Web 前端开发初学者十问集锦(2)
1.html 中行内元素可以设置宽高吗?
行内元素(如a标签),在文档流中的时候因为是行内元素所以无法设置宽高;而当设置了绝对定位或者浮动,会生成块级框(即变成块级元素),所以就可以设置宽高了。
2.img 标签是行内元素为什么可以设置宽高?
准确来说,img是替换内联元素 replaced inline element,属于inline element类目。其特殊之处在于可以设置height/width/padding/margin,效果等于块级元素。
有一点需要注意的是,它在计算height/margin/width等值或在绝对定位的时候,有一些额外的规则。比如设定了width但未设置height, img的height会根据图片的大小按比列缩放。
3.html 中行内块元素与行内元素和块级元素的区别?
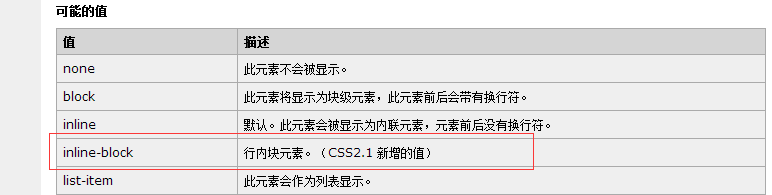
在W3Cschool中查看CSS display属性的时候,发现display有一个取值为inline-block,其作用是将元素设置为行内块元素。如下图:
那么这个行内块元素与行内元素和块级元素有什么区别呢?首先说一下行内元素与块级元素的区别。行内元素又称为“内联”元素。
在CSS 框模型(又名盒子模型)中,一切元素皆为框(box,也称为"盒子")。行内元素对应行内框,块级元素对应块级框,又叫块框。二者的区别在于:
(1)块级元素独占一行,行内元素不独占一行;
测试代码如下,IE10运行。
some text
some text2
Some more text.
(2)块级元素可以通过CSS width、height、边框,垂直内边距和外边距设置框的尺寸,但行内元素不可以,行内元素的高和宽只能由其包含的内容的高和宽决定。此外,行内框在一行中水平布置。可以使用水平内边距、边框和外边距调整它们的间距。但是,垂直内边距、边框和外边距不影响行内框的高度。
IE10测试,测试代码:
some text
some text2
Some more text.
**注意:**对于行内替换元素,也可以设置宽高和垂直方向的内外边距。
(3)块级元素可以包含行内元素或块级元素,行内元素最好不要包含块级元素。因为不同浏览器有不同的容错处理,所以浏览器解析时可能会出错。
**行内块元素:**顾名思义就是行内的块级元素,拥有块级元素的特性但是却不独占一行,是行内元素与块级元素的折衷产品,这也是它与行内元素和块级元素的区别。其对应的框叫做行内块框。
4.CSS 框模型中行框,块框,行内框,行内块框的理解。
由W3Cschool给出的框的定义可知:
**行框:**由一行形成的水平框称为行框(Line Box);行框是指本行的一个虚拟的矩形框,是浏览器渲染模式中的一个概念,并没有实际显示。行框高度等于本行内所有元素中行内框最大的值。当有多行内容时,每行都会有自己的行框。
**块框:**块级元素形成的框称为块框,又叫块级框。如div、h1 或 p 元素常常被称为块级元素。这意味着这些元素显示为一块内容,即“块框”;
**行内框:**行内元素形成的框称为行内框,如a、span元素形成的框。注意,这里不要与行框相混淆。
**行内块框:**由CSS display属性设置为inline-block的行内块元素形成的框称为行内块框,又叫作行内块级框。
5.html 中什么是替换元素,什么是非替换元素?
元素是文档结构的基础,在CSS中,每个元素生成了一个包含了元素内容的框(box,也译为“盒子”)。但是不同的元素显示的方式会有所不同,例如 从元素本身的特点来讲,可以分为替换和非替换元素。 替换元素: 例如浏览器会根据 (X)HTML中的就不同,而和也不一样。在文档类型定义(DTD)中对不同的元素规定了不同的类型,这也是DTD对文档之所以重要的原因之一。
替换元素就是浏览器根据元素的标签和属性,来决定元素的具体显示内容。标签的type属性来决定是显示输入框,还是单选按钮等。、