使用PyQt5制作界面(实现界面与代码的分离)
使用PyQt5制作界面,网上代码漫天飞,但是实现界面与代码分离的例子不多,自己实现了一个,侥幸成功了,特此记录,害怕自己忘记了,以后也是一个参考!
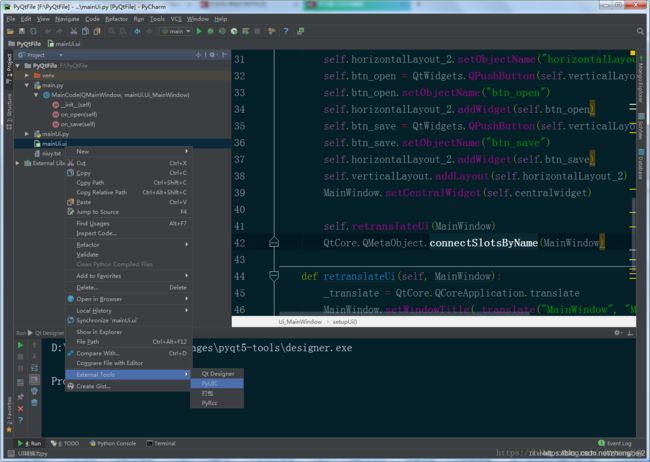
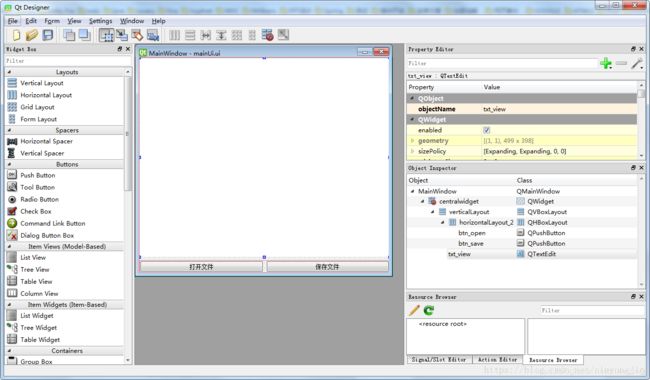
1.启动Pycharm,新建一个工程,然后点击TOOL–>EXTERNAL TOOL选择Qt Designer(这个菜单的配置,请参考另一篇博文:PyQt5的安装),启动Qt Designer工具,制作界面。

在界面上放置了一个EditText,下面放置了两个按钮,一个按钮是“打开文件”,另一个按钮是“保存文件”,功能很简单,就是点击打开文件,选择一个txt文件,将里面的内容显示到EditText中,而且在界面设计的时候给QEditText设置对象名为txt_view,给打开文件按钮设置对象名为btn_open,另一个按钮设置名称为btn_save。保存界面为mainUi.ui,在PyCharm界面中,在mainUi.ui文件上单击鼠标右键,选择Extern tool工具中的PyUIC,将mainUI.ui转换为mainUi.py
mainUi.py代码如下:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'mainUi.ui'
#
# Created by: PyQt5 UI code generator 5.10
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(498, 430)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.verticalLayoutWidget = QtWidgets.QWidget(self.centralwidget)
self.verticalLayoutWidget.setGeometry(QtCore.QRect(0, 0, 501, 431))
self.verticalLayoutWidget.setObjectName("verticalLayoutWidget")
self.verticalLayout = QtWidgets.QVBoxLayout(self.verticalLayoutWidget)
self.verticalLayout.setContentsMargins(0, 0, 0, 0)
self.verticalLayout.setObjectName("verticalLayout")
self.txt_view = QtWidgets.QTextEdit(self.verticalLayoutWidget)
font = QtGui.QFont()
font.setFamily("方正姚体")
font.setPointSize(20)
self.txt_view.setFont(font)
self.txt_view.setObjectName("txt_view")
self.verticalLayout.addWidget(self.txt_view)
self.horizontalLayout_2 = QtWidgets.QHBoxLayout()
self.horizontalLayout_2.setObjectName("horizontalLayout_2")
self.btn_open = QtWidgets.QPushButton(self.verticalLayoutWidget)
self.btn_open.setObjectName("btn_open")
self.horizontalLayout_2.addWidget(self.btn_open)
self.btn_save = QtWidgets.QPushButton(self.verticalLayoutWidget)
self.btn_save.setObjectName("btn_save")
self.horizontalLayout_2.addWidget(self.btn_save)
self.verticalLayout.addLayout(self.horizontalLayout_2)
MainWindow.setCentralWidget(self.centralwidget)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.btn_open.setText(_translate("MainWindow", "打开文件"))
self.btn_save.setText(_translate("MainWindow", "保存文件"))
这些代码都是自动生成的,大家可以不需要动。
