RGB 与YUV颜色模型及存储格式
RGB与YUV
色彩空间(Color Space)[1]:is a specific organization of colors. In combination with physical device profiling, it allows for reproducible representations of color, in both analog and digital representations. A color space may be arbitrary, with particular colors assigned to a set of physical color swatches and corresponding assigned color names or numbers such as with the Pantone collection, or structured mathematically as with the NCS System, Adobe RGB and sRGB.
色彩模型(Color Model)[1]:is an abstract mathematical model describing the way colors can be represented as tuples of numbers (e.g. triples in RGB or quadruples in CMYK); however, a color model with no associated mapping function to an absolute color space is a more or less arbitrary color system with no connection to any globally understood system of color interpretation. Adding a specific mapping function between a color model and a reference color space establishes within the reference color space a definite "footprint", known as a gamut, and for a given color model this defines a color space.
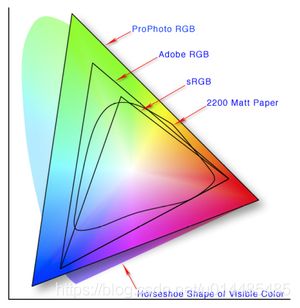
不同色彩空间的比较
定义色彩空间时,通常使用 CIELAB 或者 CIEXYZ 色彩空间作为参考标准。这两个色彩空间在设计时便要求包含普通人眼可见的所有颜色。
由于“色彩空间”有着固定的色彩模型和映射函数组合,非正式场合下,这一词汇也被用来指代色彩模型。这样的用法严格意义上是错误的。
1.RGB
RGB色彩空间中的一种颜色是由红、绿、蓝光构成。由R、G、B三个分量组成。RGB颜色分量是跟设备相关的,不论是采集还是显示。在摄像头采集中,每个像素的颜色分量不仅取决于场景的颜色和光照,还取决于测量红、绿蓝分量的滤波器的光谱相应。在屏幕显示中,实际显示出来的颜色取决于显示器中红、绿、蓝光源的光谱。(所以,根据所使用的波长不同,可以有许多不同的RGB色彩空间。)
标准的RGB是24bit的,即每个分量8bit。考虑到带宽限制,也有16bit的RGB,R和B用5bit表示,G用6bit表示(因为人眼对绿色更敏感)。从16bit转到24bitRGB,不是添加0,而是添加2位(G)或3位(R、B)最高有效位。
为了克服RGB 的设备依赖性,人们又定义了一种不依赖上设备的sRGB,添加了光强与颜色分量数值之间的分线性γ映射。从RGB转换到sRGB,就是在色彩向量上乘以一个设备相关的红、绿、蓝光谱特性的3x3矩阵。这个变换由标定决定。
常见的RGB格式有RGB888,RGB565,RGB555,RGB24,RGB32(每个分量8比特,剩余8位空着),ARGB32(每个分量8比特,Alpha通道值8bit)等。
RGB的存储格式通常为BGRBGRBGR的顺序。
Bitmap就是在RGB像素数据上加上数据头形成的文件格式。
2. YUV
YUV is a color encoding system typically used as part of a color image pipeline. It encodes a color image or video taking human perception into account, allowing reduced bandwidth for chrominance components, thereby typically enabling transmission errors or compression artifacts to be more efficiently masked by the human perception than using a "direct" RGB-representation.[2]
Y′UV was invented when engineers wanted color television in a black-and-white infrastructure. They needed a signal transmission method that was compatible with black-and-white (B&W) TV while being able to add color. The luma component already existed as the black and white signal; they added the UV signal to this as a solution.
YUV是被欧洲电视系统所采用的一种颜色编码方法(属于PAL,Phase Alternation Line)。(YIQ用于NTSC彩色电视制式,YUV用于PAL制和SECAM彩色电视制式,而YCrCb用于计算机用的显示器。)
Y代表亮度(Luma,Luminance),UV代表色度(Chroma,Chrominance)。
