},
symbolSize: function (val) {
return val[2] / 40;
},
itemStyle: {
normal: {
color: '#000000'// a6c84c
}
},
data: item[1].map(function (dataItem) {
var dd = dataItem[0].value,nn=dataItem[0].name,vv=[parseFloat(dataItem[0].wd),parseFloat(dataItem[0].jd)];
local =[parseFloat(dataItem[0].wd),parseFloat(dataItem[0].jd)];
if(dataItem[1].value){
dd = dataItem[1].value;
vv = [parseFloat(dataItem[1].wd),parseFloat(dataItem[1].jd)]; //维度和经度
nn=dataItem[1].name; //城市名称
}
//var bmap = new BMap.Map("container");
//var point =new BMap.point(parseFloat(dataItem[1].wd),parseFloat(dataItem[1].jd));
//bmap.centerAndZoom(point,15);
return {
name: nn,
value: vv.concat([dd]),
// local:[parseFloat(dataItem[0].jd),parseFloat(dataItem[0].wd)]
};
})
});
}
option2 = {
backgroundColor: '#C4E1FF', //404a59
title : {
left: 'center',
textStyle : {
color: '#fff'
}
},
tooltip : {
trigger: 'item'
},
legend: {
orient: 'vertical',
top: 'bottom',
left: 'right',
data:['用户出行'],
textStyle: {
color: '#fff'
},
selectedMode: 'single'
},
geo: {
map: 'china',//地图区域
label: {
emphasis: {
show: false
}
},
roam: true,//鼠标滚动调节比例
zoom:4, //缩放比例
center:local,//当前中心
itemStyle: {
normal: {
areaColor: '#ECECFF', //323c48 F0F0F0
borderColor: '#404a59'
},
emphasis: {
areaColor: '#2a333d'
}
}
},
series: series
};
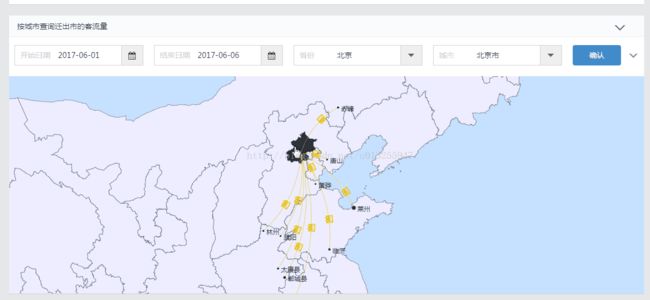
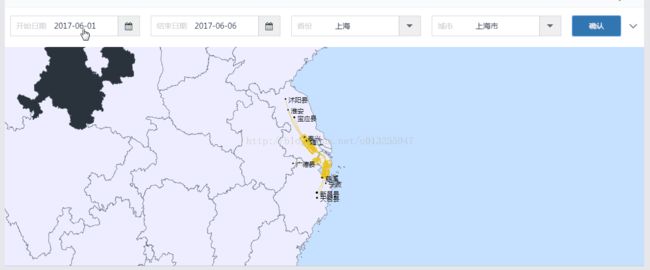
gene方法主要是自己的配置 option2 主要是地图的配置, 由于我这个重新选择一次城市 地图中心就需要发生改变,所以center是一个变量,每次选择都会把城市的经纬度代入,然后重新渲染一次。效果图我贴上,给大家看看。

大致上效果就是这样的,如果有什么问题或者想要一起交流的,我的qq 1441167743,也可以评论交流。