在生成的文件中有一个Ui_MainWindow类,这个类继承自object,这个类就是一个空的类,里面什么都没有,就是提供了一个容器,在容器内部生成了一个名字叫MainWindow的对象,设置对象的大小,然后将这个对象MainWindow作为父类生成了一个子对象centralwidget。centralwidget作为这个容器类的内部成员,这个对象centralwidget就是将来程序要运行的主窗口,在这个窗口内部放置了很多的控件,具体不详细论述了。
函数retranslateUi(self, MainWindow)的主要作用是设置控件的各种属性。
然后在Pycharm中添加一个新的py文件main.py,代码如下:
import sys
from PyQt5.QtWidgets import QApplication,QMainWindow,QFileDialog
import mainUi
class MainCode(QMainWindow,mainUi.Ui_MainWindow):
def __init__(self):
QMainWindow.__init__(self)
mainUi.Ui_MainWindow.__init__(self)
self.setupUi(self)
self.btn_save.clicked.connect(self.on_save)
self.btn_open.clicked.connect(self.on_open)
def on_save(self):
FullFileName,_=QFileDialog.getSaveFileName (self, '文件另存为', r'./','TXT (*.txt)')
set_text=self.txt_view.toPlainText()
with open(FullFileName,'wt') as f:
print(set_text, file = f)
def on_open(self):
txtstr=""
FullFileName, _ = QFileDialog.getOpenFileName(self, '打开', r'./', 'TXT (*.txt)')
with open(FullFileName, 'rt') as f:
lines=f.readlines()
for line in lines:
txtstr=txtstr+line
self.txt_view.setText(txtstr)
if __name__=='__main__':
app=QApplication(sys.argv)
md=MainCode()
md.show()
sys.exit(app.exec_())
MainCode类又提供了一个容器,这个类继承自QMainWindow,mainUi.Ui_MainWindow,在这个类的构造函数中运行类父类的构造函数,并且把它自己作为参数产地给setupUi,并且添加了信号&槽信息
self.btn_save.clicked.connect(self.on_save)
self.btn_open.clicked.connect(self.on_open)
这两个语句使得信号与槽函数进行手工绑定
函数
def on_save(self):
FullFileName,_=QFileDialog.getSaveFileName (self, '文件另存为', r'./','TXT (*.txt)')
set_text=self.txt_view.toPlainText()
with open(FullFileName,'wt') as f:
print(set_text, file = f)
def on_open(self):
txtstr=""
FullFileName, _ = QFileDialog.getOpenFileName(self, '打开', r'./', 'TXT (*.txt)')
with open(FullFileName, 'rt') as f:
lines=f.readlines()
for line in lines:
txtstr=txtstr+line
self.txt_view.setText(txtstr)
是对按钮的响应函数
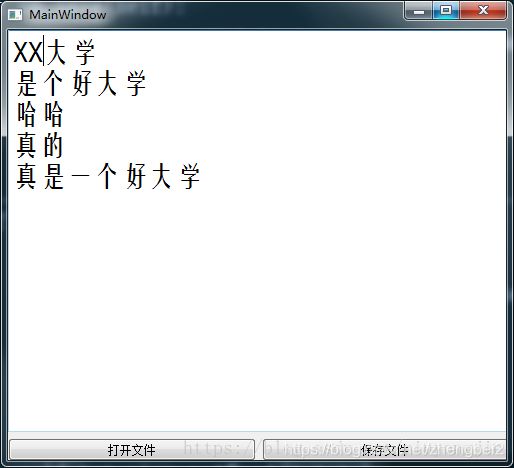
运行main.py这个程序,界面
这样在main.py文件中,没有涉及任何界面中的内容,开发人员只需要自己绑定信号&槽,然后专心槽函数的逻辑关系就行了,实现了界面与代码的分离。
————————————————
版权声明:本文为CSDN博主「niuyongjie」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/niuyongjie/article/details/81161937