前端——css块级元素和行内元素的区别详细解析
BIU~biu~biu~biu~
块级元素和行内元素是布局中常见的两种基本元素,但是未必有很多人深入的研究它们的细微差别。
- 常见块级元素:div p form ul ol li 等;
- 常见的行内元素:span strong em;
它们的区别主要有以下几点:
1.块级元素独自占一行且宽度会占满父元素宽度,行内元素不会独占一行,相邻行内元素可以排在同一行。
这一点在进行页面布局的时候需要非常注意,因为如果忽略了这些特性,就很容易达不到自己预想的效果,且还不容易找到原因。
下面来看一个栗子:
测试
块级元素一
块级元素二
行内元素一
行内元素二
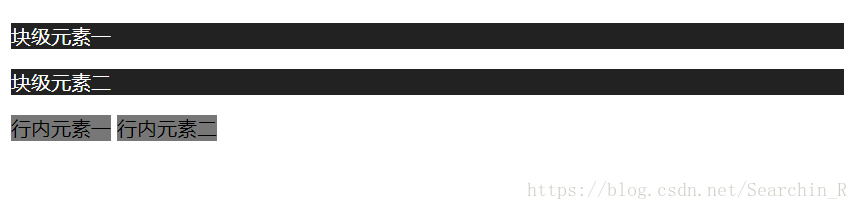
上面的代码定义了两个块级元素和两个行内元素,按照我们上面说的,块级元素要独占一行,而行内元素可以排列一行,代码运行应该会有三行元素,运行一下看看是不是这样。
可以看到,块级元素要是没有设置float,那就是独占一行。行内元素则没有那么霸道,可以一行排列。
2.块级元素可以设置weith和height,行内元素设置width和height无效,而且块级元素即使设置宽度也还是独占一行。
直接上代码。
测试
块级元素一
块级元素二
行内元素一
行内元素二
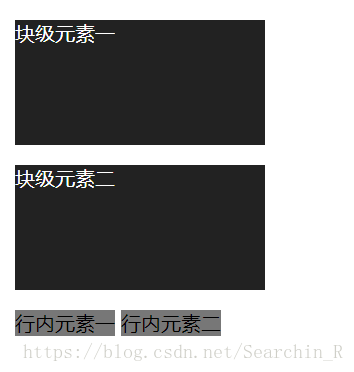
我们在style中给p和span都设置了width和height,按照上文的说法,两个p元素将会拥有相应宽高,而span元素则无动于衷。我们来看看是不是这样。
呀~果然是这样。
3.块级元素可以设置margin和padding属性,行内元素水平方向的margin和padding如margin-left、padding-right可以产生边距效果,但是竖直方向的如padding-top和margin-bottom不会产生边距效果。
还是上代码。
测试
块级元素一
块级元素二
行内元素一
行内元素二