YUV完全由RGB推到而来,亮度分量Y是RGB分量的组合,颜色分量由差分B-Y,R-Y提供。
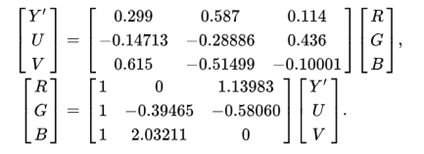
二者的转化公式如下:
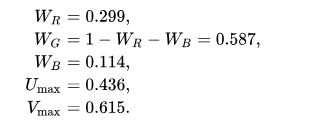
ITU-R BT.601定义了如下变量:
归一化之后的RGB(linear RGB, not gamma corrected RGB or sRGB)转换到YUV可以表示为:
此时Y、U、V的范围分别是[0, 1], [−Umax, Umax],[−Vmax, Vmax]。
YIQ将(U,V)旋转了33度,优点是减少了电视广播需要的带宽(因为与I分量相比人类对Q分量比较不敏感),缺点是需要9个乘法而不是上式中的5个。
严格来说,YUV是一种模拟表示,相应的数字表示为YCbCr。
YCrCb颜色空是由YUV颜色空间派生的一种颜色空间。YCbCr是在世界数字组织视频标准研制过程中作为ITU-R BT.601建议的一部分,其实是YUV经过缩放和偏移的翻版。YCrCb中的Y与YUV中的Y含义一致,Cb、Cr同样都指色彩,只是在表示方法上不同。在YUV家族中,YCbCr是在计算机系统中应用最多的成员,其应用领域很广泛,JPEG、MPEG均采用此格式。一般人们所讲的YUV大多是指YCbCr。
YCbCr的两种常用格式[3]:
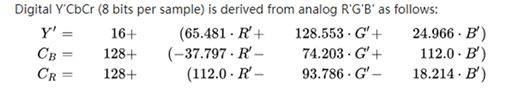
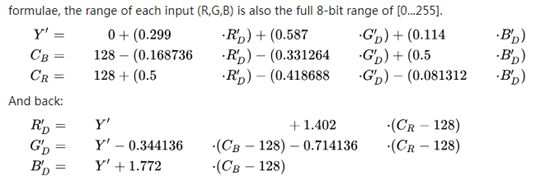
1)ITU-R BT.601 conversion
缩放到具有上下动态裕量的8bit,平移后可以用无符号数表示。
2)JPEG conversion
使用完全的8bit输出表示每一个分量。
相比RGB,YUV或者YCbCr的优点是减少通道之间的相关性。可以方便的对色彩进行阈值处理;简化了彩色图像的增强,例如对比度增强只需要在图像的Y分量上执行;可以对亮度和色彩进行不同策略的噪声去除等。
缺点是转化是RGB坐标系的旋转,需要浮点或者定点乘法来执行;缩放系数的选择必须保证每个RGB组合具有一个有效的YCbCr表示,可是逆变换是非真的,有些YCbCr组合落在RGB的有效范围之外,如果需要计算逆变换,那么意味着YCbCr需要更多位表示。
YUV的常见采样格式
YUV444:无压缩,YUV三个信道的采样率相同,三个分量信息完整(通常为8bit)。每个Y独享一对UV分量。每个像素3字节。
原始像素:[Y0 U0 V0][ Y1 U1 V1][ Y2 U2 V2]
码流:Y0 U0 V0 Y1 U1 V1 Y2 U2 V2 Y3 U3 V3
YUV422:2:1的水平取样,垂直完全采样。每两个Y共用一组UV分量。每个像素2字节。
原始像素:[Y0 U0 V0][ Y1 U1 V1][ Y2 U2 V2]
码流:Y0 U0 Y1 V1 Y2 U2 Y3 V3
得到的像素:[Y0 U0 V1] [Y1 U0 V1] [Y2 U2 V3] [Y3 U2 V3]
YUV411:4:1的水平取样,垂直完全采样。每四个Y共用一组UV分量。每个像素
8+(8/4)+(8/4)=12bits,1.5个字节。
原始像素:[Y0 U0 V0][ Y1 U1 V1][ Y2 U2 V2]
码流:Y0 U0 Y1 Y2 V2 Y3
得到的像素:[Y0 U0 V2] [Y1 U0 V2] [Y2 U0 V2] [Y3 U0 V2]
YUV420:2:1的水平取样,垂直2:1采样。每四个Y共用一组UV分量。每个像素12bit,采样方式不一样了。
原始像素:[Y0 U0 V0][ Y1 U1 V1][ Y2 U2 V2] [Y3 U3 V3]
[Y5 U5 V5] [Y6 U6 V6] [Y7 U7 V7] [Y8 U8 V8]
码流:Y0 U0 Y1 Y2 U2 Y3
Y5 V5 Y6 Y7 V7 Y8
得到的像素:[Y0 U0 V5] [Y1 U0 V5] [Y2 U2 V7] [Y3 U2 V7]
[Y5 U0 V5] [Y6 U0 V5] [Y7U2 V7] [Y8 U2 V7]
下图中,以黑点表示采样该像素点的Y分量,以空心圆圈表示采样该像素点的UV分量。
YUV420比较常用。
U = Y / 4 V = Y / 4
所以YUV420 数据在内存中的长度是 width * height * 3 / 2
YUV存储格式
紧缩格式(packed formats):将YUV分量存放在同一个数组中,通常是几个相邻的像素组成一个宏像素(macro-pixel),和RGB的存放方式类似,在这种格式下每个像素点的YUV数据混合放在一个矩阵中。
平面格式(planar formats):使用三个数组分开存放YUV三个分量,就像是一个三维平面一样。其中Y为width*height,而U、V合占Y的一半。
YUV420中,一些特殊的存储格式:
YUV420p,planer模式,Y、U、V分别位于不同平面。按U、V存储顺序不同,可以分为
YV12:YYYYVVVUUU
YU12:YYYYUUUVVV,又叫I420。
YUV420p的YU12存储格式如下:
YUV420sp,bi-planer或者two-planer双平面,Y在一个平面,UV在同一个平面交叉存储。
NV12:YYYYUVUVUV
NV21:YYYYVUVUVU,安卓相机标准图片格式
YUV420sp的NV12存储格式如下:
OpenCV 中,RGB与YUV的互相转换:
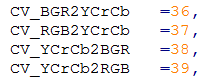
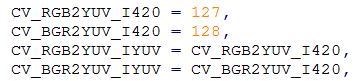
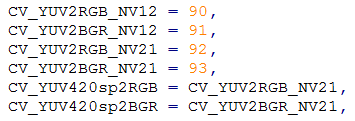
使用cvtColor函数,在imgproc模块的types_c.h中查看转换代码:
RGB与YUV444互转:
RGB转YUV420p的YU12:
YUV420p转RGB:
YUV420sp转RGB:
OpenCV没有RGB直接转YUV420sp的函数。
- https://en.wikipedia.org/wiki/Color_space
- https://en.wikipedia.org/wiki/YUV
- https://en.wikipedia.org/wiki/YCbCr